
Contents
Chào bạn đến với Fx Studio. Trong bài viết trước, chúng ta đã đi qua Publish Subjects rồi. Và bài viết này sẽ trình bày về một loại Subject nữa trong vũ trụ RxSwift. Đó là Behavior Subjects.
Trước tiên, bạn cần phải nắm được các kiến thức sau:
Đó là 2 phần lý thuyết mà đi theo bạn khá lâu đó. Còn nếu mọi thứ đã ổn rồi thì …
Bắt đầu thôi!
Chuẩn bị
-
- Xocde 11
- Swift 5.x
- Playground
Vẫn là em Playground huyền thoại. Chúng ta vẫn còn dùng tới nó để demo code cho bài viết này. Bạn chỉ cần tạo mới 1 file Playground từ project mà đã cài đặt ngay từ bài đầu của series. Bạn có thể checkout code lại đây.
1. Khái niệm Behavior Subjects

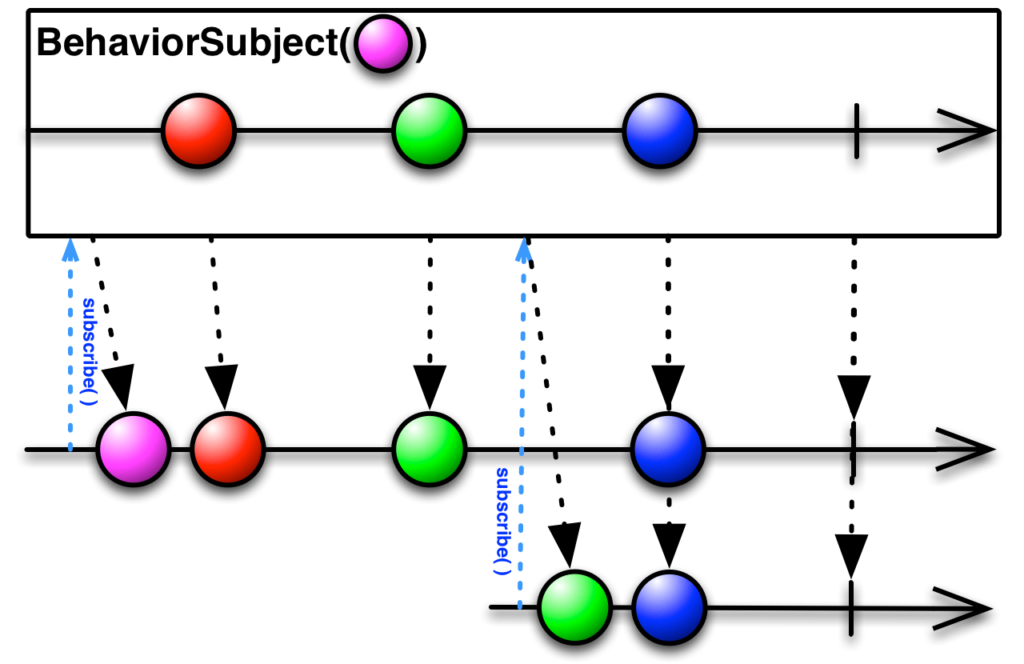
Đó là sơ đồ marble để mô tả cho Behavior Subjects. Bạn thấy có điểm gì đặc biệt ở đây không? Hãy chú ý tới các mũi tên subscribe(). Khi đó, subject sẽ phát đi dữ liệu mới nhất lại cho subscriber.
Vậy Behavior Subject là gì?
Nó cũng là một loại Subject và cũng tương tự như Publish Subject. Tuy nhiên, có chỗ khác biệt là Behavior Subjects sẽ luôn cung cấp giá trị cuối cùng mà nó phát ra cho các subscriber khi đăng kí tới.
Kkông cần quan tâm tới thời điểm mà subscriber đăng ký tới, cứ hễ có đăng kí là sẽ nhận được giá trị từ subject.
Ta có các đặc điểm sau của loại Subject này:
- Luôn luôn cung cấp giá trị cho phần tử của subject khi khởi tạo subject.
- Các subscriber khi subscribe tới subject, thì luôn nhận được giá trị mới nhất.
