
Contents
Đây là một phần quan trọng mà bắt buộc bạn phải cấu hình được. Vì nhiều nguyên nhân khách quan lẫn chủ quan nên bạn phải deploy được ứng dụng lên các dịch vụ như Testflight, DeployGate, Fabric, Firebase … để tester và khách hàng có thể tải được app về để test.
1. Fabric
Fabric là một thư viện Python mạnh mẽ cho phép bạn thực hiện các công việc deploy cũng như các tác vụ admin môi trường phát triển, đến các server production. Nói một cách cụ thể thì Fabric cho phép chúng ta:
- Chạy một hàm Python bất kỳ từ command line
- Cho phép ta chạy các lệnh shell thông qua SSH một các dễ dàng và mang hơi hướng của Python (Pythonic) Về cơ bản, mọi người dùng đều sử dụng Fabric như là một công cụ để tự động hoá các công việc hàng ngày.
Hướng dẫn cho Fabric thì bạn có thể tham khảo tại đây : Deploy iOS Application với Fabric
2. Cài đặt Firebase cho iOS Project
- Firebase:
- Là một dịch vụ của Google giúp cho các bạn dev mobile/web từ A-Z trong việc phát triển sản phẩm của mình.
- Nó cũng thôn tính và lấy về nhiều tools nổi tiếng của nhiều hãng. Trong số đó có Fabric.
- Tất nhiên, lập trình viên vẫn có cái lợi
- Thống nhất 1 chỗ 1 nơi cho việc phát triển app của mình hơn
- Support được tận răng
- Sử dụng được các dịch vụ cao cấp hơn.
- …
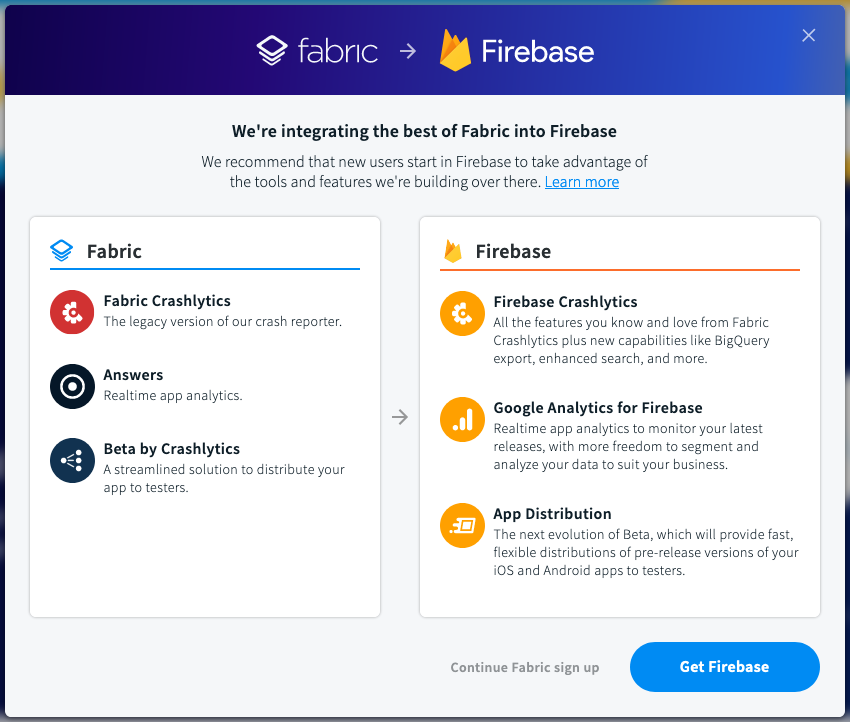
- Khi bạn tiếng hành đăng ký 1 tài khoản Fabric từ trang chủ : https://www.fabric.io. Thì sẽ thấy như sau:

