
Contents
Chào bạn đến với Fx Studio. Chúng ta lại tiếp tục với series SwiftUI Notes. Chủ đề bài viết này là Creating your UI. Một bài viết ngắn nhưng sẽ cô đọng đầy đủ những gì cần thiết cho bạn để tạo giao diện cho ứng dụng với SwiftUI.
Trước khi vào bài, nếu bạn chưa đọc bài viết giới thiệu về SwiftUI và Hello world của nó thì có thể truy cập link sau:
Và nếu như mọi thứ đã ổn rồi, thì …
Bắt đầu thôi!
1. Chuẩn bị
1.1. Cấu hình
Như bài viết trước, SwiftUI có yêu cầu về mặt cấu hình cơ bản để đảm bảo việc hoạt động của ứng dụng trên các thiết bị. Do đó, cấu hình & version tối thiểu như sau:
- Xcode 11 hoặc mới hơn
- macOS 10.15 hoặc mới hơn
- Swift 5.x
1.2. Declarative
Với SwiftUI, ứng dụng của bạn sẽ không có storyboard hay các ViewController. ContentView.swift (file có sẵn khi bạn tạo project với SwiftUI) sẽ đam đương tất cả, kể cả UI lẫn Logic.
Bạn có thể kết hợp giữa kéo thả & code chay truyền thống trong cùng một file *.swift. Và điều cực kì quan trọng là
Mọi thứ bạn thao tác khi code thì sẽ được hiển thị theo thời gian thực.
Bên cạnh đó, điều bạn sẽ phải làm quen dần là Declarative. SwiftUI chính là khai báo. (có thể hiểu SwiftUI tương đương một ngôn ngữ lập trình độc lập cũng được). Bạn chỉ cần khai báo những gì mà bạn muốn UI bạn hiển thị. Việc còn lại thì SwiftUI sẽ tự động chuyển đổi chúng để hoàn thành công việc. Ứng dụng sẽ hoạt động. EZ game!
Với SwiftUI, bạn sẽ dần quên đi IBOutlet & IBAction. Tất nhiên, sẽ có cách khác cho bạn sử dụng. Với Apple thì khuyến khích bạn nên tạo giao diện với nhiều kích cỡ màn hình hay nhiều thiết bị. Để tăng tính tái sử dụng cho các view của bạn.
2. Khái niệm
Trước khi thực hiện tạo giao diện đầu tiên, bạn cần cập nhật thêm một số tư vựng khái niệm như sau:
- Canvas : đây chính là phần hiển thị giao diện của bạn bên cạnh file code. Mọi thao tác của bạn sẽ được cập nhật theo thời gian thật.
- Minimap : đơn giản là bạn có thể xem screenshot code của bạn và có thể nhảy tới/nhảy lui một cách nhanh chóng. Điềm báo cho việc code SwiftUI thì sẽ rất là dài.
- Modifiers: thay vì xét các thuộc tính cho các UI Control ở thời UIKit. Bây giờ, với SwiftUI bạn thể thay đổi các thuộc tính của các control đó bằng việc gọi các phương thức nối tiếp nhau.
- Container view : bạn sẽ rất cần tới chúng nó để tạo bố cục giao diện hoặc là nơi chưa các view nhỏ hơn.
Ngoài ra, bạn cũng không cần lo lắng khi xa rời đi UIKit. Vì sẽ có những đối tượng của SwiftUI mà có chức năng & giao diện tương tự với các UI Control của UIKit.
3. Tạo giao diện
3.1. Kéo thả UI
Bắt đầu, bạn hãy tạo một project iOS với Interface là SwiftUI (có hướng dẫn ở bài trước). Tại body của ContentView thì bạn hãy xoá hết code Hello world mặc định ở trong.

