
Contents
Chào bạn đến với Fx Studio. Nền tảng tiếp theo mà chúng ta sử dụng với SwiftUI & SwiftUI App đó chính là MacOS. Bài viết này sẽ hướng dẫn bạn tạo một MacOS App. Và quan trọng vẫn là sự đồng bộ với nhau giữa các nền tảng trong cùng một hệ sinh thái.
Dành cho các bạn chưa biết về cách SwiftUI làm việc với hệ sinh thái Apple thì có thể đọc lại các bài viết dưới đây.
Còn nếu mọi việc đã ổn rồi, thì …
Bắt đầu thôi!
Chuẩn bị
Bạn sẽ cần xác nhận cấu hình và version các phiên bản OS đảm bảo việc hoạt động của các ứng dụng. Cấu hình đề xuất như sau:
-
- iOS 13.x
- macOS 10.15.x
- watchOS 6.x
- Swift 5.3
- SwiftUI 2.0
Trong bài viết này, chúng ta sẽ tạo mới một Project cho MacOS. Tuy nhiên, chúng ta sẽ dùng lại code của thư viện Swift Package mà được dùng cho 3 phần trước.
(Bạn có thể tìm lại các project mà mình đã demo ở các bài khác nhau trong phần mới này tại đây.)
1. Create a new MacOS App
Bài viết này mang tính chất hướng dẫn là chính. Giúp cho bạn có cái nhìn tổng quan về một ứng dụng MacOS App sẽ như thế nào.
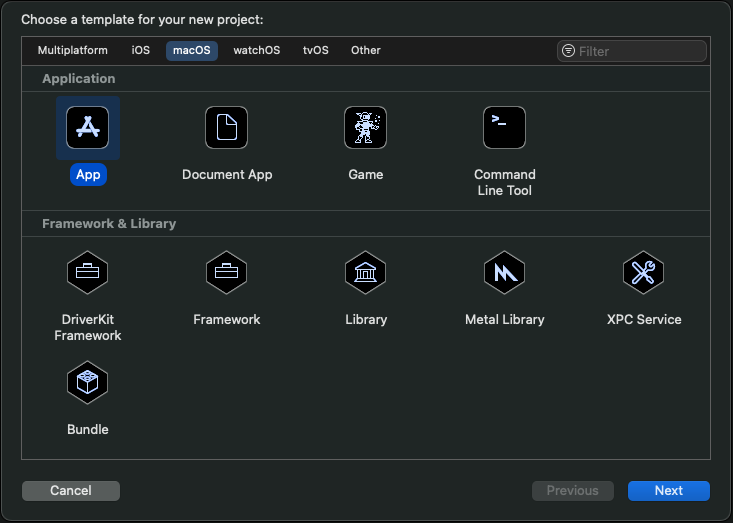
Đầu tiên, bạn cần tạo một project với tuỳ chọn MacOS. Sau đó, bạn chọn Application > App

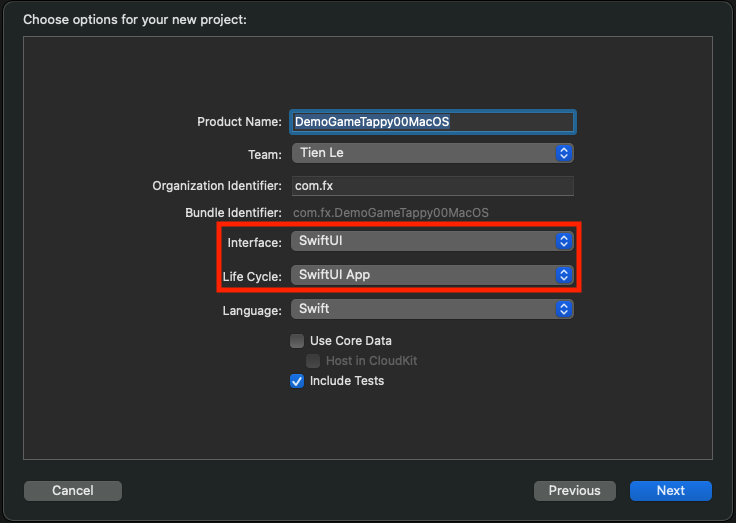
Bấm Next và đến màn hình điền thông tin ban đầu cho MacOS Project.

