
Sử dụng Xcode Configuration (.xcconfig) và quản lý Build Settings
Code . TutorialsContents
Bài viết này sẽ hướng dẫn mọi người cách cấu hình iOS Project cho nhiều môi trường với việc sử dụng Xcode Configuration (với định dạng *.xcconfig).

Tại sao phải có nhiều môi trường?
Khi nói về môi trường của iOS App, thì chỉ có 2 môi trường là:
-
- Development
- Distribution
Nhưng đây không phải là cái mà chúng ta quan tâm. Trong dự án thì không chỉ có mỗi iOS mà còn có các bên khác. Nhất là tương tác với backend … Với yêu cầu của khách hàng thì trong dự án sẽ được chia ra nhiều môi trường để phát triển hệ thống. Nôm na chúng ta sẽ 3 môi trường cơ bản sau cho cả dự án.
-
- Dev : dành cho việc coding.
- Staging : dành cho việc testing và giả lập như môi trường thật.
- Production : dành cho sản phẩm/hệ thống đã được release.
Tương tự với các môi trường của hệ thống thì bên iOS Projcet cũng phải chia ra các cấu hình tương ứng. Các cấu hình này sẽ được cài đặt để mỗi bản build sẽ phù hợp với endpoint, key, settings … của từng môi trường của hệ thống. Cũng như vậy chúng ta lại có 3 cấu hình cơ bản (đề nghi) cho iOS Project.
-
- Debug
- Staging
- Release
Ngoài ra, có thể có thêm product hay appstore … tùy thuộc vào đối tượng mà khách hàng muốn hướng tới.
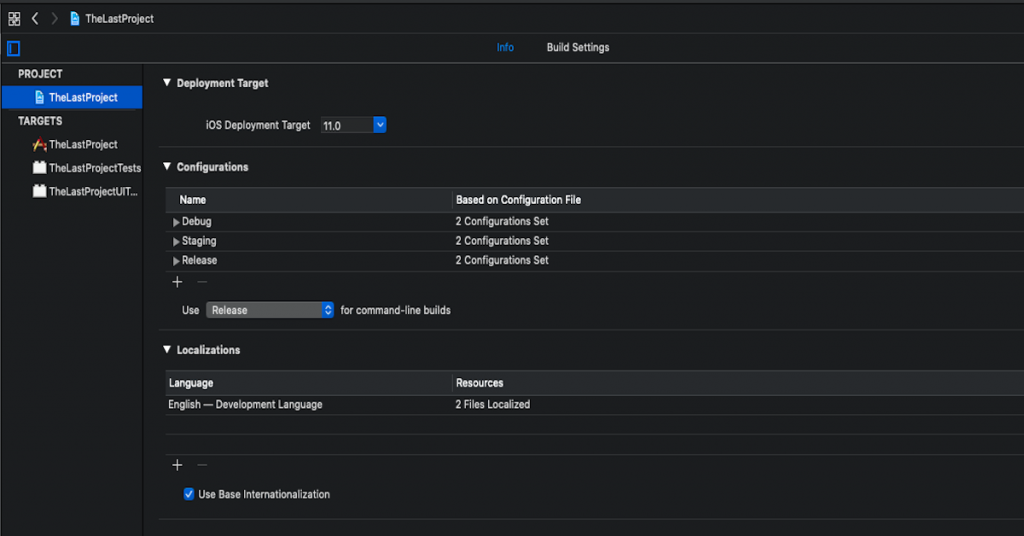
1. Tạo Build Configuration
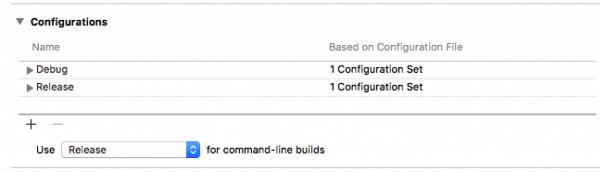
Khi tạo mới 1 iOS Project thì Xcode auto cho bạn 2 cấu hình cơ bản. Đó là Debug và Release. Cái này không quan trọng mấy, nếu bạn thích tạo mới thì hãy create thêm, còn với mình thì đơn giản hơn.

