
Written by chuotfx on September 24, 2019
Bắt đầu iOS Project không sử dụng Storyboard với Xcode 11 và Swift 5.1
iOS & SwiftContents
Với Xcode 11 và Swift 5.1 được Apple phát hành 20/9/2019. Đã có một số thay đổi nhỏ trong setting của Project. Nhiều bạn muốn bắt đầu project bằng cách không sử dụng storyboard thì sẽ gặp một số khó khăn. Bài viết này sẽ hướng dẫn bạn cấu hình nhanh để có thể bắt đầu vọc Xcode 11.
1. Bắt đầu
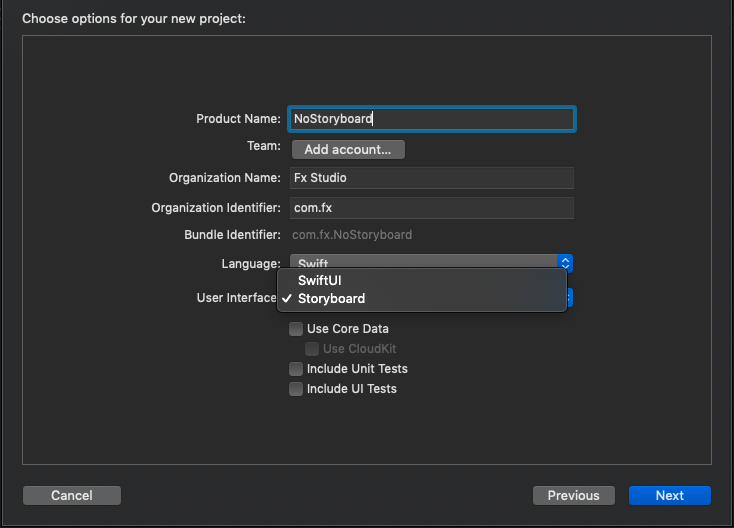
Mở Xocde 11 > New Project > iOS > Single View App

- User Interface
- SwiftUI : project dùng
SwiftUI - Storyboard : project dùng
UIKit
- SwiftUI : project dùng
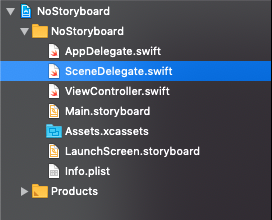
Chúng ta thấy có một vài sự thay đổi nhỏ:
- SceneDelegate.swift : đây là phần mới, do iOS phải tiến hoá để thích nghi nhiều hơn.

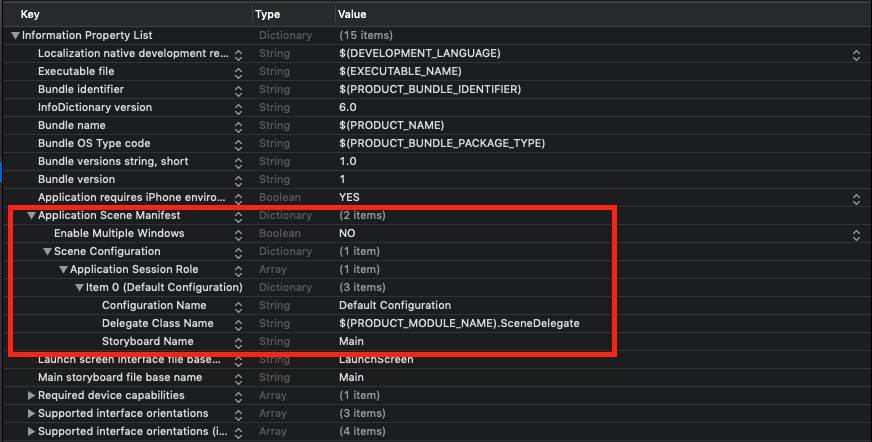
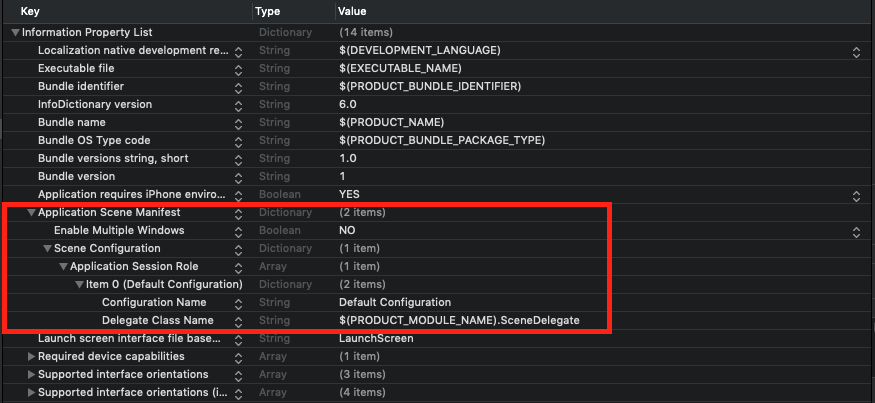
- Info.plist có thêm cấu hình
Application Scene Manifest, nó quy định cấu hình nào được load lúc bắt đầu chạy app.

