
Contents
Bạn đọc cái tiêu đề bài viết thì thấy nó không liên quan gì tới lập trình hết. Nhưng đây là Fx Studio, nghệ thuật cũng là 1 phần của nó. Và bài này cũng mở đầu cho mục ART của blog này.
Về stencil thì có 1 thời gian rất lâu mình đã tìm hiểu. Và cố gắng sử dụng lập trình để tạo ra được những bức ảnh stencil đẹp. Đọc qua stencil thì ban đầu nghe lạ nhưng sau bài này thì bạn sẽ thấy vô cùng quen thuộc. Nào bắt đầu thôi!
Stencil là gì?
Được dịch từ tiếng Anh – Stencilling tạo ra một hình ảnh hoặc mẫu bằng cách áp dụng sắc tố lên một bề mặt trên một vật thể trung gian với các khoảng trống được thiết kế trong đó tạo ra mẫu hoặc hình ảnh bằng cách chỉ cho phép sắc tố tiếp cận một số phần của bề mặt.
(Theo wikipedia)
Định nghĩa hơi khó hiểu phải không nào. Và bây giờ thì bạn xem hình dưới đây:

Khoan cắt bê tông huyền thoại.

Nghê thuật đường phố.

Thông báo nguy hiểm.
Khá là quen thuộc phải không nào. Vậy stencil là khuôn tô trong các công việc in ấn, nghệ thuật. Giúp cho bạn tạo ra 1 sản phẩm một cách nhanh chóng nhất. Bằng cách dùng màu tô lên khuôn, phần các lỗ trống trên khuôn sẽ giúp cho màu tiếp xúc với bề mặt chất liệu. Tách khuôn tô ra thì bạn có sản phẩm mong muốn.
Nguyên lý của stencil

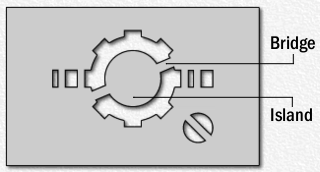
Một bức stencil sẽ chia ra thành nhiều phần và được liên kết với nhau. Mỗi phần trong stencil thì có 2 khái niệm cơ bản:
- Bridge : cầu nối, chúng liên kết giữa các phần và các đảo với nhau. Giúp cho toàn bộ bức stencil dính lẫn nhau và tạo thành một thể thống nhất.
- Island : đảo là các phần lớn giúp tạo nên bố cục trong stencil
Khi cầu và đảo được liên kết với nhau thì phần trống giữa nó chính là chỗ để mực in đi qua và in lên bề mặt. Đây chính là nguyên lý chính của stencil.
Lịch sử

Stencil đã có một lịch sử phát triển lâu đời. Những người cổ đại đã biết cách dùng bàn tay của mình để tạo ra những bức tranh. Đây là một hình thái đơn giản nhất của Stencil.
Sự ra đời của giấy cũng thúc đẩy sự phát triển của stencil khi nhu cầu in ấn càng ngày càng lớn. Tuy nhiên, việc in ấn thì khá tốn thời gian và công sức, còn stencil làm việc đó đơn giản hơn. Người ta gọi là stencil font.

Stencil cũng được sử dụng nhiều vào trang trí. Nhất là trong xây dựng khi muốn tạo ra nhiều hoạ tiết trang trí và in ấn vải vóc. Được gọi là Stencil stickers.


Và cuối cùng là dành cho nghệ thuật. Nhiều muôn nghệ thuật dùng stencil truyền tải ý tưởng, tư tưởng, cảm xúc … trong số đó thì được sử dụng nhiều với các môn nghệ thuật đường phố. Một mặt khác thì stencil cũng mang tính bình dân, dễ tiếp cận tới tất cả mọi người. Mang hơi thở thời đại, bức xúc trong xã hội …



Nghệ thuật
Stencil cũng được nâng tâm lên và trở thành một phần của bộ môn cắt giấy nghệ thuật (Paper cutting art). Bạn có thể tham khảo qua đây.
- Hội Quán Tranh Giấy : https://www.facebook.com/pg/HoiQuanTranhGiay
- Đây cũng là 1 fanpage của mình và cũng thuộc vũ trụ Fx Studio
- Logo của 2 fanpage cũng dựa theo stencil để thiết kế.



Cảm ơn bạn đã đọc bài viết này. Và mình sẽ tiếp tục viết thêm về mãng ART, cũng như stencil và các môn liên quan khác. Một dev/coder cũng nên tìm cho mình một môn nghệ thuật nhằm cân bằng cuộc sống.
Chào thân ái!
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
1 comment
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
- Lập trình hướng giao thức (POP) với Swift
Archives
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)

