
Contents
Chào mọi người đến với Fx Studio. Bài viết này sẽ mở đầu cho một series mới của trang. Đó là về SwiftUI. Tuy nhiên, mình sẽ gọi series này SwiftUI Notes. Vì các bài viết sẽ ngắn hoặc siêu ngắn, tập trung trình bày 1 chủ đề nhỏ.
Bắt đầu thôi!
Trước đây, mình có viết vài bài về SwiftUI trong thời kì SwiftUI còn đang bảng beta. Mình phải đợi một năm để mọi thứ được cập nhật đầy đủ để viết một series hoàn chỉnh về SwiftUI. Bạn vẫn có thể tham khảo các bài viết trước đây.
Chuẩn bị
-
- MacOS 10.15
- Xcode 12
- Swift 5.3
Với SwiftUI, bạn cần phải cập nhật version của các công cụ hỗ trợ lên mới nhất. Do nó chính là tương lai của Apple. Với bài viết đầu tiên này, bạn cũng không cần phải tạo giao diện phức tạp đâu.
Ngoài ra, bạn có thể check out mã nguồn tại GitHub. Ở đó, mình đã có những phiên bản nháp và hâu như cũng khá đầy đủ rồi.
1. Tạo mới một project SwiftUI
“SwiftUI is an innovative, exceptionally simple way to build user interfaces across all Apple platforms with the power of Swift.”
— Apple —
Mình trích dẫn lời giới thiệu hoa mỹ của Apple về SwiftUI. Và tạm thời, chúng ta sẽ bỏ qua các khái niệm về SwiftUI và những ưu nhược điểm của nó. Đi vào phần trọng tâm chính trong bài này. Đó là cách tạo một dự án với SwiftUI.
Để bắt đầu tìm hiểu về SwiftUI, bạn sẽ phải tạo một project với SwiftUI. Công việc này khá là đơn giản. Bạn theo các bước sau:
- Mở Xcode và chọn tại mới 1 một project
- Chọn iOS với Single View
- Đặt tên project và các thông tin cần thiết khác
- Phần User Interface thì chọn
SwiftUIlà okay

Về cấu trúc thư mục project ban đầu, bạn sẽ thấy các file chủ đạo như sau:
- AppDelegate.swift
- SceneDelegate.swift
Nếu bạn nào mới cập nhật lại kiến thức iOS thì đây sẽ là điều khá bất ngờ. Tuy nhiên, bạn cũng không cần quá lo lắng lắm. Vì chúng nó tuy 2 nhưng lại là 1 mà thôi. Cụ thể như thế nào thì qua các chương sau sẽ rõ.
Bạn mở file SceneDelegate.swift , bạn tập trung vào dòng lệnh sau:
window.rootViewController = UIHostingController(rootView: contentView)
Trong đó:
- UIHostingController sẽ tạo ra một ViewController cho View của SwiftUI là
contentView. contentViewlà một thể hiện của class ContentView
Về UIHostingController, bạn chưa cần phải quan tâm nhiều. Mình sẽ giải thích ở các phần sau.
2. Hello world
Giờ tới phần chính của chúng ta thôi. Bạn truy cập vào file ContentView.swift và xem code của nó như thế nào.
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
May quá, Xcode đã làm sẵn luôn cho bạn công việc đơn giản đầu tiên rồi. EZ game!
Chúng ta đã có Hello world, bạn hãy thử bấm thử cái nút Resume xem sao.
![]()
Và thật là:
Ờ mây zing gút chóp!

Bạn sẽ thấy Xcode của bạn chia ra 2 phần chính.
- Phần dành cho code SwiftUI
- Phần hiển thị (Preview)
Tiếp theo, bạn hãy thay đổi nội dung trong Text để xem phần hiển thị có cập nhật theo thời gian thật hay không. Ví dụ:
struct ContentView: View {
var body: some View {
Text("Chào bạn, mình đứng đây từ chiều.")
.padding()
}
}
Kết quả sẽ như sau:

