
Contents
Cài đặt
Một số lưu ý cho bạn khi bắt đầu bắt tay vào vọc SwiftUI là cài đặt môi trường cho nó. Bạn cần chuẩn bị như sau:
-
- Xcode 11.0 : hiện tại là bản beta
- Swift 5.1 : có trong xcode 11.0
- MacOS 10.15.0 : hiện tại là bản beta, vì MacOS 15.0 chứa bộ thư viện
UIKit for Mac, bộ này giúp cho việc hiển thị UI trên MacOS và trên preview của Xcode khi chạy trên MacOS
Về cài đặt thì bạn chịu khó tải các bản cài đặt trực tiếp từ Apple Developer để đảm bảo tốt nhất. Sau khi cài đặt xong thì bắt tay vào bài đầu tiên là Hello SwiftUI
New SwiftUI Project
Mở Xcode và chọn new project

Chọn iOS và với application là: single view app

Điền thông tin cho project của mình và quan trọng nhất là chọn: Use SwiftUI

Preview
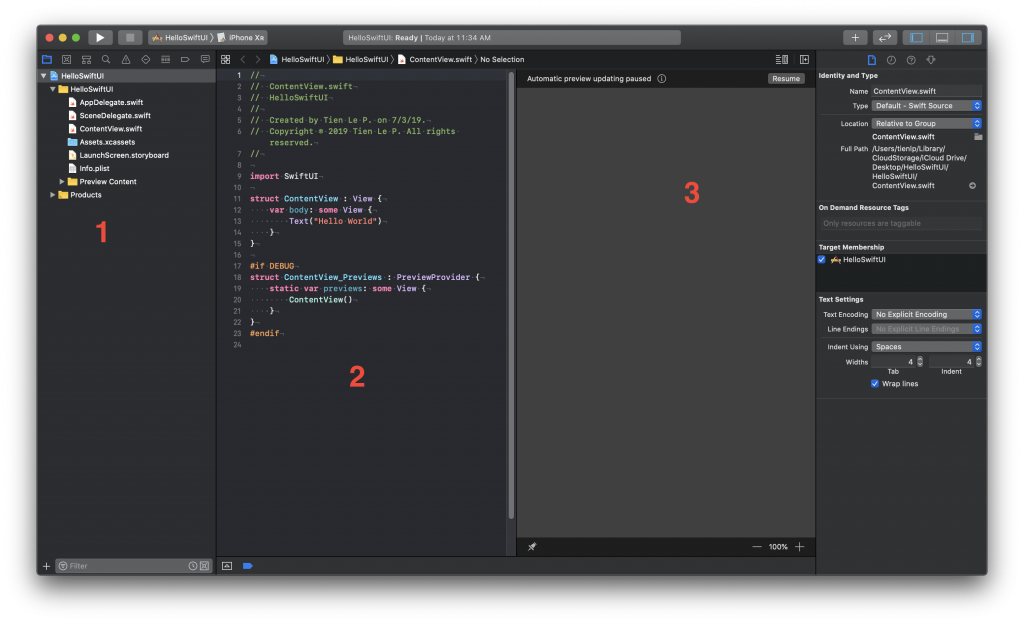
Sau khi đã tạo xong project với SwiftUI thì bạn có thể xem qua một chút về giao diện của Xcode (dành cho các bạn mới bắt đầu với iOS). Trong này có 1 phần quan trọng là Preview

Trong đó:
-
- Phần navigation : trỏ tới các file của project
- Phần coding : bạn sẽ code vào đó
- Preview : nơi giao diện của bạn hiển thị trực tiếp, bạn code tới đâu thì nó sẽ hiện tới đó
Về Preview, thì đây:
-
- Là nơi hiển thị giao diện của SwiftUI
- Bạn có thể edit trực tiếp từ nó và code tự động sinh ra bên kia và ngược lại
- Có thể custom kích thước, device hiển thị và hiển thị nhiều device
- Bạn kích vào nút Resume để load lại preview