Sau đó bạn nhìn hình ở trên vào theo các bước sau:
- Kích vào nút (+) ở góc trên bên phải của Xcode. Lúc đó sẽ xuất hiện cho bạn một cửa sổ mà có rất nhiều thứ hay ho.
- Tại phần Controls, bạn chọn Text
- Kéo thả vào code hay màn hình Preview đều được
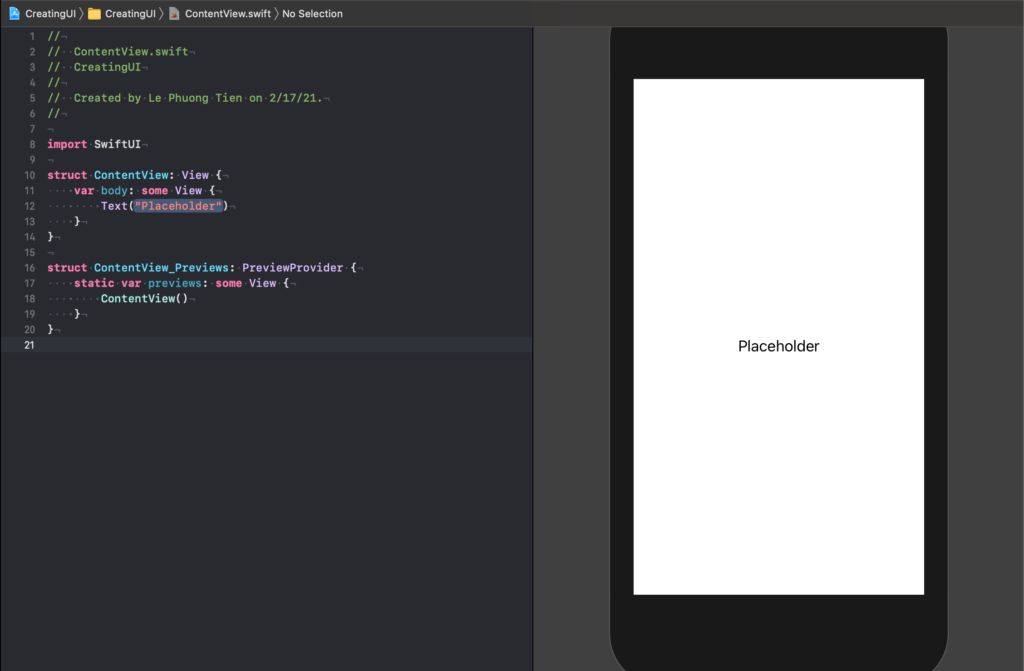
File code sẽ như thế này:

Cái này thì giống bài Hello world quá rồi. Áp dụng cho các Controls khác của SwiftUI.
EZ Game!
3.2. Thay đổi thuộc tính
Tiếp tục với việc thay đổi thuộc tính của một Control trong SwiftUI. Bạn hãy áp dụng tổ hợp phím huyền thoại sau:
Command + Click
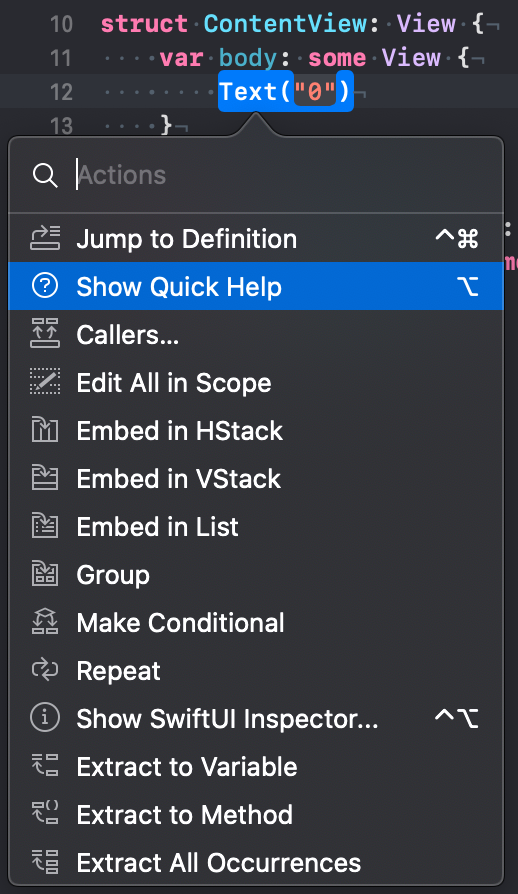
Bạn có thể trỏ vào code hay bên Preview và dùng tổ hợp phím trên thì tất cả đều hoạt động. Ví dụ cho phần trỏ vào code và nhấn tổ hợp phím.

