
Contents
Đây là một phần quan trọng mà bắt buộc bạn phải cấu hình. Vì nhiều nguyên nhân khách quan lẫn chủ quan nên bạn phải deploy được ứng dụng lên các dịch vụ như Testflight, DeployGate, Fabric … để tester và Khách hàng có thể tải được app về để test.
Trong phần này mình chỉ đề cập tới dịch vụ Fabric thôi. Các dịch vụ khác để sau hoặc các bạn tự tìm hiểu, nó cũng không quá phức tạp lắm.
1. Fabric là gì?
Fabric là một thư viện Python mạnh mẽ cho phép bạn thực hiện các công việc deploy cũng như các tác vụ admin môi trường phát triển đến các server production. Nói một cách cụ thể thì Fabric cho phép chúng ta:
- Chạy một hàm Python bất kỳ từ command line
- Cho phép ta chạy các lệnh shell thông qua SSH một các dễ dàng và mang hơi hướng của Python (Pythonic) Về cơ bản, mọi người dùng đều sử dụng Fabric như là một công cụ để tự động hoá các công việc hàng ngày.
2. Cài đặt Fabric
- Đăng ký account
- Truy cập vào trang chủ: https://www.fabric.io

-
- Tải app của nó về máy tính và tiến hành đăng nhập vào:

-
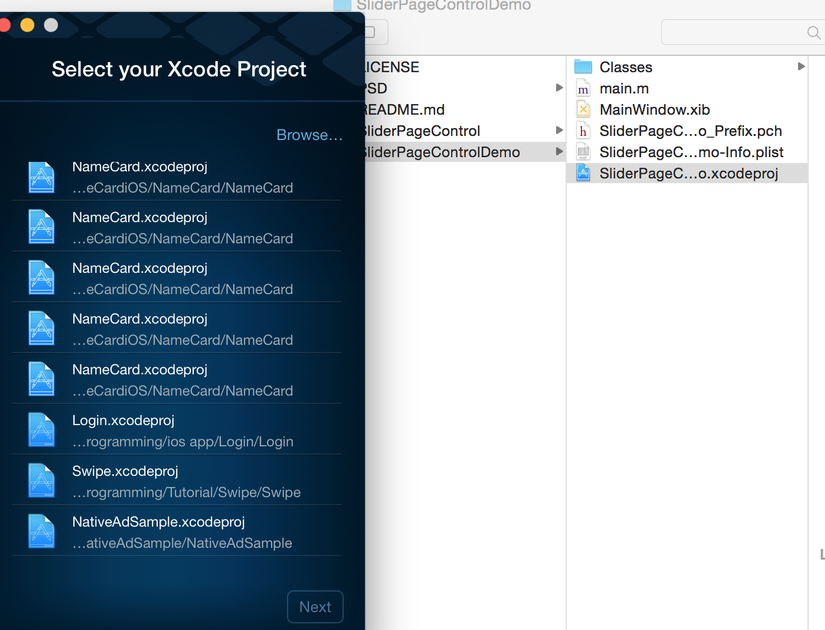
- Tiến hành lựa chọn project (Fabric tự động quét máy tính bạn và show ra các project đang làm)