3. Phân tích
Ta sẽ phân tích những gì có trong một file của SwiftUI. Và với SwiftUI thì file *.swift của bạn sẽ nôm là có 2 phần.
3.1. View
Đây là phần chính của SwiftUI. Vì mọi thứ bây giờ đều là View hết. Và bạn sẽ cần 1 struct để khai báo View của bạn. Trong đó thành phần body là đóng vài trò diễn viên chính. Nó sẽ hiện thị nội dụng của View.
struct ContentView: View {
var body: some View {
// return a view
}
}
Với cú pháp mới của Swift 5.1, bạn không cần phải thêm từ khoá return trong function chỉ có duy nhất 1 line.
Bổ sung, với SwiftUI bạn sẽ viết code với cú pháp & kiểu mới. Nên tuy là bạn nhìn thấy nhiều hơn 1 dòng code, nhưng nó lại tính 1 dòng code.
Còn về some thì như sau:
Opaque types là một tính năng quan trọng của Swift. Với từ khoá some – biểu thị một opaque type, bạn có thể ẩn return type cụ thể của một property hoặc một function. Và như vậy bạn có thể viết code một cách linh hoạt, súc tích.
Bạn có thể tìm hiểu về Opaque Type và từ khóa some tại bài viết này.
Hiểu nôm na nhất là bạn chỉ cần trả về một đối tượng nào đó mà implement protocol View là ổn. Bạn hãy nhảy tới định nghĩa của nó và đọc cho kĩ hơn nha.
public protocol View {
/// The type of view representing the body of this view.
///
/// When you create a custom view, Swift infers this type from your
/// implementation of the required `body` property.
associatedtype Body : View
/// The content and behavior of the view.
@ViewBuilder var body: Self.Body { get }
}
3.2. Preview
Phần thứ hai, là phần hiển thị giao diện. Tuy nhiên chỉ là bản xem trước mà thôi. Và người ta đặt tên nó là Preview.
Với SwiftUI, ta xem chia tay với file *.xib. Nên bạn sẽ khó hình dung ra giao diện của mình như thế nào.
Bạn sẽ thấy code nó khá tương đồng với phần View.
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
Lại hiểu nôm na nữa, bạn sẽ tạo ra một cái View mà bạn có thể thấy được. Nội dung của cái View đó chính là phần ContentView ở trên. Để bật/tắt nó thì bạn chỉ cần chọn ẩn hiện Canvas là xong (dành cho các bản lỡ tay mà tìm lại không được)

Về Preview, bạn có rất nhiều thứ có thể tìm hiểu thêm. Mình sẽ hé mở đơn giản thêm cho bạn, là việc thêm 1 preview nữa cho sinh động. Bạn edit lại đoạn code trên.
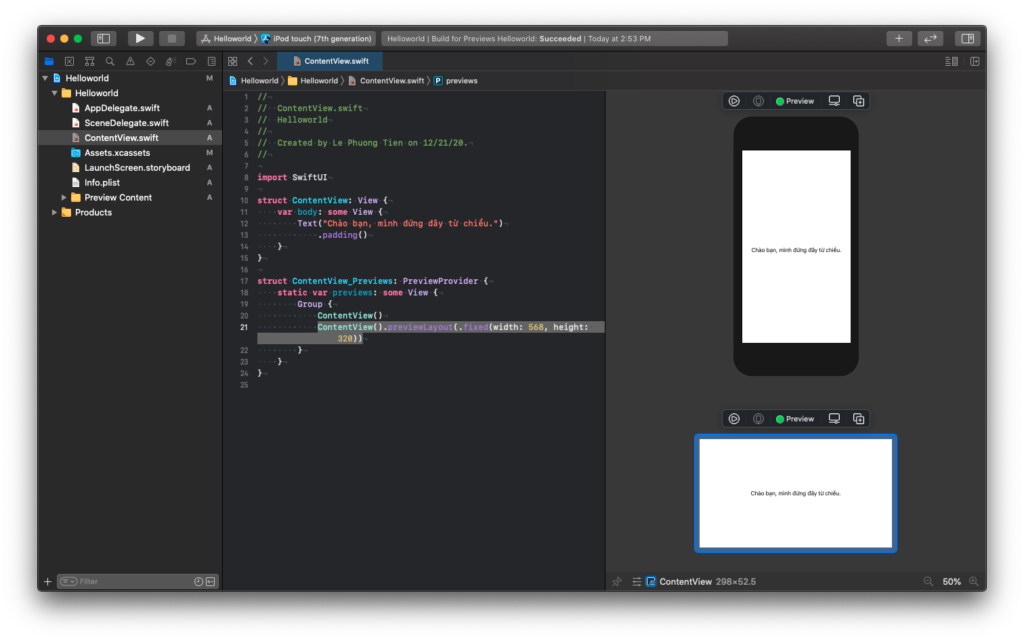
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView()
ContentView().previewLayout(.fixed(width: 568, height: 320))
}
}
}
Trong đó:
Groupđể nhóm nhiều view lại với nhau để hiển thị trên Preview- Tạo một view mới với việc fix kích thước cho nó
Kết quả ra như sau:

Muốn tuỳ chỉnh thêm nữa, bạn có thể tham khảo hình dưới đây. Bây giờ, mọi thứ đúng nghĩa là không cần code nữa rồi. Bạn thoả sức mà sáng tạo nha.

EZ Game!
Tạm kết
- Tạo project với SwiftUI
- Hello world với View của SwiftUI
- Tìm hiểu sơ lược về
some - Tìm hiểu sơ lược về Preview
Okay! Tới đây, mình xin kết thúc bài viết này. Bạn có thể checkout code tại đây. Và nếu có gì thắc mắc hay góp ý cho mình thì bạn có thể để lại bình luận hoặc gởi email theo trang Contact.
- Bạn theo dõi tiếp bài viết tiếp theo tại đây!
Cảm ơn bạn đã đọc bài viết này!
Related Posts:
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
- Lập trình hướng giao thức (POP) với Swift
You may also like:
Archives
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)