- Tương lai thì Fabric sẽ về với Google Firebase nên bài hướng này sẽ có nhiều phần qua lại giữa 2 nền tảng Fabric và Firebase
- Beta by Crashlytics sẽ là App Distribution
- Firebase sẽ yêu cầu bạn tạo project, nếu bạn đã có sẵn project thì chúng ta có thể bắt đầu luôn.
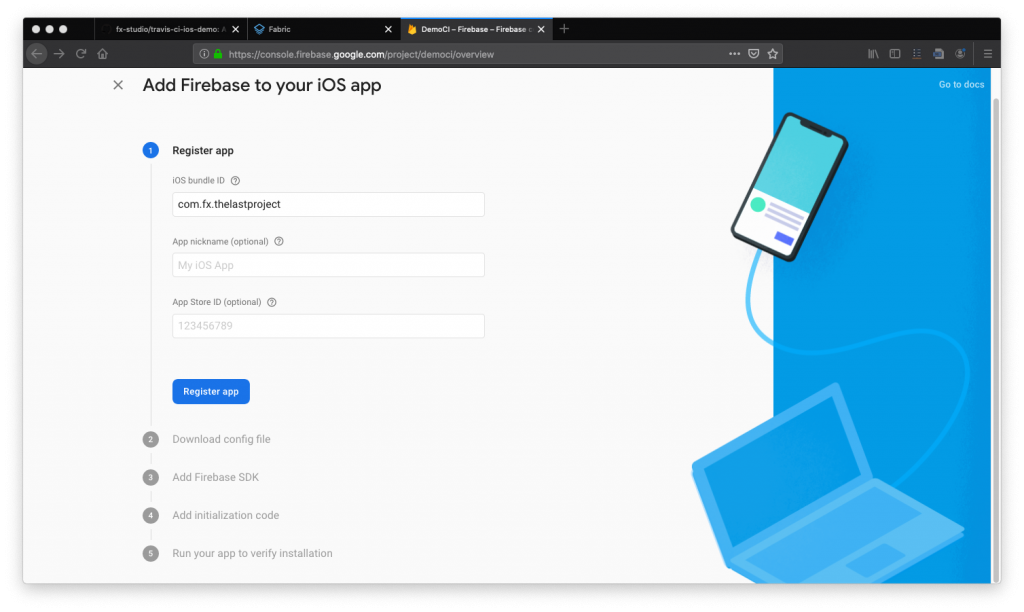
- Bạn chọn nền tảng là iOS và bắt đầu project thì sẽ tới phần thêm thông tin cho project của bạn.

- Quan tâm chính của chúng ta là iOS Bundle ID.
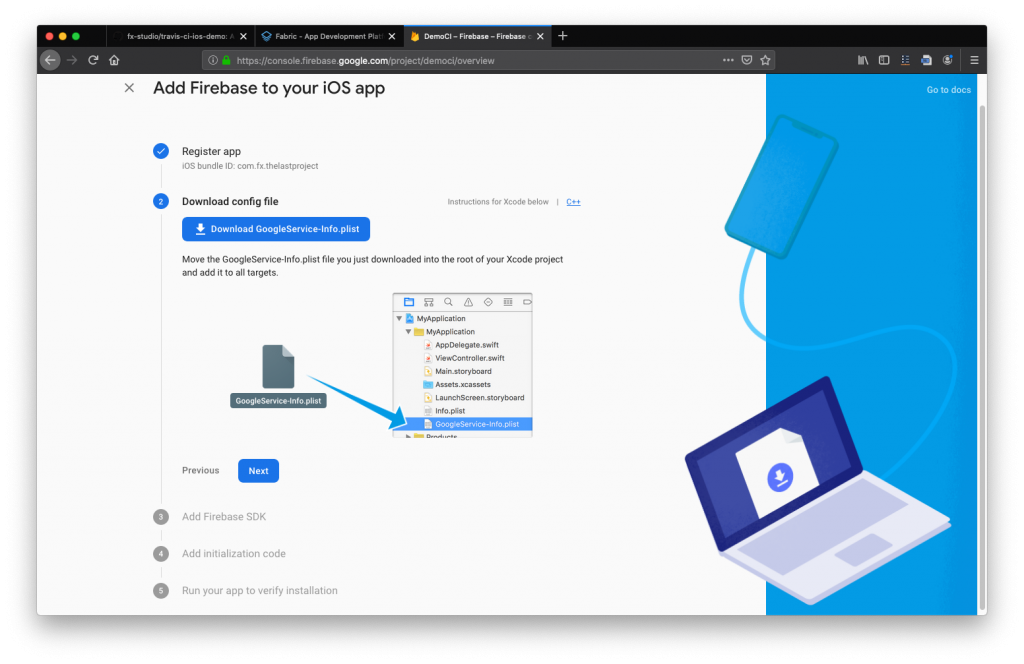
- Tiếp theo là Add Firebase to your iOS app. Đơn giản là tải cái file *.plist đó về và nhét vô.

