
Contents
Chào mừng bạn đến với Fx Studio. Chủ đề bài viết lần này là Autoresizing Masks. Đây là một chủ đề mang tính chất hoài niệm về cái thời iOS còn trong trứng nước. Cái thời làm giao diện vẫn còn đơn sơ & mộc mạc.
Nếu mọi việc đã ổn rồi, thì …
Bắt đầu thôi!
Chuẩn bị
Đây là lý thuyết siêu cơ bản, nên không cần chuẩn bị gì hết. Bạn cứ việc tạo một iOS Project mới và quất thôi.
Tham khảo seri Lập trình iOS cho mọi người nhóe!
Autoresizing Masks là gì?
Autoresizing Masks trong iOS là một cách để xác định cách mà một view sẽ thay đổi kích thước và vị trí của nó khi chứa view (superview) của nó thay đổi kích thước. Điều này rất hữu ích khi bạn muốn một view tự động điều chỉnh kích thước hoặc vị trí của nó để phù hợp với các thay đổi về kích thước màn hình hoặc hướng thiết bị.

Có sáu loại Autoresizing Masks:
UIViewAutoresizingFlexibleLeftMargin: View sẽ được điều chỉnh vị trí của nó so với biên phải của superview.UIViewAutoresizingFlexibleWidth: Kích thước rộng của view sẽ được điều chỉnh khi superview thay đổi kích thước.UIViewAutoresizingFlexibleRightMargin: View sẽ được điều chỉnh vị trí của nó so với biên trái của superview.UIViewAutoresizingFlexibleTopMargin: View sẽ được điều chỉnh vị trí của nó so với biên dưới của superview.UIViewAutoresizingFlexibleHeight: Kích thước cao của view sẽ được điều chỉnh khi superview thay đổi kích thước.UIViewAutoresizingFlexibleBottomMargin: View sẽ được điều chỉnh vị trí của nó so với biên trên của superview.
Bạn có thể kết hợp các masks này để tạo ra hành vi autoresizing phức tạp hơn.
Cách biến đổi
Thuộc tính autoresizingMask của UIView quy định cách mà view sẽ thay đổi kích thước và vị trí của nó khi superview (view cha) thay đổi kích thước. Nó là một thuộc tính kiểu UIView.AutoresizingMask, một tập hợp các tùy chọn có thể được kết hợp với nhau.
Các tùy chọn bao gồm:
.flexibleLeftMargin: View sẽ giữ nguyên khoảng cách của nó so với biên trái của superview khi superview thay đổi kích thước..flexibleRightMargin: View sẽ giữ nguyên khoảng cách của nó so với biên phải của superview khi superview thay đổi kích thước..flexibleTopMargin: View sẽ giữ nguyên khoảng cách của nó so với biên trên của superview khi superview thay đổi kích thước..flexibleBottomMargin: View sẽ giữ nguyên khoảng cách của nó so với biên dưới của superview khi superview thay đổi kích thước..flexibleWidth: View sẽ thay đổi kích thước theo chiều rộng khi superview thay đổi kích thước..flexibleHeight: View sẽ thay đổi kích thước theo chiều cao khi superview thay đổi kích thước.
Ví dụ Autoresizing Masks
Code chay
Để sử dụng Autoresizing Masks trong iOS, bạn cần thực hiện các bước sau:
- Tạo một view và thêm nó vào superview.
- Đặt thuộc tính
autoresizingMaskcủa view với các giá trị bạn muốn. Bạn có thể kết hợp nhiều giá trị bằng cách sử dụng toán tử OR bit-wise (|).