Oke, bắt đầu với việc xoá các file storyboard.
2. Thay đổi cấu hình của Application Scene Manifest
- Xoá file Main.storyboard
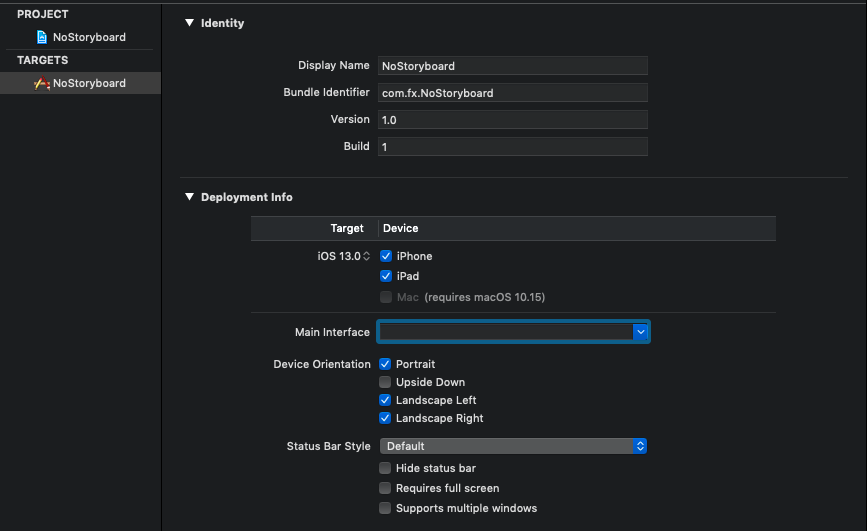
- Xoá
Maintrong Main Interface - Xoá file ViewController.swift