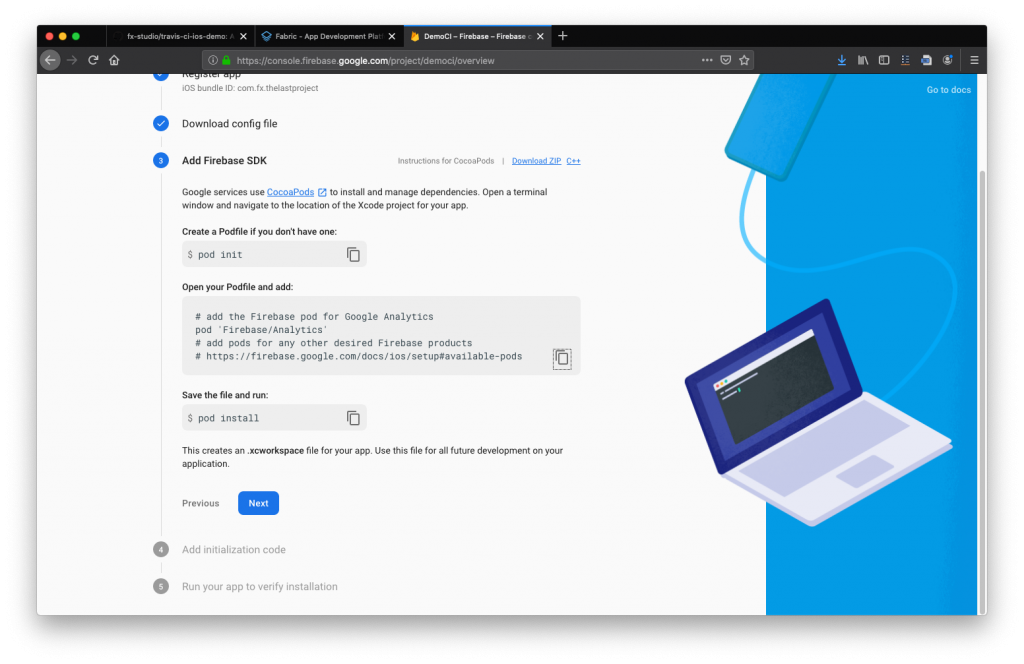
- Add Firebase SDK. Thêm vào Podfile
- Và nhớ câu lệnh huyền thoại để cài đặt thư viện từ CocoaPod
pod install

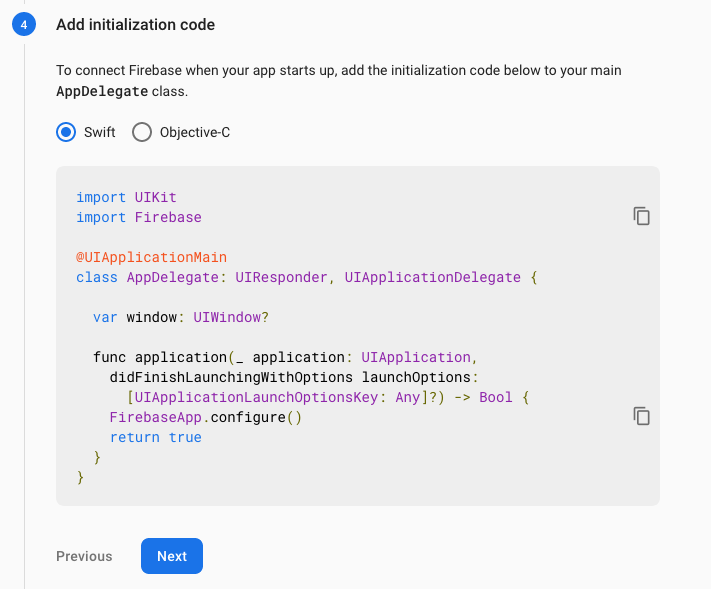
- Khởi tạo trong code. Mở file AppDelegate và thêm đoạn code đó vào.