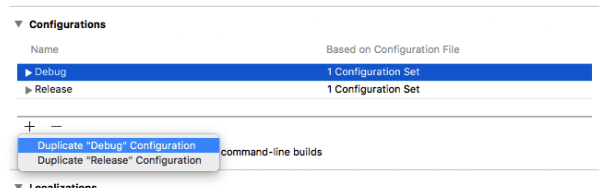
Sử dụng lại 2 cấu hình đó và duplicate thêm 1 cái cho Staging.

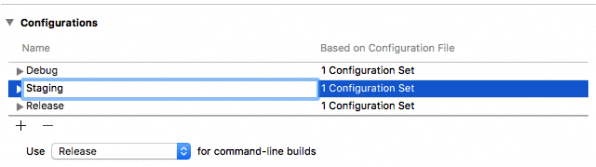
Đổi tên nó lại thành là Staging. EZ Game 😎

2. Sử dụng file Xcode Configuration (.xcconfig)

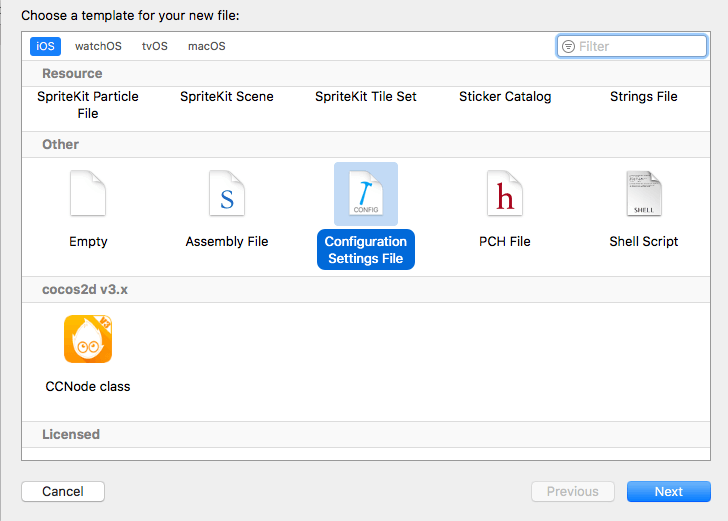
Về cơ bản thì Xcode Configuration file (. xcconfig) chứa những cặp giá trị (key/value) dùng trong project. Chúng ta sẽ tạo mới 3 file (. xcconfig) cho 3 môi trường. Để tránh nhầm lẫn thì đặt tên cho giống 3 tên cấu hình.

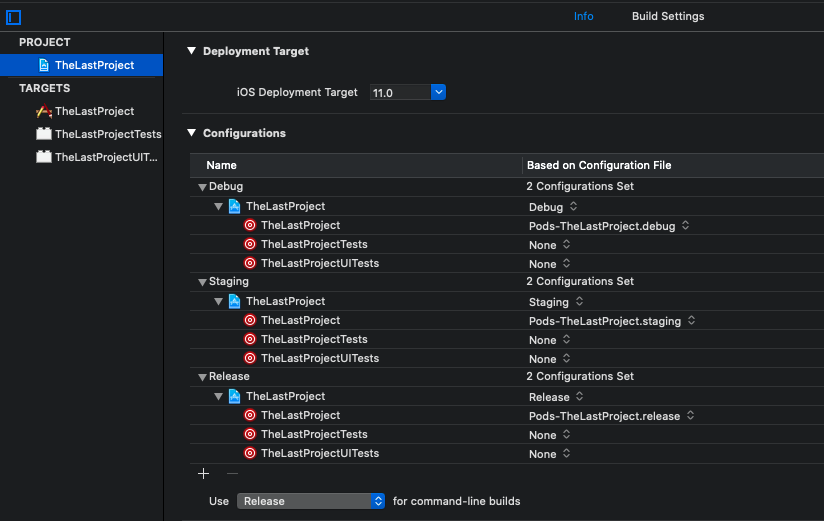
Bây giờ chuyển tới phần configurations để cấu hình các file .xcconfig cho các cấu hình đã tạo ra.

