
New List with UIListContentView & UIListContentConfiguration
iOS & Swift . TutorialsContents
Chào bạn đến với Fx Studio. Đây là một bài hướng dẫn nhỏ, chủ đề sẽ là tạo một danh sách tương tự như Tableview. Tuy nhiên, chúng ta sẽ dùng một đối tượng hoàn toàn mới. Đó là UIListContentView.
Vì đây là bài viết thuộc level cơ bản. Nên bạn có thể đọc thêm nhiều bài viết khác tương tự qua link sau:
Và mọi việc đã ổn rồi, thì …
Bắt đầu thôi!
Chuẩn bị
-
- iOS 14
- Xcode 12
- Swift 5.x
Đây là một trong những class mới được thêm vào iOS 14, nên các version iOS, Xcode & Swift thì bạn phải đảm bảo là mới nhất.
1. Display a List
Theo lời các tiền bối trong nghề, khi bạn nắm được nguyên tắc hoạt động của một UITableView, thì bạn mới thấu hiểu được toàn bộ iOS. Và công việc quan trọng nhất của một bạn dev iOS mới vào nghề là phải hiển thị được một danh sách.
Đây cũng là giao diện chính cho hầu hết các ứng dụng iOS. Nó cũng khá là phổ biến trong nhiều nền tảng khác. Tuy nhiên, với iOS thì từ những ngày đầu việc hiển thị một danh sách được giao cho UITableView. Nhưng …
Không có nhiều tuỳ chỉnh được cung cấp.
Qua các lớp thế hệ lập trình viên iOS thì đã cũng tự tạo ra nhiều thư viện & UI Control để tự hỗ trợ việc hiển thị một danh sách với nhiều tuỳ chỉnh. Rồi cũng tới lượt Apple cho ra mắt UICollectionView để thoả mãn một phần nào đó cho dân dev iOS.
Sau đây, mình sẽ liệt kê 2 cách truyền thống chính thống nhất.
1.1. UITableView
Khỏi phải nói, đây chính là cách truyền thống mà mọi dân iOS phải làm được. Mình có nhiều bài hướng dẫn cụ thể sau:
Về nguyên tắc chung khi làm việc với UITableView sẽ bao gồm các bước sau:
Bước 1: Register Cell
Bạn muốn hiển thị Cell nào thì cần phải đăng ký. Bạn có thể đăng ký nhiều loại Cell khác nhau cho cùng một UITableView. Chúng sẽ phân biệt với nhau quan reuseIdentifier. Ví dụ code sau:
// Register cell tableView.register(UITableViewCell.self, forCellReuseIdentifier: "cell")
Bước 2: Set Delegate & DataSource
UITableView chỉ là View mà thôi và bạn cần phải cung cấp đầy đủ dữ liệu cho nó hoạt động. Do đó, bạn cần phải chắc chắn việc xét Delegate & DataSource.
tableView.delegate = self tableView.dataSource = self
Bước 3: Implement
Chúng ta cần cài đặt vài function cơ bản để cho UITableView hoạt động. Sau đây là 3 function cơ bản nhất từ các Protocol của UITableView cần mình phải cài đặt.
func numberOfSections(in tableView: UITableView) -> Int {
// ....
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// ....
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// ....
}
1.2. UICollectionView
Để bố cục đẹp hơn cho danh sách của bạn. Ví dụ như hiển thị các cuốn sách một cách trực quan hơn, hay hiển thị một album ảnh …. Thì lựa chọn UICollectionView là hoàn toàn hợp lý.
Bạn có thể xem qua bài viết về UICollectionView trong series iOS Cơ bản sau:
Về việc triển khai UICollectionView thì hoàn toàn giống với UITableView. Tuy nhiên, bạn cần phải định nghĩa thêm layout cho các Cell của CollectionView.
Sau đây, cách bạn biến một CollectionView từ dạng Grid thành dạng List.
let config = UICollectionLayoutListConfiguration(appearance: .insetGrouped) let layout = UICollectionViewCompositionalLayout.list(using: config)
Okay, bạn đã ôn tập lại kiến thức một chút rồi đấy. Bây giờ sang phần chính nào.
2. UIListContentView
Đây không phải là một cách tối ưu. Đơn giản chỉ là nó là cách cực kì đơn giản mà thôi.
Thật là thú vị khi bạn có thể kết hợp với UIStackView. Khi đó bạn sẽ có một combo thay thế cho UITableView. Vì nó đơn giản nên bạn cũng không cần phải quan tâm tới:
-
- Register Cell
- Delegate & DataSource
- Layout Cell
- Custom này kia
Cách dùng như thế nào, bạn sẽ tiếp tục tìm hiểu qua các phần sau đây.
2.1. Content View
Tạo cho nó một chỗ chứa. Bạn xem đoạn code sau:
private var scrollView: UIScrollView! private var stackView: UIStackView!
Chúng ta cần 1 ScrollView để có thể chứa nhiều nội dung hơn màn hình điện thoại của bạn. Thêm vào một StackView để giảm bớt đi việc autolayout hoặc set frame cho các View con.