Coding
Xem qua sơ 1 vòng về code của file ContentView.swif
import SwiftUI
struct ContentView : View {
var body: some View {
Text("Hello world")
}
}
#if DEBUG
struct ContentView_Previews : PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif
-
- Có 2 struct
- ContentView : là view hiển thị của mình
- ContentView_Preview : chứa nội dụng hiển thị cho preview, cái này không bắt buộc phải có cũng được
- body : là nội dung chính của phần View
- some View : kiểu
opaquebạn nên đọc thêm về nó chút, còn ý nghĩa nôm na có 1 thèn nào đó có kiểu thuộc dòng họ View là được
- Có 2 struct
Tiến hành edit chút và xem bên preview để thấy kết quả ngay tức thì
struct ContentView : View {
var body: some View {
Text("Hello")
}
}
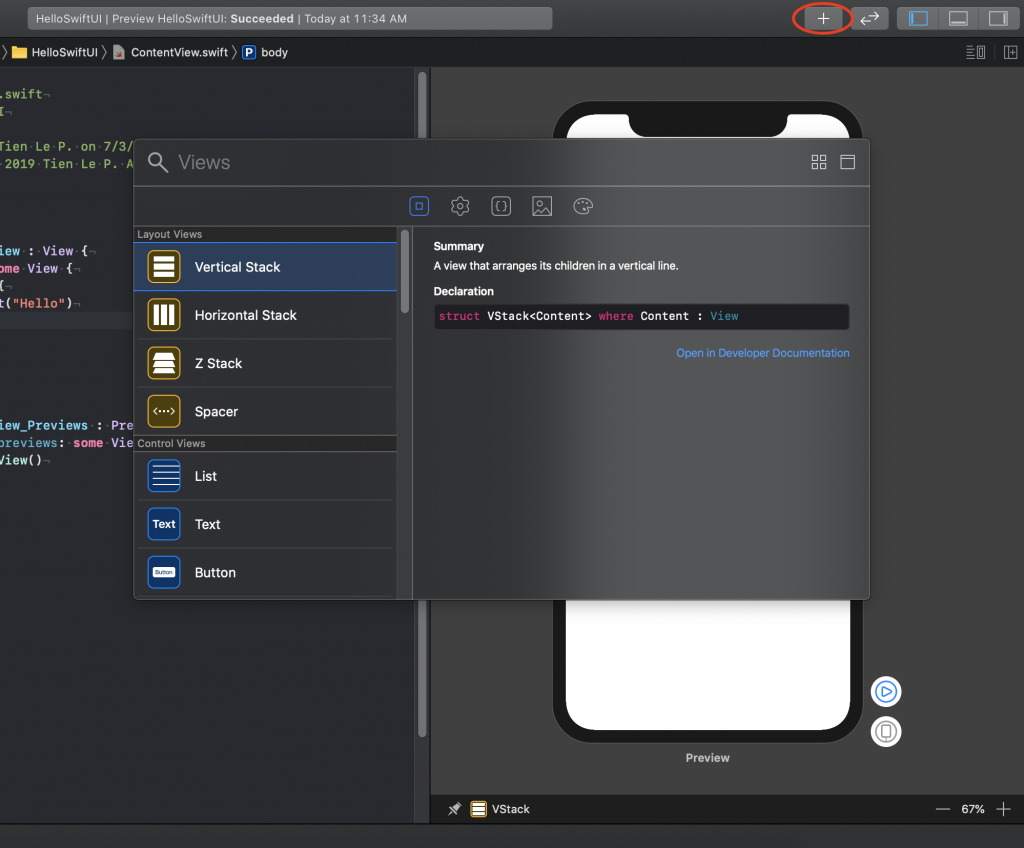
Kéo thả UI
Xcode hỗ trợ bạn rất nhiều trong việc coding và kéo thả UI. Với Xcode 11.0 thì bạn có thể kéo thả trực tiếp UI vào code.
Nhấn nút + và kéo UI vào code thôi.  Nút
Nút Command thần thánh
-
- Nhấn
Command+ click chuột để edit UI hoặc thêm các UI khác- Vào đoạn code
- Vào UI trong Preview
- Nhấn

Cú pháp SwiftUI
SwiftUI sử dụng thêm cú pháp declarative. Nó
-
- Được sử dụng trong họ hàng nhà
Reactive - Tư tưởng lập trình khai báo
- Đơn giản hóa đi rất nhiều các thao tác rườm rà
- Chúng kéo hợp với nhau liên tiếp
- Được sử dụng trong họ hàng nhà
Ví dụ: text màu đỏ và font là headline
Text("SwiftUI")
.color(.red)
.font(.headline)
Quay lại project thì chúng ta tiếp tục với đoạn code sau
struct ContentView : View {
var body: some View {
VStack {
Text("Hello")
.font(.title)
Text("SwiftUI")
.color(.red)
.font(.headline)
}
}
}
-
- Với
declarativethì- Khai báo 1 lần và các thao tác cũng như hiển thị sẽ tiếp tục sử dụng. Khi có sự thay đổi thì các thuộc tính sẽ tự động cập nhật lại.
- Bạn cũng không cần vất vả phải xử lý chúng, như: set text, đổi màu … khi có 1 sự kiện nào đó xảy ra
- Với đoạn code trên, thì body đã được khai báo với 1 Stack có 2 Text
- Nó sẽ được hiển thị như khai báo
- Khi có sự thay đổi cần update lại view thì chúng ta không cần phải set lại các thuộc tính đó mà nó tự động cập nhật
- Các phần sau mình sẽ giải thích nó kĩ hơn
- Với

Related Posts:
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
- Lập trình hướng giao thức (POP) với Swift
You may also like:
Archives
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)