Dưới đây là một ví dụ về cách sử dụng Autoresizing Masks trong Swift:
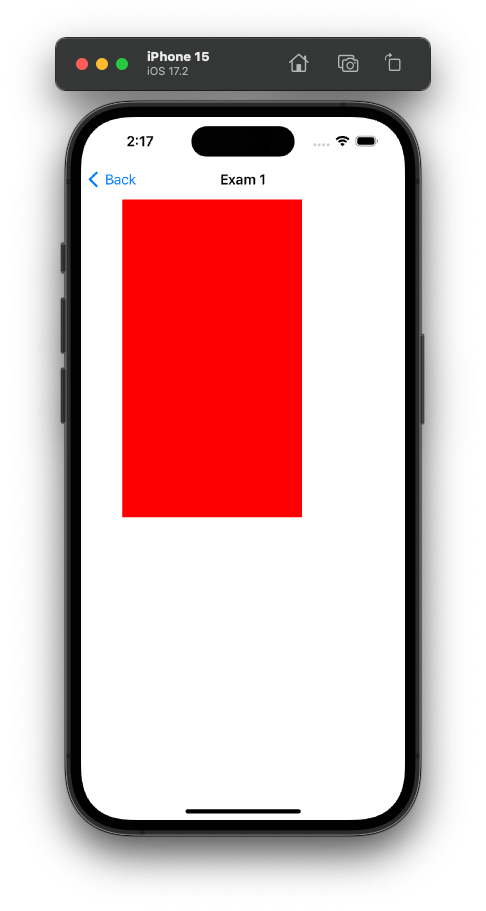
let redView = UIView() redView.backgroundColor = .red redView.frame = CGRect(x: 50, y: 100, width: 200, height: 200) redView.autoresizingMask = [.flexibleWidth, .flexibleHeight] view.addSubview(redView)
Trong đó:
- Mã này tạo ra một đối tượng
UIViewmới được gọi làredView. Đối tượng này được sử dụng để hiển thị một hình vuông màu đỏ trên màn hình. let redView = UIView()khởi tạo đối tượngUIViewmới và gán cho biếnredView.redView.backgroundColor = .redđặt màu nền củaredViewthành màu đỏ.redView.frame = CGRect(x: 50, y: 100, width: 200, height: 200)đặt kích thước và vị trí củaredViewtrên màn hình. *redView.autoresizingMask = [.flexibleWidth, .flexibleHeight]đặt các cờautoresizingMaskđể cho phépredViewtự động điều chỉnh kích thước khi kích thước của màn hình thay đổi.- Các cờ
.flexibleWidthvà.flexibleHeightcho phépredViewmở rộng hoặc thu nhỏ theo chiều rộng và chiều cao của màn hình.
Cuối cùng, view.addSubview(redView) thêm redView vào view hiện tại. view là một thuộc tính của lớp UIViewController và đại diện cho giao diện người dùng của màn hình hiện tại. Bằng cách thêm redView vào view, redView sẽ được hiển thị trên màn hình.

Lưu ý rằng: Autoresizing Masks hoạt động tốt nhất khi bạn không sử dụng Auto Layout. Nếu bạn đang sử dụng Auto Layout, bạn nên sử dụng ràng buộc (constraints) để xác định cách views của bạn thay đổi kích thước và vị trí.
Nhiều Views
Dưới đây là một ví dụ về việc sử dụng Autoresizing Masks với nhiều views trong Swift:
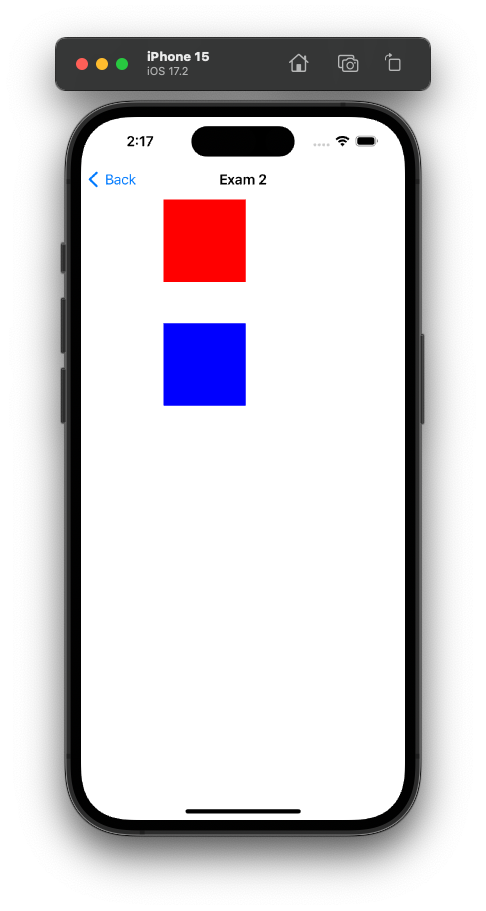
// Tạo một view mới let myView1 = UIView(frame: CGRect(x: 0, y: 0, width: 100, height: 100)) let myView2 = UIView(frame: CGRect(x: 0, y: 150, width: 100, height: 100)) // Thêm views vào superview self.view.addSubview(myView1) self.view.addSubview(myView2) // Đặt màu nền để dễ nhìn myView1.backgroundColor = .red myView2.backgroundColor = .blue // Đặt autoresizingMask myView1.autoresizingMask = [.flexibleRightMargin, .flexibleBottomMargin] myView2.autoresizingMask = [.flexibleLeftMargin, .flexibleTopMargin]
Trong ví dụ trên, myView1 sẽ tự động điều chỉnh vị trí của nó để giữ nguyên khoảng cách đến biên phải và biên dưới của superview khi superview thay đổi kích thước, nhờ vào .flexibleRightMargin và .flexibleBottomMargin.
myView2, ngược lại, sẽ tự động điều chỉnh vị trí của nó để giữ nguyên khoảng cách đến biên trái và biên trên của superview khi superview thay đổi kích thước, nhờ vào .flexibleLeftMargin và .flexibleTopMargin.

