
Deploy iOS Application với Firebase – App Distribution
TutorialsContents
Trong các phần trước thì chúng ta đã tìm hiểu sơ lược về Firebase và cách deploy một ứng dụng iOS. Nếu bạn chưa đọc thì có thể ghé qua các link sau đây:
Tuy nhiên để phát huy được hiệu quả cao nhất thì cần phải thực hiện được combo sau:
Fastlane + Firebase + Travis CI
Nếu bạn lại chưa đọc qua các khái niệm trên thì có thể tham khảo link sau về CI/CD:
Mục đích chính của combo này là
Auto deploy iOS Application
Và đã có 1 bài tương tự cho việc Auto deploy iOS Application rồi, sử dụng Fabric để thực hiện. Bạn có thể đọc tại đây. Và không chờ đợi lâu, chúng ta bắt đầu thôi.
1. Tích hợp Firebase vào Fastlane
- Muốn sử dụng được các chức năng của Firebase thì cần cài đặt Firebase tool. Và muốn Fastlane gọi được các tính năng của Firebase thì nó phải tích hợp được Firebase.
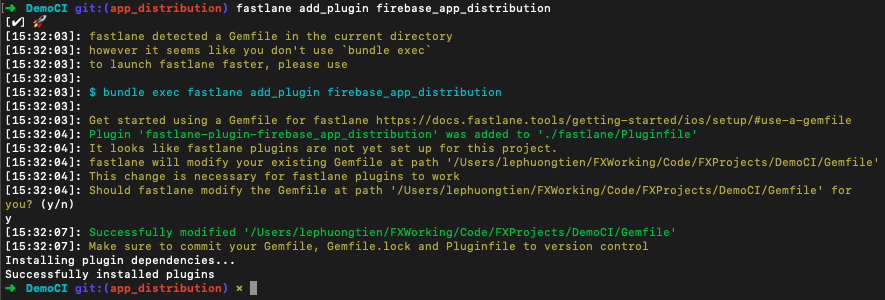
- Mở Terminal lên và gõ
fastlane add_plugin firebase_app_distribution
(trong trường hợp có chọn option thì chọn Option 3: RubyGems.org)

- Sẽ có sự thay đổi lên file Gemfile và Gemfile.lock, tuy nhiên không cần bận tâm nhiều và tiến sang bước tiếp theo.
2. Cài đặt Firebase tools
- Firebase Tool hay còn gọi là Firebase CLI
- Chứa các tool cho việc
- quản lý
- cấu hình
- deploy
- …
- Github: https://github.com/firebase/firebase-tools
- Trước tiên thì bạn phải tích hợp Firebase vào project của bạn (tham khảo bài đầu tiên Firebase Crashlytics đại cương )
- Cài đặt thì chúng ta sẽ tập trung vào môi trường là Mac OS
- Mở Terminal lên và gõ
curl -sL firebase.tools | bash
(dùng curl) hoặc
npm install -g firebase-tools
(dùng npm)

- Khi cài đặt xong thì bạn lưu path trỏ tới Firebase tool trong máy tính của bạn. Ở đây là:
/usr/local/bin/firebase
3. Firebase Token
- Token là 1 phần rất quan trọng khi bạn sử dụng Firebase tool. Vì mỗi lần sử dụng thì nó yêu cầu bạn phải login bằng account google vào Firebase.
3.1 Login
- Mở Terminal và gõ
firebase login
- Bạn sẽ thấy 1 link ở Terminal, kích vào và đăng nhập account google, để cấp quyền cho Firebase tool

- Hoàn thành bạn sẽ thấy ở Terminal

- Muốn kiểm tra thì bạn gõ lệnh
- Sẽ thấy tất cả project trong Firebase với account của bạn.
firebase list
3.2 Login CI và Token
- Trên môi trường CI thì bạn không thể kích link đăng nhập, nên sẽ sử dụng token để đăng nhập.
- Đầu tiên bạn gõ lệnh đăng nhập với CI
firebase login:ci
(hoặc login:ci –no–localhost)
- Sau khi gõ lệnh thì Firebase cũng bắt bạn kích vào link và tiến hành đăng nhập (như ở trên). Nhưng lần này thì nó sẽ hiện ra 1 chuỗi kí tự.
- Bạn copy và dán vào Terminal để tiếp tục
- Sau đó sẽ hiện ra
token

- Bạn lưu trữ token này và sử dụng chủ yếu trên CI hoặc dùng lệnh mà không muốn đăng nhập.
- Cú pháp cho các lệnh Firebase khi không muốn đăng nhập như sau:
firebase [command] --token 'YOUR_FIREBASE_TOKEN'
- Với môi trường CI thì bạn có 2 cách lưu trữ token:
- Add trực tiếp token vào mỗi lệnh
- Dùng biến môi trường, với mặc định biến môi trường sẽ có tên là
FIREBASE_TOKEN- Vào Setting của CI (ở hình là Travis CI)
- Thêm biến môi trường với tên là
FIREBASE_TOKEN

4. Deploy với Fastlane
- Firebase có tool để tự deploy riêng, nhưng trong bài này chúng ta dùng Fastlane để gọi Firebase thực hiện công việc này.
- Yêu cầu đầu tiên là bạn phải
- Setup các tester hoặc group tester
- Đường dẫn tới Firebase tool
- App ID của bạn trên firebase
- Lấy app id > vào Firebase trên web > Settings > App > App ID