- Mở file Info.plist và xoá
Storyboard Nametrong Application Scene Manifest

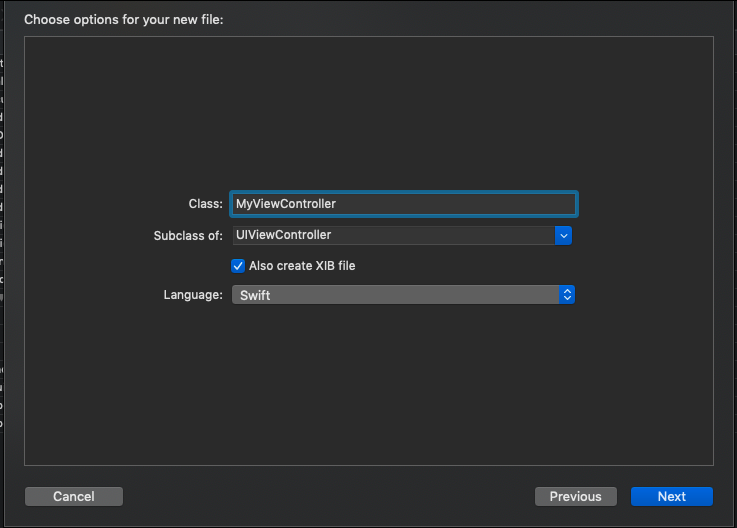
- Tạo mới 1 file ViewController

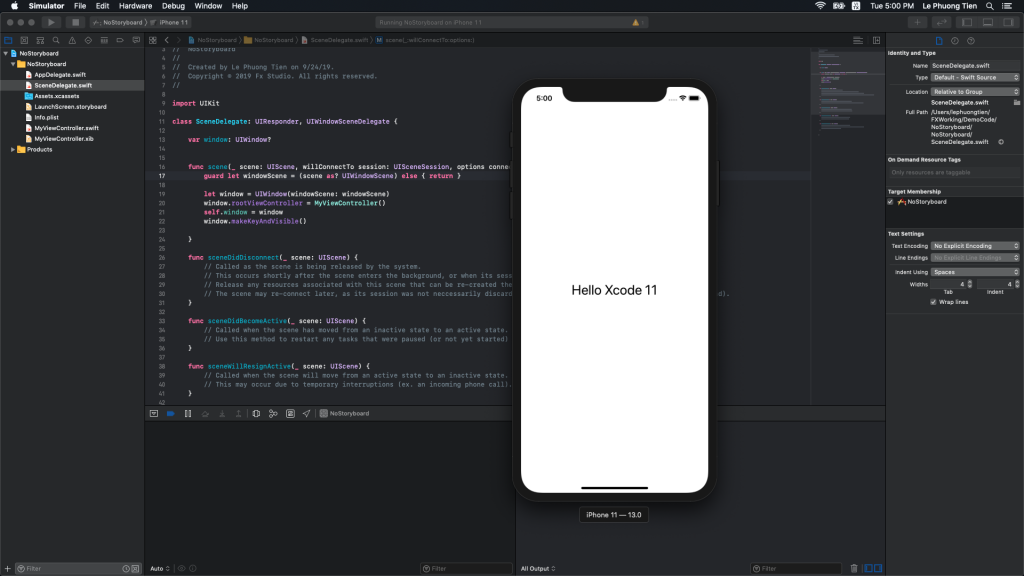
- Mở file SceneDelegate.swift và tiến hành code
- Tạo mới window
- Thêm rootViewController
- Xét visible
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
let window = UIWindow(windowScene: windowScene)
window.rootViewController = MyViewController()
self.window = window
window.makeKeyAndVisible()
}
- Run project

3. Sử dụng cấu hình như Xcode 10 (trở về trước)
- Mở file Info.plist và xoá toàn bộ phần Application Scene Manifest
- Xoá file SceneDelegate.swift
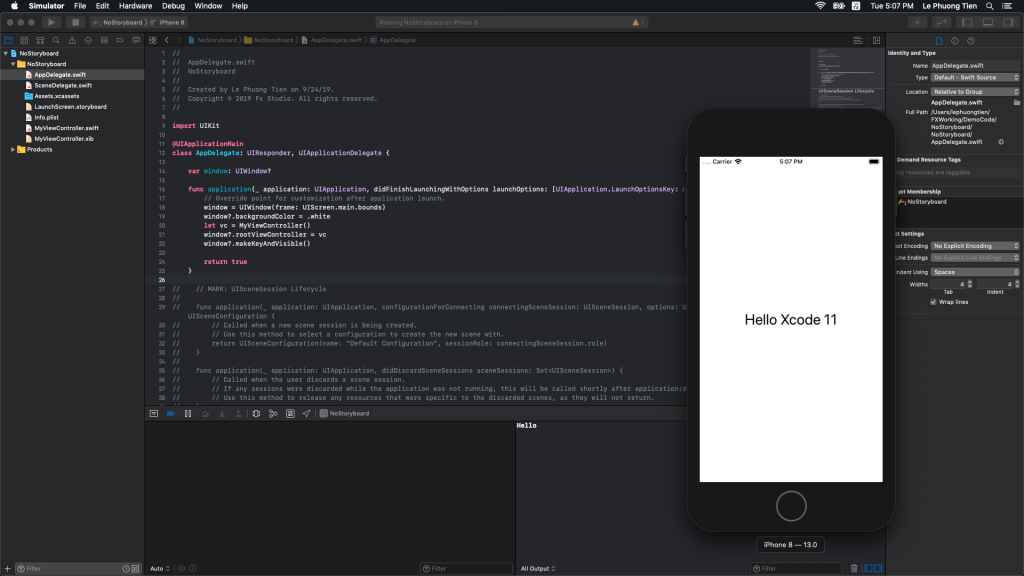
- Mở file AppDelegate.swift và xoá các function của
UISceneSession Lifecycle - Edit AppDelegate
- Thêm biến window
- Tạo window
- Thêm rootViewController
- Xét visible
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
window = UIWindow(frame: UIScreen.main.bounds)
window?.backgroundColor = .white
let vc = MyViewController()
window?.rootViewController = vc
window?.makeKeyAndVisible()
return true
}
}
- Run project

Tổng kết
- Tạo project không sử dụng storyboard
- Có 2 cách cấu hình project
- Dùng SceneDelegate
- Không dùng SceneDelegate
Bạn có thể xem lại ở video sau:
Chúc bạn thành công!
Related Posts:
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Actor
Advanced Swift
api
AppDistribution
applecard
autolayout
basic ios tutorial
blog
callback
ci/cd
closure
collectionview
combine
concurrency
crashlytics
darkmode
dart
dart basic
dart tour
Declarative
delegate
deploy
design pattern
fabric
fastlane
firebase
flavor
flutter
GCD
gradients
iOS
MVVM
optional
protocol
rxswift
safearea
Swift
Swift 5.5
SwiftData
SwiftUI
SwiftUI Notes
tableview
testing
TravisCI
unittest
Recent Posts
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
- Lập trình hướng giao thức (POP) với Swift
You may also like:
Archives
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)