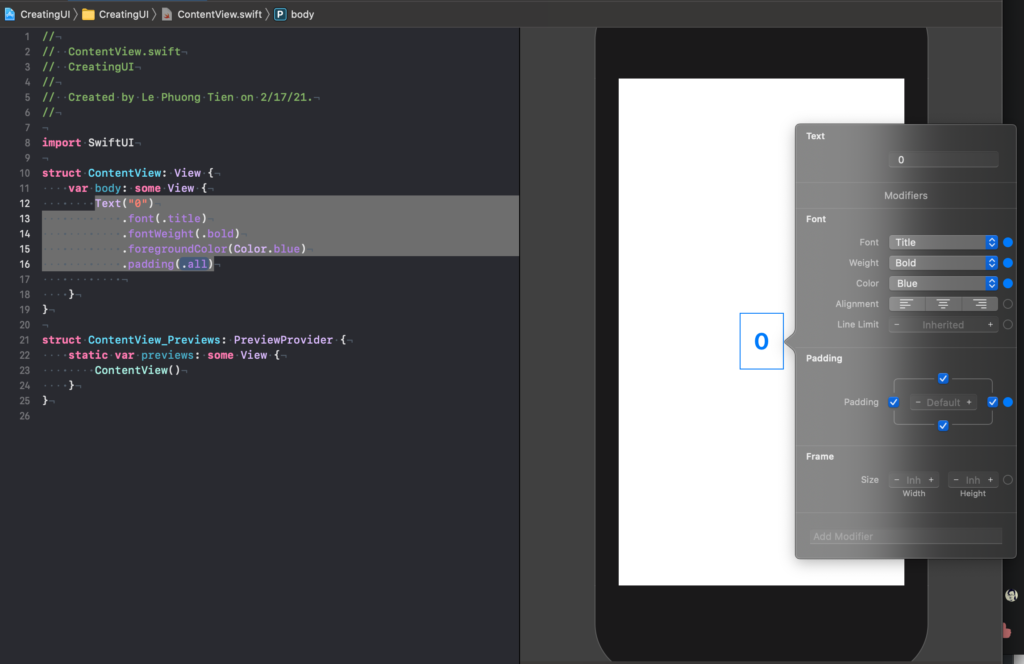
Sau đó, bạn hãy chọn tới dòng Show SwiftUI Inspector . Việc còn lại là trí tưởng tượng sáng tạo của bạn mà thôi. Xem tiếp ví dụ sau khi chỉnh sửa lại Text vừa rồi.

Việc tương tác ngược lại từ bên giao diện kéo thả thì Xcode cũng sẽ tự động sinh code theo. Bạn sẽ thấy được code của Text bạn vừa mới làm màu xong như sau:
Text("0")
.font(.title)
.fontWeight(.bold)
.foregroundColor(Color.blue)
.padding(.all)
Như đã nói ở trên, việc thay đổi giá trị của các thuộc tính sẽ thông qua việc gọi các phương thức. Cách xét giá trị như của UIKit thì hầu như không còn nữa. Bạn hãy tự khám phá thêm nhoé!
3.3. Tạo khung chứa
Giao diện phức tạp sẽ được tạo từ các giao diện đơn giản hơn. Việc đầu tiên bạn cần xác định đó chính là bố cục của giao diện của bạn sẽ là như thế nào.
Ta sẽ có thiết kế như sau:
{
Button
Text
Button
}
Và SwiftUI sẽ hỗ trợ cho chúng ta các layout cơ bản như sau:
- VStack
- HStack
- ZStack
Bạn hãy tự tìm hiểu thêm bố cục từng cái. Còn với chúng ta, mình sẽ lựa chọn là VStack, để có bố cục sắp xếp thẳng đứng. Thứ tự sẽ là từ trên xuống dưới.

Bạn sẽ thấy code của mình như thế này:
VStack {
Text("0")
.font(.title)
.fontWeight(.bold)
.foregroundColor(Color.blue)
.multilineTextAlignment(.center)
.padding(all)
}
Với thao tác trên, Text của chúng ta sẽ nằm trong VStack. Do đó, công việc bây giờ chỉ là kéo thả các Button vào phía trên và dưới Text mà thôi. Để tiết kiệm thời gian, bạn xem qua đoạn code sau:
struct ContentView: View {
var body: some View {
VStack(alignment: .center) {
Button(action: {
print("^")
}) {
Image(systemName: "arrowtriangle.up.fill")
.resizable()
.frame(width: 50.0, height: 50.0)
.foregroundColor(.red)
}
.frame(width: 50.0, height: 50.0)
Text("0")
.font(.title)
.fontWeight(.bold)
.foregroundColor(Color.blue)
.multilineTextAlignment(.center)
.padding(.all)
Button(action: {
print("v")
}) {
Image(systemName: "arrowtriangle.down.fill")
.resizable()
.frame(width: 50.0, height: 50.0)
}
.frame(width: 50.0, height: 50.0)
}
.frame(width: 50.0, height: 200.0)
}
}
Ta chờ một chút thì bạn sẽ thấy được giao diện của ứng dụng. Nếu chờ lâu thì bạn hãy bấm nut Resume ở phần Canvas. Tham khảo nhoé!

Tạm kết
- Các khái niệm cần biết trước khi dấn thân vào SwiftUI
- Tạo một control đơn giản và cách thay đổi các thuộc tính của nó
- Tạo bố cục đơn giản đầu tiên
Okay! Tới đây, mình xin kết thúc bài viết này. Và nếu có gì thắc mắc hay góp ý cho mình thì bạn có thể để lại bình luận hoặc gởi email theo trang Contact.
Cảm ơn bạn đã đọc bài viết này!
Related Posts:
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
- Lập trình hướng giao thức (POP) với Swift
You may also like:
Archives
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)