- Edit script của Fastlane để deploy
- Mở Fastfile tới đoạn
lanebuild app ở local và thêm đoạn code sau.
- Mở Fastfile tới đoạn
desc "Build App in local"
lane :build_local do
make_build_folder
build_ios_app(
scheme: "TheLastProject_Development",
workspace: "TheLastProject.xcworkspace",
configuration: "Debug",
export_method: "development",
output_directory: "./build",
output_name: "TheLastProject_Dev.ipa",
silent: true,
clean: true
)
firebase_app_distribution(
app: "YOU_APP_ID",
groups: "fxstudio_test",
release_notes: "The last project - Devlopment - Verion 0.2.0.",
firebase_cli_path: "/usr/local/bin/firebase"
)
end
- Giải thích
- firebase_app_distribution : dùng để thực hiện việc deploy lên App Distribution
- yêu cầu phải có testers hoặc groups
- ngoài ra có thể chỉ định từng tester riêng lẻ
- release_notes : mô tả bản build
- có thể dùng file release note
- firebase_cli_path : yêu cầu bắt buộc, để trỏ tới nơi chứa các tool firebase
- Tham khảo thêm các tham số khác tại đây :
- Mở Terminal lên thực hiện đoạn lane trên
bundle exec fastlane build_local

- Kiểm tra kết quản trên trang Firebase và email mời test app có nhận được hay không.

(kết quả trên trang Firebase)

(email mời với version mới)
Tới đây thì bạn đã hoàn thành việc deploy iOS Application bằng Fastlane lên Firebase. Chuẩn bị tinh thần để qua bước cuối cùng là thực hiện việc này trên môi trường CI.
5. Deploy trên môi trường CI (Travis CI)
- Edit đoạn
lanecủa Fastlane cho việc build app trên môi trường CI
desc "Build App"
lane :build do
make_build_folder
disable_automatic_code_signing(
path: "TheLastProject.xcodeproj"
)
import_certificate(
keychain_name: "ios-build.keychain",
keychain_password: "travis",
certificate_path: "./scripts/certs/dev2.p12",
certificate_password: "YOUR_PASSWORD"
)
update_project_provisioning(
xcodeproj: "TheLastProject.xcodeproj",
profile: "./scripts/profiles/TheLastProject_Dev.mobileprovision",
target_filter: "TheLastProject",
build_configuration: "Debug",
)
build_ios_app(
scheme: "TheLastProject_Development",
workspace: "TheLastProject.xcworkspace",
configuration: "Debug",
export_method: "development",
output_directory: "./build",
silent: true,
clean: true,
skip_profile_detection: true,
export_options: {
provisioningProfiles: { "com.fx.thelastproject": "TheLastProject_Dev" }
}
)
firebase_app_distribution(
app: "YOUR_APP_ID",
groups: "fxstudio_test",
release_notes: "The last project - Devlopment & TravisCI - Verion 0.3.0.",
firebase_cli_path: "/usr/local/bin/firebase"
)
enable_automatic_code_signing(
path: "TheLastProject.xcodeproj"
)
end
- Tại đây bạn chỉ cần điền
firebase_cli_pathcho đúng- Nếu sai path thì bạn chỉ cần xem log trên CI và lưu lại đường dẫn này để dùng cho các lần sau
- Cài đặt Firebase tool trên Travis CI
- Để deploy được, thì cũng như máy ở local, máy CI cũng phải được cài Firebase tool
- Mở
YAML filevà edit đoạn script
before_script: - curl -sL firebase.tools | bash
- Cần chú ý
- Biến môi trường CI để Firebase có thể sử dụng mà không cần đăng nhập là
FIREBASE_TOKEN- Token chính là mã lấy được ở máy local sau khi hoàn thành
login:ci
- Token chính là mã lấy được ở máy local sau khi hoàn thành
- Không tiến hành đăng nhập firebase trên CI, vì sẽ bắt mở link hoặc confirm (làm gì có bàn phím để mà gõ)
- Biến môi trường CI để Firebase có thể sử dụng mà không cần đăng nhập là
- Mọi thứ OK thì bạn tiến hành commit để Travis CI build và ngồi chờ đợi

- Như bao lần làm với CI thì bình tĩnh mà fix nếu có lỗi. Còn kết quả như hình thì là OK. Tiếp tục kiểm tra trên web Firebase và xem có nhận email mời test app hay không.

(Danh sách các bản build bao gồm: bằng tay, ở local và ci)

(Chi tiết 1 bản build trên CI)

(Email mời test app)
Tới được đây là bạn đã hoàn thành được combo bá đạo này rồi. Chúc mừng bạn. Còn nếu chưa làm được thì bình tĩnh sống, fix từng lỗi một.
Tổng kết
- Sử dụng được Firebase CLI trên máy local và CI
- Viết được Script Deploy app bằng Fastlane
- Triển khai Deploy trên máy CI
- Auto deploy (bước tiếp theo trên con đường CD)
- Nên tích hợp thêm các trigger để có thể
- Tự động lựa chọn cấu hình build theo branch/commit/relase …
- Gởi bản build tới từng nhóm tester hoặc phân loại như: dev, tester, QA, khách hàng,
- …
Tham khảo
- https://firebase.google.com/docs/app-distribution/ios/distribute-fastlane
- https://firebase.google.com/docs/cli#install-cli-mac-linux
- https://stackoverflow.com/questions/33939143/firebase-tools-login-from-command-line
Một lần nữa, chúc bạn thành công!
Related Posts:
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
- Lập trình hướng giao thức (POP) với Swift
You may also like:
Archives
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)