Kết quả là, khi superview thay đổi kích thước, cả hai views đều sẽ tự động thay đổi vị trí của chúng để giữ nguyên khoảng cách đến các biên tương ứng của superview.
Interface Builder
Để sử dụng Autoresizing Masks trên Interface Builder trong Xcode, bạn có thể làm theo các bước sau:
- Mở file storyboard hoặc xib của bạn trong Interface Builder.
- Chọn view mà bạn muốn áp dụng autoresizing mask.
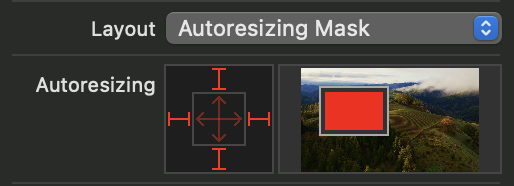
- Trong bảng Utilities (bên phải màn hình), chọn tab Size Inspector (biểu tượng hình thoi).
- Trong phần Autoresizing, bạn sẽ thấy một hình vuông với các mũi tên bên trong và xung quanh nó. Đây là biểu đồ autoresizing mask.
- Nhấp vào các mũi tên để bật hoặc tắt các thành phần của autoresizing mask. Mũi tên bên trong tương ứng với
flexibleWidthvàflexibleHeight, trong khi các mũi tên bên ngoài tương ứng vớiflexibleLeftMargin,flexibleRightMargin,flexibleTopMargin, vàflexibleBottomMargin.

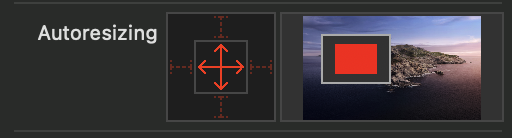
Ví dụ, nếu bạn muốn view của mình tự động mở rộng để điền vào superview khi superview thay đổi kích thước, bạn có thể bật cả flexibleWidth và flexibleHeight bằng cách nhấp vào cả hai mũi tên bên trong. Kết quả như sau:

Autoresizing Masks vs. Auto Layout
Tham khảo bài viết về Auto Layout
Khái niệm
Autoresizing Masks và Auto Layout là hai cách khác nhau để xử lý việc điều chỉnh kích thước và vị trí của views trong iOS.
Autoresizing masks, như đã giải thích ở trên, cho phép bạn xác định cách một view sẽ thay đổi kích thước và vị trí của nó khi superview của nó thay đổi kích thước. Điều này thường được sử dụng trong các ứng dụng iOS cũ hơn, trước khi Auto Layout được giới thiệu.
Auto Layout, mặt khác, là một hệ thống linh hoạt hơn và mạnh mẽ hơn để xác định cách các views liên quan đến nhau. Thay vì chỉ xác định cách một view thay đổi kích thước và vị trí dựa trên superview của nó, Auto Layout cho phép bạn xác định các ràng buộc giữa các views. Điều này có thể bao gồm việc xác định cách một view thay đổi kích thước dựa trên kích thước của một view khác, hoặc xác định cách một view di chuyển khi một view khác di chuyển.
Trong nhiều trường hợp, Auto Layout sẽ cung cấp nhiều sự linh hoạt hơn và kiểm soát hơn so với autoresizing masks. Tuy nhiên, autoresizing masks vẫn có thể hữu ích trong một số trường hợp đơn giản, hoặc khi bạn đang làm việc với mã đã tồn tại mà sử dụng chúng.
Sử dụng
Autoresizing Masks và Auto Layout đều là công cụ để quản lý layout trong iOS, nhưng chúng có những ưu và nhược điểm riêng.
Khi nên sử dụng Autoresizing Masks:
- Khi bạn đang làm việc với mã nguồn cũ không sử dụng Auto Layout.
- Khi bạn cần một giải pháp đơn giản cho việc điều chỉnh kích thước và vị trí của view khi superview thay đổi kích thước.
- Khi bạn không cần đến sự linh hoạt và phức tạp của Auto Layout.
Khi nên sử dụng Auto Layout:
- Khi bạn cần một giải pháp mạnh mẽ và linh hoạt hơn để quản lý layout, bao gồm việc xác định mối quan hệ giữa các views.
- Khi bạn cần hỗ trợ nhiều kích thước màn hình và hướng thiết bị khác nhau.