-
- Tiếp tục làm theo hướng dẫn, nó rất là dễ. Chung quy lại có 3 cái lớn cần làm
- Thêm vào PodFile 2 thư viện:
FabricvàCrashlytics
- Thêm vào PodFile 2 thư viện:
- Tiếp tục làm theo hướng dẫn, nó rất là dễ. Chung quy lại có 3 cái lớn cần làm
pod 'Fabric' pod 'Crashlytics'
-
-
- Add a Run Script Build Phase (xem trên trang hướng dẫn)
- Add Your API Key (xem trên trang hướng dẫn)
- Init Your Kit (xem trên trang hướng dẫn)
- Trang hướng dẫn : https://fabric.io/kits/ios/crashlytics/install
-
- Tiến hành build bản đầu tiên sau khi đã config và cài đặt xong tất cả.
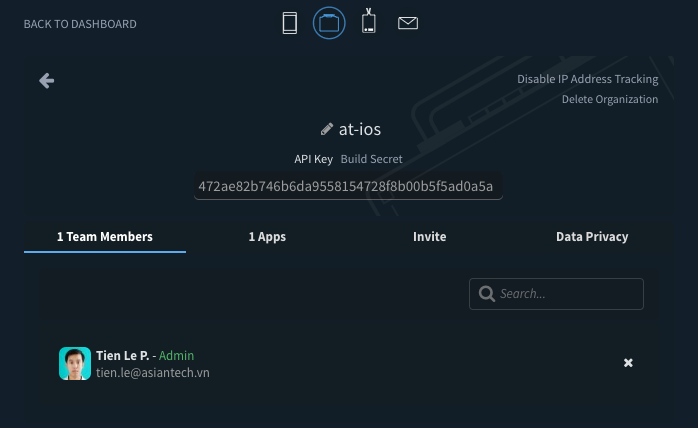
- Khi build thì cần tạo Organizations trước để phân biệt các dự án với nhau
- Bạn truy cập vào lại account Fabric trên web thì sẽ thấy bản build của bạn và cần lấy thông tin sau
API KeyBuild Secret

- Tiếp tục với việc edit
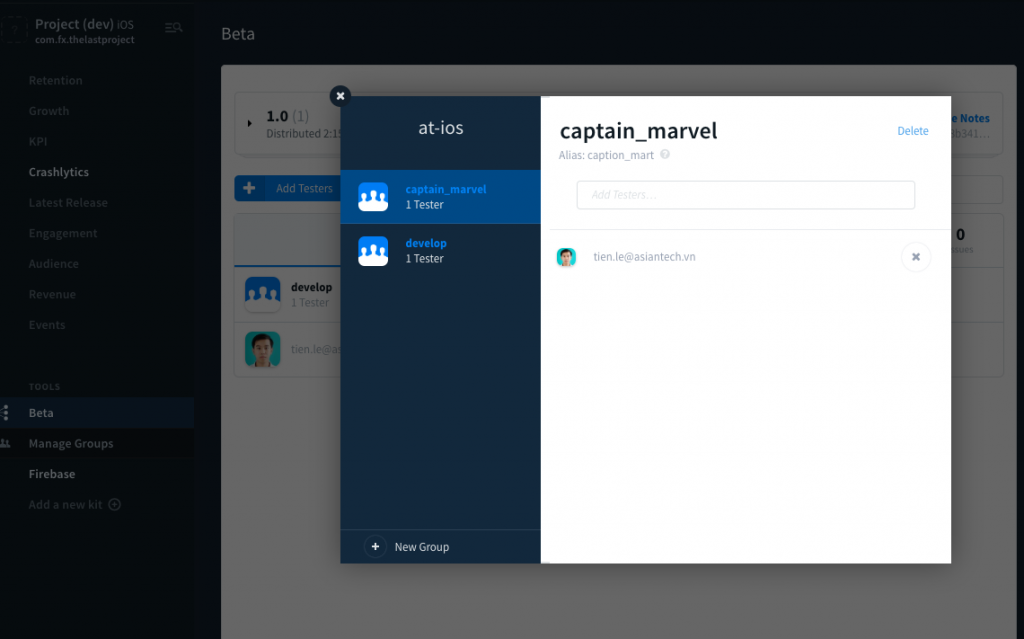
DASH BOARDcủa app- Chọn
Beta>Manage Group> tiến hành thêm group, thêm người, edit gì đó…
- Chọn