Tiếp theo là edit tụi nó, bạn cần dùng những thông tin gì thì hãy thêm vào đó. Lưu ý: chúng phải giống nhau ở tất cả các file cấu hình về mặt key và khác nhau ở value.
Ví dụ:
- Debug.xcconfig
FX_APP_NAME = Project (dev) FX_APP_VERSION = 0.3 FX_APP_BUNDLE_ID = com.fx.TheLastProject.Debug
- Staging.xcconfig
FX_APP_NAME = Project (Staging) FX_APP_VERSION = 0.2 FX_APP_BUNDLE_ID = com.fx.TheLastProject.Staging
- Release.xcconfig
FX_APP_NAME = The Last Project FX_APP_VERSION = 0.1 FX_APP_BUNDLE_ID = com.fx.TheLastProject.Release
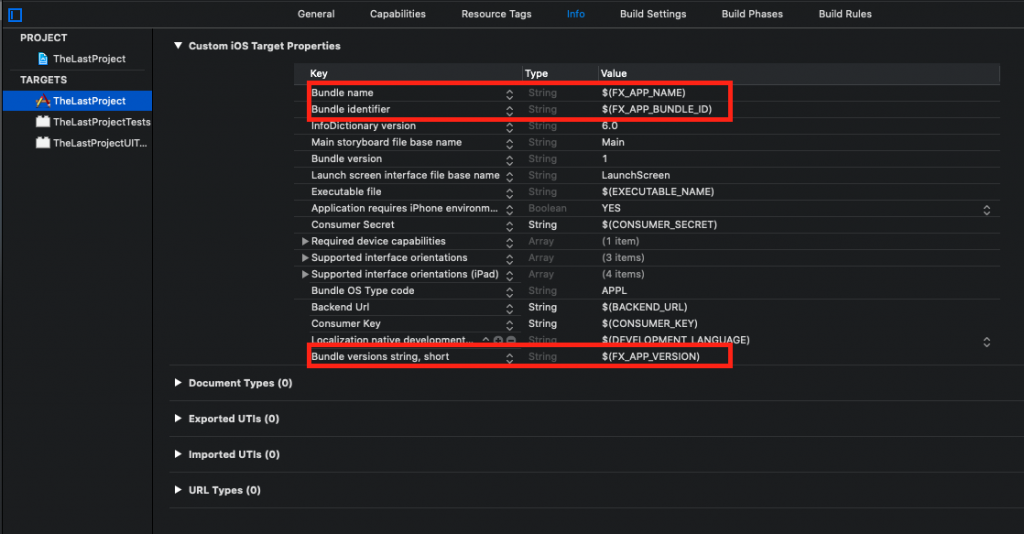
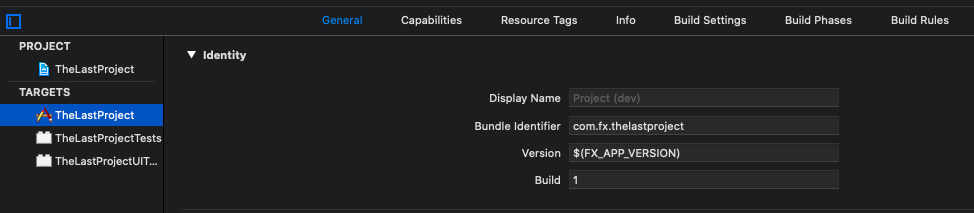
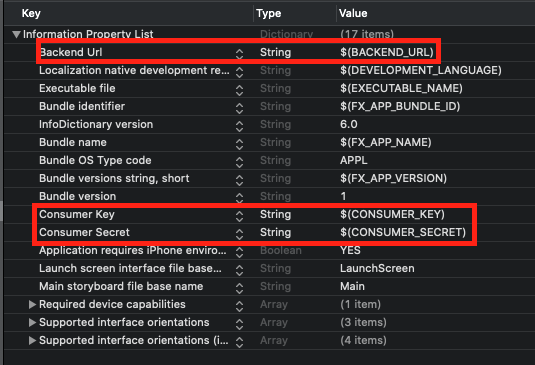
Các sử dụng các key cơ bản này thì bạn chỉ cần sử dụng $( tên key ) và đưa vào file Info.plist tại row nào mà bạn muốn sử thay đổi.

Với FX chỉ là tiền tố mà bạn tự đặt ra, trong bài viết này thì FX = Fx Studio. Mình dùng để phân biệt với các key của hệ thống.