Tiếp theo, bạn cần phải cài đặt AutoLayout cho 2 Content View trên. Ví dụ như sau:
override func viewDidLoad() {
super.viewDidLoad()
// View title
title = "Books - Stack"
view.backgroundColor = UIColor.white
// Add scroll view
scrollView = UIScrollView(frame: view.bounds)
scrollView.autoresizingMask = [.flexibleWidth, .flexibleHeight]
view.addSubview(scrollView)
// Add stack view
stackView = UIStackView(frame: scrollView.bounds)
stackView.translatesAutoresizingMaskIntoConstraints = false
stackView.axis = .vertical
stackView.spacing = 8
stackView.distribution = .equalSpacing
scrollView.addSubview(stackView)
// Stack view constraings
stackView.leftAnchor.constraint(equalTo: scrollView.leftAnchor, constant: 16).isActive = true
stackView.topAnchor.constraint(equalTo: scrollView.topAnchor, constant: 16).isActive = true
stackView.rightAnchor.constraint(equalTo: scrollView.rightAnchor, constant: -16).isActive = true
stackView.bottomAnchor.constraint(equalTo: scrollView.bottomAnchor, constant: -16).isActive = true
// Load data
loadData()
}
À, bạn cũng có thể sử dụng 100% file *.xib và kéo thả đại pháp vẫn okay.
2.2. Load List
Chúng ta bắt đầu triển khai tiếp function loadData() để có thể hiểu được cách hoạt động của UIListContentView này. Bắt đầu với function loadData nào.
private func loadData() {
// Clear up any previous child views
for sv in stackView.subviews {
sv.removeFromSuperview()
}
}
Chịu khó xoá các View đã được thêm vào stackView. Vì chúng ta đang dùng cơ bản nên không có tính năng tự động xoá. Ta tiếp tục với việc duyệt các phần tử trong 1 danh sách đối tượng cho sẵn. (giả sử là danh sách về các cuốn sách).
for (index, section) in Book.sections.enumerated() {
}
Trong vòng for trên, ta thêm đoạn code để config Header cho danh sách.
// Section configuration var config = UIListContentConfiguration.plainHeader() config.text = section // Section view var cv = UIListContentView(configuration: config) stackView.addArrangedSubview(cv)
Trong đó:
configdùng để xác định một đối tượng UIListContentView là thuộc loại nào. Ở đây làplainHeadercvlà đối tượng UIListContentView được tạo ra từ config trên.- Cuối cùng bạn thêm nó vào
stackView
Bạn sẽ áp dụng tương tự, để tạo thêm các cell cho danh sách. Bằng việc thêm một vòng for vào trong. Bạn tham khảo code sau:
for book in Book.booksFor(section: index) {
// Book configuration
config = UIListContentConfiguration.cell()
config.image = book.authType == .single ? UIImage(systemName: "person.fill") : UIImage(systemName: "person.2.fill")
config.text = book.title
config.secondaryText = book.author
// Book view
cv = UIListContentView(configuration: config)
stackView.addArrangedSubview(cv)
}
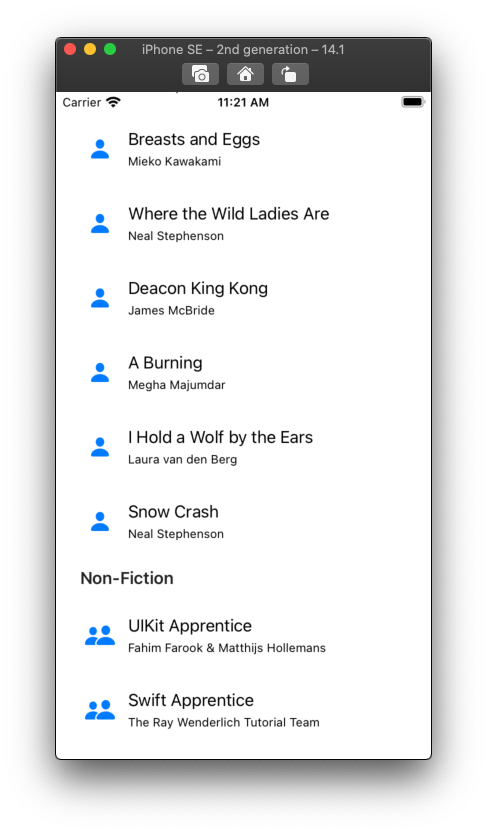
Chỉ khác đoạn code trên tạo Header ở chỗ config là .cell() mà thôi. Okay, tới đây bạn build nhẹ project và xem kết quả nào.

Tạm kết
- Ôn lại lịch sử việc hiển thị một danh sách trong ứng dụng iOS
- Ôn lại các cách hiển thị một danh sách
- Tìm hiểu về cách mới với UIListContentView, để hiển thị một danh sách đơn giản
Okay! Tới đây thì mình xin kết thúc bài viết này. Bạn có thể checkout code tại đây. Và nếu có gì thắc mắc hay góp ý cho mình thì bạn có thể để lại bình luận hoặc gởi email theo trang Contact.
Cảm ơn bạn đã đọc bài viết này!
Related Posts:
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
- Lập trình hướng giao thức (POP) với Swift
You may also like:
Archives
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)