2. Hoạt động
2.1. Create Behavior Subjects
Chuyển sang xem code ví dụ cho dễ hiểu hơn nào. Bắt đầu bằng việc khai báo 1 Behavior Subject. Bạn hãy tạo thêm 1 file Playground để demo code cho phần này. Hoặc dùng lại ở bài trước cũng được. Không quá nhiều code đâu.
Thêm dòng code này vào.
let subject = BehaviorSubject(value: "0")
Ta đã tạo 1 đối tượng là subject với kiểu BehaviorSubject. Bạn không cần phải khai báo kiểu dữ liệu cho phần tử của subject. Vì chúng sẽ tự động suy ra từ giá trị của tham số value mà bạn truyền vào. Trong trường hợp này chính là String.
Tiếp theo ví dụ, khai báo thêm túi rác quốc dân & enum define cho mã lỗi.
let disposeBag = DisposeBag()
enum MyError: Error {
case anError
}
Xong các thủ tục cần thiết rồi!
2.2. Emit
subject.onNext("1")
Để emit dữ liệu thì cũng không khác gì Publish Subjects. Bạn chỉ cần gọi .onNext và truyền dữ liệu vào thôi.
2.3. Subscribe
Quay lại với file Playground của bạn, hãy tiến hành subcribe ngay sau việc khai báo đối tượng subject trên.
//subscribe
subject .subscribe {
print("🔵 ", $0)
}
.disposed(by: disposeBag)
// emit
subject.onNext("1")
Đoạn code subscribe trên nhằm kiểm tra thử việc chúng ta có nhận được giá trị ban đầu khi cấp cho Behavior Subject không. Thực thi đoạn code và xem kết quả nào
🔵 next(0) 🔵 next(1)
Bạn sẽ thấy subscribe đầu tiên nhận hết các giá trị được phát ra từ subject. Và bạn tiếp tục thêm 1 subscriber nữa để xem sao.
subject .subscribe {
print("🔴 ", $0)
}
.disposed(by: disposeBag)
Lúc này thì subscriber thứ 2 nhận được giá trị 1. Do lúc này 1 là mới nhất.
2.4. Terminate
Cuối cùng, ta kết thúc subject với 1 .error.
// error
subject.onError(MyError.anError)
//Subscribe 3
subject .subscribe {
print("🟠 ", $0)
}
.disposed(by: disposeBag)
Lúc này, 2 subscriber trước đó sẽ nhận .error và subscriber mới sẽ nhận được error. Ta xem kết quả như sau:
🔵 next(0) 🔵 next(1) 🔴 next(1) 🔵 error(anError) 🔴 error(anError) 🟠 error(anError)
Với Behavior Subject này thì cũng không quá hack não! Full code ví dụ trên cho bạn có hình dung tổng quát:
let disposeBag = DisposeBag()
enum MyError: Error {
case anError
}
let subject = BehaviorSubject(value: "0")
//Subscribe 1
subject .subscribe {
print("🔵 ", $0)
}
.disposed(by: disposeBag)
// emit
subject.onNext("1")
//Subscribe 2
subject .subscribe {
print("🔴 ", $0)
}
.disposed(by: disposeBag)
// error
subject.onError(MyError.anError)
//Subscribe 3
subject .subscribe {
print("🟠 ", $0)
}
.disposed(by: disposeBag)
OKAY! Mình xin kết thúc bài viết này tại đây. Nếu có gì thắc mắc hay góp ý cho mình thì bạn có thể để lại bình luận hoặc gởi email theo trang Contact. Hẹn bạn ở các bài viết sau.
Tạm kết
Behavior Subjectsẽ phát đi các giá trị cuối cùng của nó cho các subscirber khi đăng ký tới nó.- Đảm bảo các subscriber luôn nhận được giá trị khi đăng ký tới
- Phải cung cấp giá trị ban đầu khi khởi tạo subject
- Khi subject kết thúc thì các subcriber mới sẽ nhận được
.errorhay.completed.
Cảm ơn bạn đã đọc bài viết này!
Related Posts:
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
- Lập trình hướng giao thức (POP) với Swift
You may also like:
Archives
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)


