
“Cuộc đời vốn không như là mơ.”
Đối với các bạn lập trình viên thì có được một chiếc macbook là 1 chuyện rất khó khăn. Chúng ta tốn 1 đống tiền thì mới mua được. Nhưng với tốc độ phát hành Swift và các công nghệ khác thì chiếc macbook của mình sẽ sớm không đủ cấu hình để chạy nữa.
Bên cạnh đó, với các bạn thích vọc SwiftUI thì cần phải yêu cầu 2 thứ là:
- Xcode 11.0 (beta)
- MacOS 10.15.0 (beta)
Hai thứ này quá nặng, lại thêm với phiên bản beta thì việc submit app lên appstore là điều không thể. Kết hợp rất rất nhiều vấn đề lại với nhau thì cần phải chạy được SwiftUI với MacOS 10.14.x là điều quan trọng nhất.
Xcode 11.0 (beta) chạy tốt trên MacOS 10.14.5 tuy nhiên để chạy được SwiftUI với iOS Project thì không thể được. Tất nhiên, cuộc sống này vốn đã có sự an bài rồi và ông trời không tuyệt đường sống của chúng ta. Chúng ta vẫn có thể chạy SwiftUI với MacOS 10.14.5 và trên Xcode 11.x (beta) nhưng trên Playgroundhuyền thoại.
Ưu điểm:
- Học được SwiftUI
- Không lo các bản beta
- Con nhà nghèo vẫn đú theo trend được
Nhược điểm:
- Chỉ là học thôi, về cú pháp và thao tác
- Single View đơn giản, không kết hợp với nhau được
- Không được mượt và full trải nghiểm như SwiftUI trên iOS Project chính thống được
1. Bắt đầu
Mở Xcode và tạo Playground. Cái này max đơn giản nên mình bỏ qua. Xóa hết code trong đó và add đoạn code đầu tiên như sau:
import SwiftUI
Đó là quan trọng nhất, ở đây mọi người phải nhớ phân biệt SwiftUI nó không liên quan gì tới UIKit nữa. Nên bỏ dần đi khái niệm UIKit đi nha.
Tiếp theo đó là view, bạn thêm đoạn code sau vào tiếp
struct MyView : View {
var body: some View {
Text("Hello Playground!")
}
}
Giải thích:
struct MyViewkế thừaprotocol Viewđó là thành phần chính được dùng trong SwiftUIbodylà thuộc tính chính, chính là nội dung view hiển thịsome Viewlà opaque return type
2. View in Playground
Tiếp tục thêm thư viện nữa, lần này là thêm cho Playground
import PlaygroundSupport
Vì chúng ta cần có 1 cái gì đó để hiển thị thể hiện của struct View trên. Tiếp tục nào!
PlaygroundPage.current.liveView = UIHostingController(rootView: MyView())
- Sử dụng
PlaygroundPageđể làm nơi chứa hiển thị UIHostingControllerkhái niệm mới, nôm na nó là 1 ViewController nhưng không giống như xưa, phần View của nó sẽ được custom ở ngoài và thêm vào.

Tới đây thì đã oke cho bạn rồi, có thể quẩy vô tư. Các cú pháp khác thì làm như bình thường.
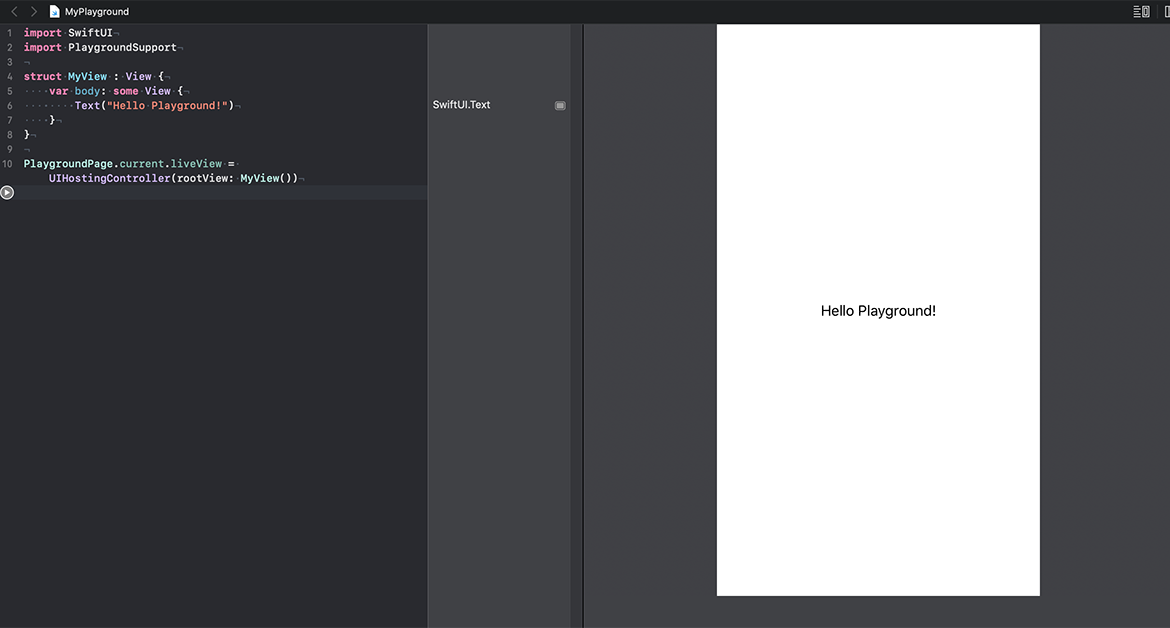
Full code nha!
import SwiftUI
import PlaygroundSupport
struct MyView : View {
var body: some View {
Text("Hello Playground!")
}
}
PlaygroundPage.current.liveView = UIHostingController(rootView: MyView())
Cảm ơn bạn đã theo dõi bài này. Ngoài ra bạn có thể xem thêm video cho nó trực quan sinh động hơn. <3
Related Posts:
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Charles Proxy – Phần 1 : Giới thiệu, cài đặt và cấu hình
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
You may also like:
Archives
- September 2024 (1)
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)