-
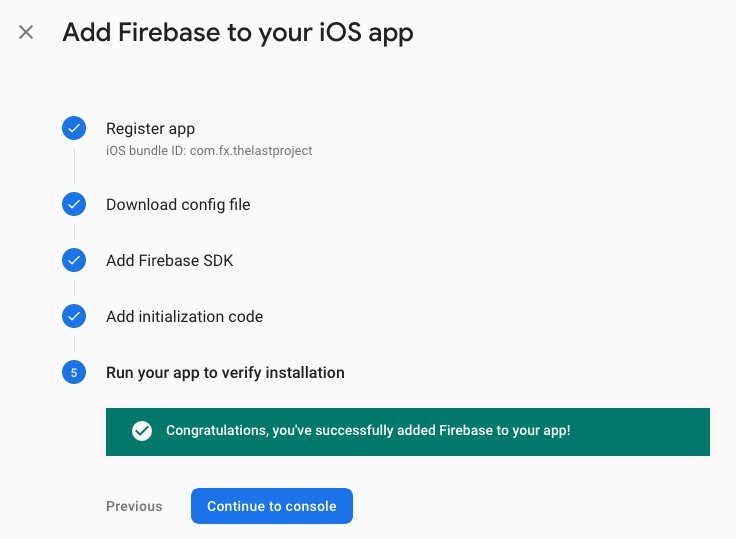
Run your app to verify installation. Tới đây thì bạn chỉ cần build app thì Firebase sẽ tự động biết đã được cài đặt thành công cho iOS Project.

- Tới đây thì chúng ta đã hoàn thành cài đặt Firebase cho iOS Projec. Qua bước tiếp theo thôi!
3. Cài đặt Firebase Crashlytics
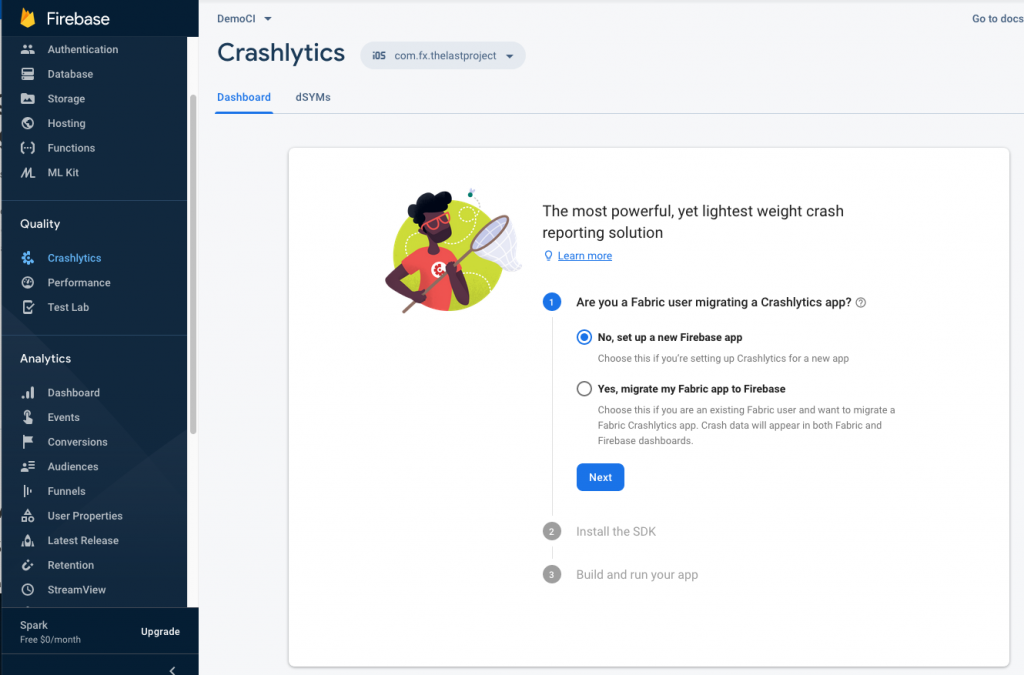
- Vì đã được tích hợp vào Firebase và nó có một mục riêng là Crashlytics. Nên bạn mở tab đó lên và tiến hành cài đặt như hướng dẫn.