Okay thì nó sẽ ra như thế này. Chúng ta đi tới phần tiếp theo.
3. Sử dụng và truy cập các key/value trong file source code
Sẽ không có ý nghĩa nhiều khi nó không dùng được vào trong code. Và đây chính là cái bạn cần quan tâm nhiều nhất. Chúng ta lại define thêm các key cần dùng, ví dụ như: endpoint. key, token …
- Debug.xcconfig
FX_APP_NAME = Project (dev) FX_APP_VERSION = 0.1.0 FX_APP_BUNDLE_ID = com.fx.thelastproject BACKEND_URL = http:\/\/api.intensifystudio.com/development CONSUMER_KEY = ck_a57e4fa2e14c12ae3f400371cf2951ec3dea5_dev CONSUMER_SECRET = cs_c847caa35ce1041e9c69d239141f13f63bb22b_dev
- Staging.xcconfig
FX_APP_NAME = Project (Staging) FX_APP_VERSION = 0.2.0 FX_APP_BUNDLE_ID = com.fx.thelastproject BACKEND_URL = http:\/\/api.intensifystudio.com/staging CONSUMER_KEY = ck_a57e4fa2e14c12f400371cf2951ec3dea5_staging CONSUMER_SECRET = cs_c847caa35ce1041e9c69d239141f13f63bb22b_staging
- Release.xcconfig
FX_APP_NAME = The Last Project FX_APP_VERSION = 1.0.0 FX_APP_BUNDLE_ID = com.fx.thelastproject BACKEND_URL = http:\/\/api.intensifystudio.com/ CONSUMER_KEY = ck_a57e4fa2e14c12f400371cf2951ec3dea5 CONSUMER_SECRET = cs_c847caa35ce1041e9c69d239141f1f63bb22b
Xong, mở file Info.plist để thêm các row mới vào.

Function để lấy value từ các key trong file Info.plist như sau:
func infoForKey(_ key: String) -> String? {
return (Bundle.main.infoDictionary?[key] as? String)?
.replacingOccurrences(of: "\\", with: "")
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let temp = infoForKey("Backend Url")
endpointLabel.text = temp
consumerKeyLabel.text = infoForKey("Consumer Key")
consumerSecretLabel.text = infoForKey("Consumer Secret")
}
Tới lúc này thì thì bạn có thể tùy ý sử dụng mà không cần lo lắng việc hard code hay if…else nhiều môi trường trong các file source code của bạn nữa rồi.
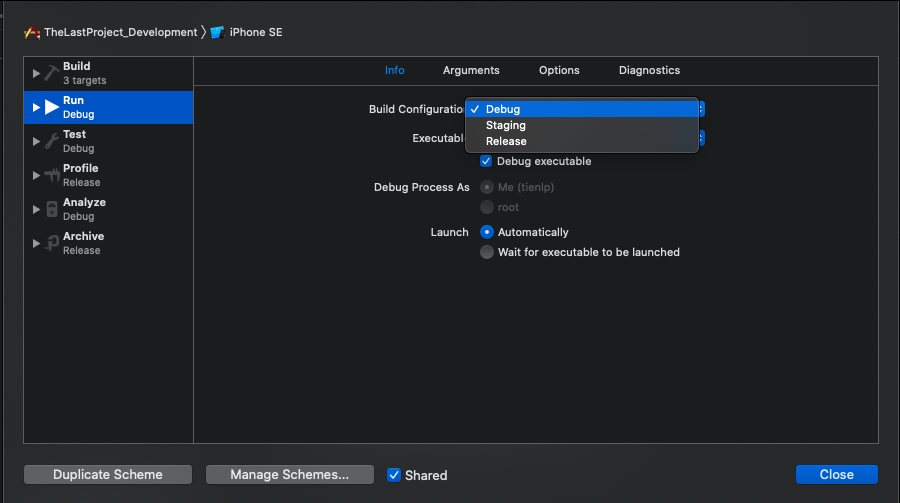
4. Thay đổi cấu hình để Run/Build project
Chọn Scheme build > Edit Scheme > Run > Info > Build Configuration

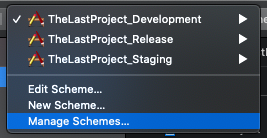
Để tiện lợi và nhanh hơn nữa thì bạn có thể tạo ra nhiều Scheme, mỗi Scheme cho 1 cấu hình.

