
Chào các bạn đã quay lại với bài tutorial này của mình. Và
Bây giờ đến với tiết học làm đẹp. Ahihi!
Trong giới làm app iOS nói chung thì có rất nhiều kiểu làm đẹp cho app. Trong đó khi nói tới Gradientthì hầu như mọi người đều muốn sử dụng image có sẵn để tốn công render hoặc nó cũng hơi phức tạp một chút.
Đây là 3 ví dụ đơn giản trong SwiftUI để tạo ra 1 gradient một cách nhanh chóng nhất.

Nguyên tắc
-
- Ta set
backgroundcho View. - Background ở đây thì có thể từ bất kì thứ nào và với mong muốn
Gradientthì sử dụngLinearGradient. - Với LinearGradient thì ta lại cần 2 tham số chính.
- Dãy màu là 1 array
Color. - Vị trí 2 điểm
startvàend
- Dãy màu là 1 array
- Ta set
Coding
Ví dụ 1: Trắng và đen + từ trên xuống dưới.
LinearGradient(gradient: Gradient(colors: [.white, .black]), startPoint: .top, endPoint: .bottom)

Ví dụ 2: Sử dụng 3 màu “Trắng, Cam, Đỏ”.
LinearGradient(gradient: Gradient(colors: [.white, .yellow, .red]), startPoint: .top, endPoint: .bottom)

Ví dụ 3: Sử dụng nhiều màu hơn và đi từ phải sang trái.
LinearGradient(gradient: Gradient(colors: [.green, .blue, .orange, .red]), startPoint: .leading, endPoint: .trailing)

Kết hợp vào background.
.background(LinearGradient(gradient: Gradient(colors: [.white, .yellow, .red]), startPoint: .top, endPoint: .bottom), cornerRadius: 0)
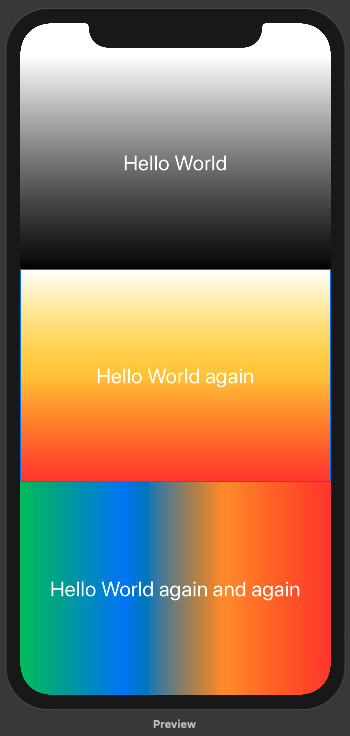
Full code cho hình trên cùng!
struct ContentView : View {
var body: some View {
VStack {
Text("Hello World")
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
.font(.title)
.foregroundColor(.white)
.background(LinearGradient(gradient: Gradient(colors: [.white, .black]), startPoint: .top, endPoint: .bottom), cornerRadius: 0)
Text("Hello World again")
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
.font(.title)
.foregroundColor(.white)
.background(LinearGradient(gradient: Gradient(colors: [.white, .yellow, .red]), startPoint: .top, endPoint: .bottom), cornerRadius: 0)
Text("Hello World again and again")
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
.font(.title)
.foregroundColor(.white)
.background(LinearGradient(gradient: Gradient(colors: [.green, .blue, .orange, .red]), startPoint: .leading, endPoint: .trailing), cornerRadius: 0)
}
}
}
Cảm ơn bạn đã đọc và theo dõi bài viết này. Ngoài ra, bạn muốn xem trực quan sinh động hơn thì có thể xem ở link video sau.
Related Posts:
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
- Lập trình hướng giao thức (POP) với Swift
You may also like:
Archives
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)