- Chú ý việc lựa chọn iOS project của mình đã dùng Fabric trước đó hay chưa. Nếu chưa thì chọn như mình. Và tiếp tục tới trang hướng dẫn.
- Mở trang này : https://firebase.google.com/docs/crashlytics/get-started?authuser=0#ios
- Làm theo Step by Step
- Update Podfile của bạn
# Uncomment the next line to define a global platform for your project # platform :ios, '9.0' target 'MyProject' do # Comment the next line if you're not using Swift and don't want to use dynamic frameworks use_frameworks! # Pods for PodTest pod 'Fabric', '~> 1.10.2' pod 'Crashlytics', '~> 3.14.0' # (Recommended) Pod for Google Analytics pod 'Firebase/Analytics' end
- Update và install pod
pod repo update pod install
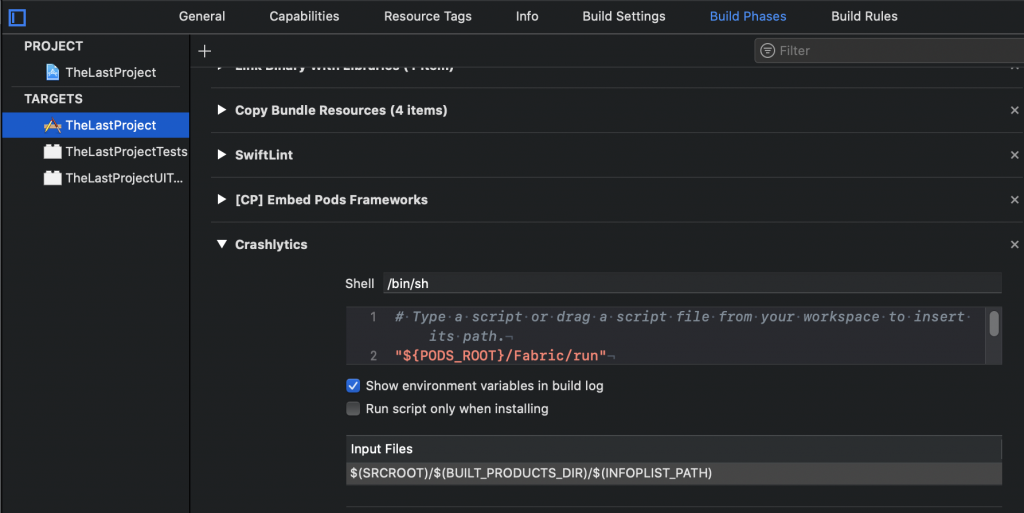
- Thêm build phase
- Build Phase > Add a new build phase > New Run Script Phase
- Thêm đoạn code sau:
"${PODS_ROOT}/Fabric/run"
-
- Thêm đường dẫn vào Input File

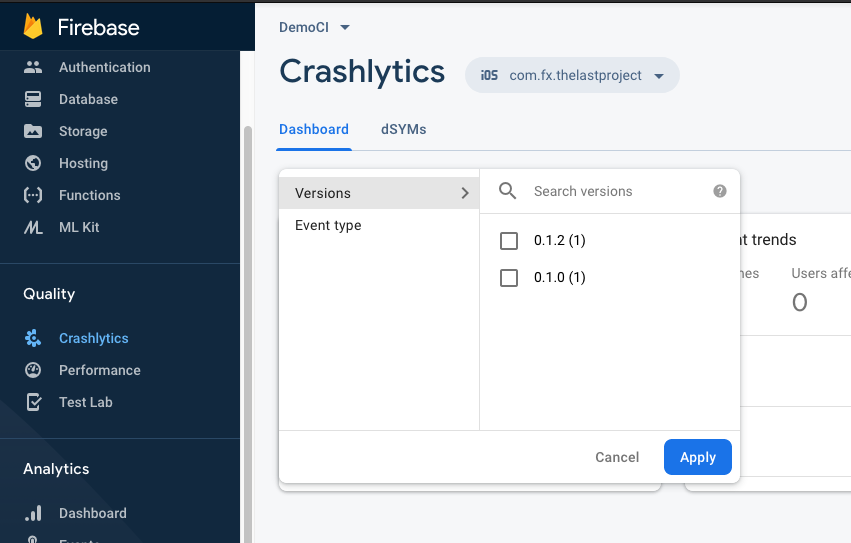
- Tiến hành build project. Và vào trang Firebase kiểm tra xem bản build của mình đã lên được chưa.

- Như đã test thì mình đã thay đổi version và trên trang Firebase đã có 2 version như hình trên.
Tổng kết
- Giới thiệu về Crashlytics
- Cài đặt Crashlytics cho project
- Build và quản lý version trên Firebase
Bài tiếp theo chúng ta sẽ tìm hiểu về 1 phần mới ra là App Distribution. Đây là phần khá hay và cần thiết trong làm việc với CI/CD. Một lần nữa cảm ơn bạn đã đọc bài viết này.
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Charles Proxy – Phần 1 : Giới thiệu, cài đặt và cấu hình
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
Archives
- September 2024 (1)
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)