- Khi bạn muốn tận dụng các tính năng như hỗ trợ đa ngôn ngữ, điều chỉnh kích thước font, và hỗ trợ accessibility.
Nói chung, Auto Layout thường là lựa chọn tốt hơn cho hầu hết các ứng dụng iOS hiện đại. Tuy nhiên, Autoresizing Masks vẫn có thể hữu ích trong một số trường hợp đơn giản hoặc khi làm việc với mã nguồn cũ.
Kết hợp
Có thể sử dụng cả Autoresizing Masks và Auto Layout cùng một lúc, nhưng bạn cần cẩn thận. Khi bạn thêm một view vào hierarchy và nó có một autoresizing mask, iOS sẽ tự động chuyển đổi autoresizing mask đó thành các ràng buộc Auto Layout tương ứng. Điều này được gọi là “Autoresizing Mask Translation”.
Dưới đây là một ví dụ về việc sử dụng cả Autoresizing Masks và Auto Layout cùng nhau trong Swift:
// Tạo một view mới let myView = UIView(frame: CGRect(x: 100, y: 100, width: 100, height: 100)) myView.backgroundColor = .red // Thêm view vào superview self.view.addSubview(myView) // Đặt autoresizingMask myView.autoresizingMask = [.flexibleRightMargin, .flexibleBottomMargin] // Tắt Autoresizing Mask Translation myView.translatesAutoresizingMaskIntoConstraints = false // Tạo ràng buộc Auto Layout let leadingConstraint = NSLayoutConstraint(item: myView, attribute: .leading, relatedBy: .equal, toItem: self.view, attribute: .leading, multiplier: 1, constant: 20) let topConstraint = NSLayoutConstraint(item: myView, attribute: .top, relatedBy: .equal, toItem: self.view, attribute: .top, multiplier: 1, constant: 200) let widthConstraint = NSLayoutConstraint(item: myView, attribute: .width, relatedBy: .equal, toItem: nil, attribute: .notAnAttribute, multiplier: 1, constant: 100) let heightConstraint = NSLayoutConstraint(item: myView, attribute: .height, relatedBy: .equal, toItem: nil, attribute: .notAnAttribute, multiplier: 1, constant: 100) // Thêm ràng buộc vào superview self.view.addConstraints([leadingConstraint, topConstraint,widthConstraint, heightConstraint])
Cơ bản, myView sẽ thay đổi vị trí từ (100,100) thành (20,200). Quá trình này bao gồm việc:
- Khởi tạo
myViewở vị trí (100,100) - Thêm các thuộc tính AutoresingMarks cho
myView - Thay đổi sang vị trí (20,200) bằng các Constraint của AutoLayout

Autoresizing Mask Translation
Autoresizing Mask Translation là quá trình. Mà hệ thống iOS tự động chuyển đổi Autoresizing Masks của một view thành các ràng buộc Auto Layout tương ứng.
Khi một view có một autoresizing mask và được thêm vào view hierarchy. iOS sẽ tự động tạo các ràng buộc Auto Layout dựa trên autoresizing mask đó. Điều này cho phép hệ thống sử dụng cùng một cơ chế (Auto Layout) để xử lý tất cả các vấn đề về layout, ngay cả khi một số views sử dụng autoresizing masks.
Tuy nhiên, nếu bạn muốn sử dụng Auto Layout một cách rõ ràng và kiểm soát chính xác các ràng buộc của mình. Bạn nên tắt Autoresizing Mask Translation bằng cách đặt thuộc tính translatesAutoresizingMaskIntoConstraints của view thành false.
myView.translatesAutoresizingMaskIntoConstraints = false
Điều này ngăn hệ thống tạo tự động các ràng buộc từ autoresizing mask. Cho phép bạn thiết lập các ràng buộc của mình mà không phải lo lắng về việc xung đột với các ràng buộc được tạo tự động.
Bằng cách này, bạn có thể sử dụng Auto Layout mà không phải lo lắng về việc autoresizing mask gây ra xung đột.
Tạm kết
- Tìm hiểu về một cách tùy chỉnh giao diện với AutoresingMarks
- Các thuộc tính của nó
- Các trường hợp sử dụng
- So sánh & kết hợp với AutoLayout
Okay! Tới đây, mình xin kết thúc bài viết giới thiệu về Autoresizing Marks. Nếu có gì thắc mắc hay góp ý cho mình. Thì bạn có thể để lại bình luận hoặc gửi email theo trang Contact.
Cảm ơn bạn đã đọc bài viết này!
Related Posts:
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Charles Proxy – Phần 1 : Giới thiệu, cài đặt và cấu hình
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
You may also like:
Archives
- September 2024 (1)
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)