Bây giờ bạn hãy chọn từng scheme, build app và tận hưởng kết quả. 😎
Thêm : Thay đổi Icon App
Thêm key mới vào các file .xcconfig.
- Debug.xcconfig
FX_APP_ICON = AppIconDebug
- Staging.xcconfig
FX_APP_ICON = AppIconStaging
- Release.xcconfig
FX_APP_ICON = AppIconRelease
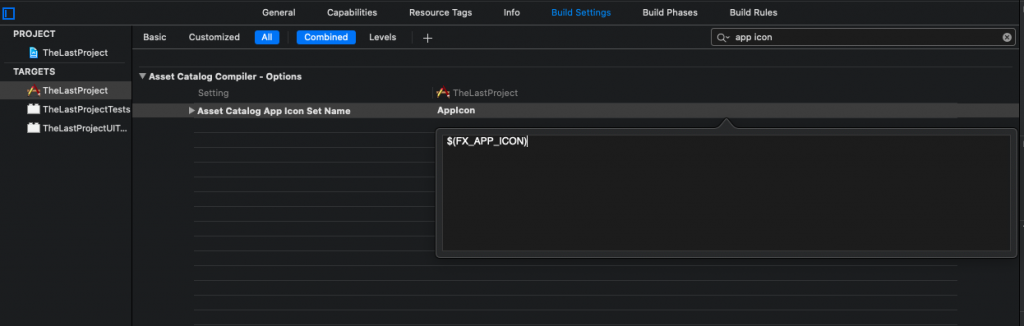
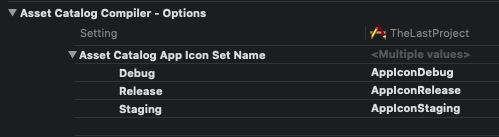
Thay đổi app icon ở Build Settings với giá trị $(FX_APP_ICON)

Nếu OK thì sẽ đẹp như thế này

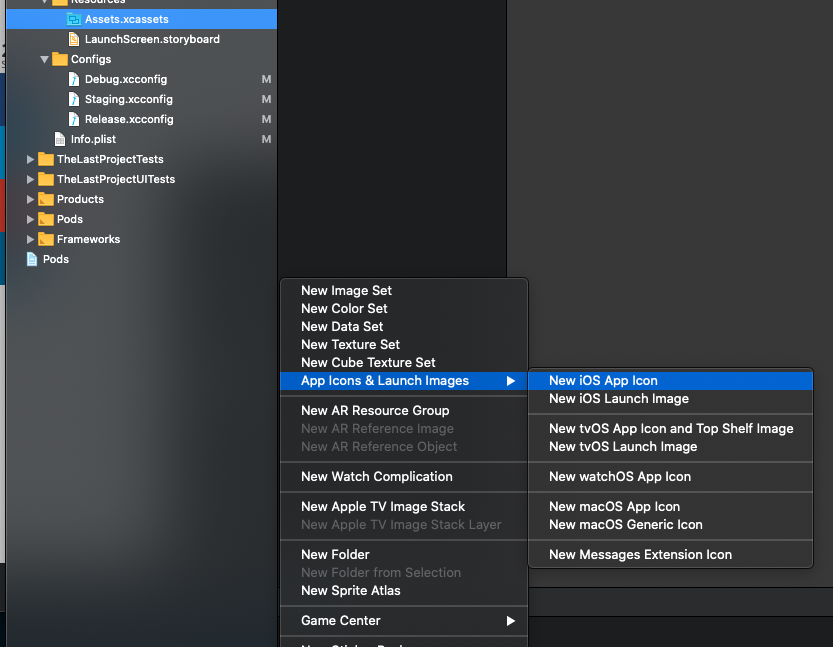
Tiến hành thêm các bộ icon app vào trong file Assets.xcassets.

Chú ý đặt tên cho đúng với các value trong file .xcconfig nha.
Tổng kết
Với một chút hướng dẫn trên thì bạn có thể tự mình cài đặt và quản lý các cấu hình theo từng môi trường của dự án với iOS Project. Ngoài ra, còn đảm bảo tính bảo mật của dự án.
-
- Khi các key, token, endpoint … được define ở các file riêng lẻ.
- Trong source code chúng ta chỉ thao tác với các key đã define và không hard code.
- Không if…else các môi trường, tránh được việc nhầm lẫn.
- Khách hàng có thể quản lý các key, tài khoản cho production.
- Leader hoàn toàn có để cài đặt git để tránh push các key lên Github hay public các key của dự án.
- Tiết kiệm thời gian build và testing khi chọn đúng config.
- …
Tham khảo:
Thank you!
Related Posts:
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
- Lập trình hướng giao thức (POP) với Swift
You may also like:
Archives
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)