Tới đây thì bạn đã oke cho việc setup
Fabricrồi.
3. Build & Upload ở Local
- Mở file
Fastfilevà tiến hành thêm các đoạnlanesau:- Các KEY thì bạn sử dụng key cá nhân của mình đã tạo ở trên
desc "Upload Fabric"
private_lane :upload_fabric do |options|
crashlytics(
api_token: "YOUR_API_KEY",
build_secret: "YOUR_BUILD_SECRET",
notes_path: "./fastlane/release_notes.txt",
groups: ["#{options[:groups]}"]
)
end
- Tạo release note cho bản build
desc "Create release notes"
private_lane :create_release_notes do |options|
sh "git log -1 --pretty=tformat:\"#{options[:format]}\" > release_notes.txt"
end
- Edit
laneđể khi build xong thìFastlanetiếp tục upload lênFabric- Khi đẩy bản build lên Fabric bằng local thì với mạng sẽ rất chập chờn và có khi fail
- Bạn cần chỉ định đúng
groupđể bản build gởi tới được.
desc "Build App Local"
lane :build_local do
make_build_folder
build_ios_app(
scheme: "TheLastProject_Development",
workspace: "TheLastProject.xcworkspace",
configuration: "Debug",
export_method: "development",
output_directory: "./build",
output_name: "TheLastProject_Dev.ipa",
silent: true,
clean: true
)
create_release_notes(format: 'Appstore: %h %s')
upload_fabric(groups: "develop")
end
- Mở
Terminallên và chạy lệnh build ở local để tận hưởng
bundle exec fastlane build_local
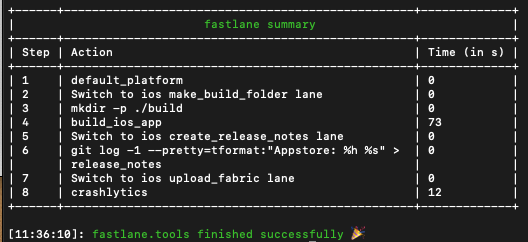
- Build và Upload thành công thì như sau

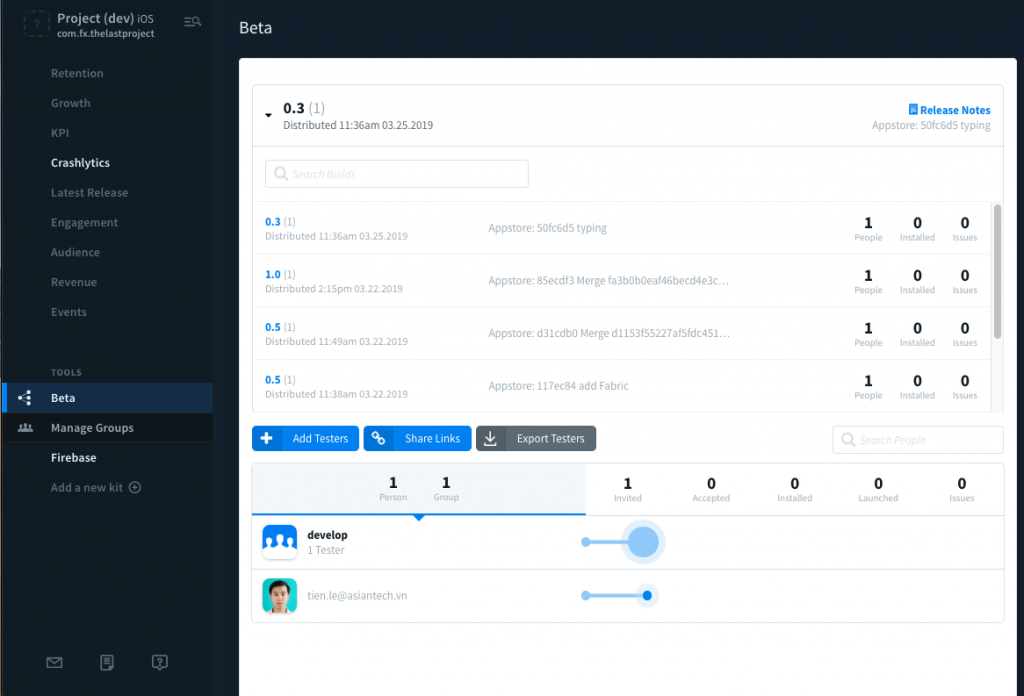
- Sau khi đã test thành công ở Local thì bạn có thể kiểm tra trên trang
DASH BOARDfabric của bạn để xem bản build đã lên thành công thiệt hay không

4. Build & Upload ở CI
- Khi đã ổn với Local thì tiến tới mục tiêu lớn là trên máy CI. Bạn edit lại đoạn
lanebuild app cho CI
desc "Build App"
lane :build do
make_build_folder
disable_automatic_code_signing(
path: "TheLastProject.xcodeproj"
)
import_certificate(
keychain_name: "ios-build.keychain",
keychain_password: "travis",
certificate_path: "./scripts/certs/dev.p12",
certificate_password: "12345678"
)
update_project_provisioning(
xcodeproj: "TheLastProject.xcodeproj",
profile: "./scripts/profiles/TheLastProject_Dev.mobileprovision",
target_filter: "TheLastProject",
build_configuration: "Debug",
)
build_ios_app(
scheme: "TheLastProject_Development",
workspace: "TheLastProject.xcworkspace",
configuration: "Debug",
export_method: "development",
output_directory: "./build",
silent: true,
clean: true,
skip_profile_detection: true,
export_options: {
provisioningProfiles: { "com.fx.thelastproject": "TheLastProject_Dev" }
}
)
create_release_notes(format: 'Appstore: %h %s')
upload_fabric(groups: "batman")
enable_automatic_code_signing(
path: "TheLastProject.xcodeproj"
)
end
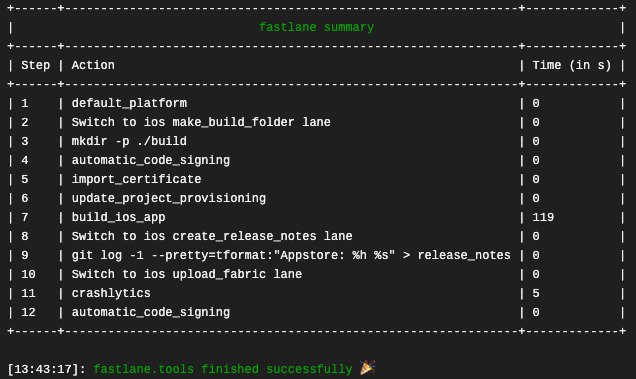
- Sau đó tiến hành commit lên và chờ đợi CI chạy để xem kết quả report có đúng như mong đợi hay không.
- Bảo mật các KEY của mình
- Vào setting trong Travis CI tạo các biến môi trường (Environment Variables) để lưu trữ và bảo mật
- Edit lại các đoạn code mà sử dụng các key đó.
- Ví dụ: Biến tên là
TEN_BIENthì trong fileFastfilemuốn sử dụng thì cú pháp như sau:
- Ví dụ: Biến tên là
ENV["TEN_BIEN"]
-
- Edit lại đoạn
laneupload với 2 biến môi trường vừa được tạo
- Edit lại đoạn
desc "Upload Fabric"
private_lane :upload_fabric do |options|
crashlytics(
api_token: ENV["FABRIC_API_KEY"],
build_secret: ENV["FABRIC_BUILD_SECRET"],
notes_path: "./fastlane/release_notes.txt",
groups: ["#{options[:groups]}"]
)
end

- Mở lại trang Fabric để kiểm tra một lần nữa. Nếu thấy có bản build thì chúc mừng bạn đã thành công tới bước này. Việc còn lại là chọn group tester và bấm nút send để Tester có thể tải và test được app.
Tổng kết
- Cài đặt Fabric & Crashlytics
- Upload bản build lên Fabric
- Quản lý các tester
- Quản lý các build version
- Gởi builds cho các tester
- Cấu hình với Travis CI để auto deploy app
Related Posts:
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
- Lập trình hướng giao thức (POP) với Swift
You may also like:
Archives
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)