Chúng ta sẽ sử dụng SwiftUI App cho Life Cycle với MacOS Project này. Như vậy, bạn đã tạo xong một Project cho MacOS rồi.
2. Project Struct
Với một project có Life Cycle là SwiftUI App, thì cấu trúc thư mục khá là đơn giản. Bạn sẽ thấy 2 file chính:
- File App, nơi sẽ khởi động App với WindowGroup
- File ContentView, nơi chứa View đầu tiên của ứng dụng
Cấu trúc này cũng khá tương tự iOS App với SwiftUI App Life Cycle. Bạn có thể tìm lại bài viết đó ở phần trước trong series này.
3. Import Swift Package
Tất nhiên, bạn không phải code lại mọi thứ khi đổi sang nền tảng mới. Mà bạn sẽ dùng Swift Package để tái sử dụng lại code của mình.
Vì Swift Package lần trước ta tạo, nó có vấn đề Target. Nó được add trực tiếp vào Project iOS. Do đó, bạn sẽ phải tạo lại một một Swift Package mới, hoàn toàn không chịu ảnh hường từ bất cứ Target hay Project nào.
3.1. Create
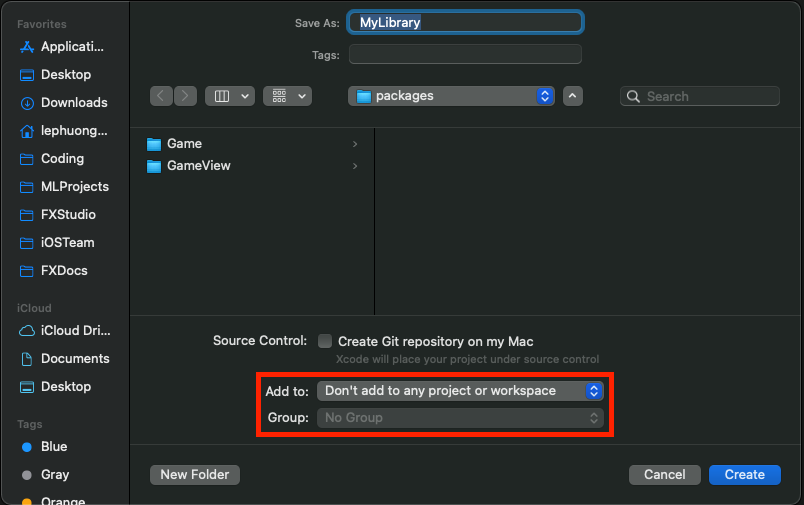
Bạn sẽ bắt đầu tạo lại Swift Package bằng cách chọn Menu > File > New > Swift Package.

Bạn chú ý việc bỏ trống chọn Add to & Group. Sau đó, bạn copy các file cần thiếu vào thư mục Source của Swift Package vừa mới tạo.
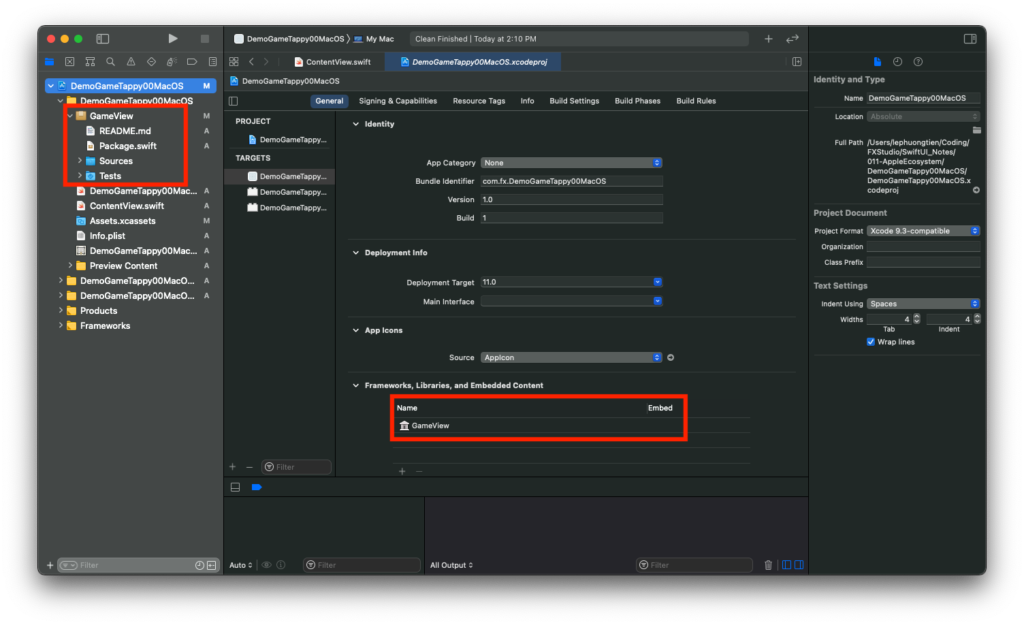
Tiếp theo, bạn kéo thả Swift Package mới tạo vào Project đang làm của chúng ta.

Sau đó, bạn link thư viện vào Project. Tại phần Framework, Libs, bạn kích button (+) và chọn đúng thư viện vừa tạo ở trên. Như vậy, bạn đã hoàn thành việc tạo mới thư viện rồi.
3.2. Import
Cuối cùng, bạn muốn sử dụng Swift Package tại đâu trong Project của bạn thì hãy import nó vào. Xem ví dụ cho thư viện vừa tạo của chúng ta.
import Game
Tuy nhiên, bạn hãy bấm Command + B để build lại Project. Nếu Xcode báo lỗi và không build được. Thì sẽ gỡ rối theo một trong các cách như sau hoặc tất cả cũng đc.
- Product > Clean (nhấn
Shift + Command + K) - Product > Clean Build Folder (nhấn
Shift + Option + Command + K) - Xoá thư mục Derived Data của project. Mở bằng cách truy cập Xcode Menu > Preferences > Locations.
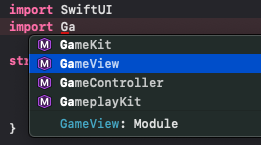
Mọi thứ okay thì bạn sẽ thấy được tên thư viện tại phần suggestion khi gõ lệnh import.

Với Project demo của chúng ta, mình có sử dụng thư viện tại ContentView. Code tham khảo của nó sẽ như thế này.
import SwiftUI
import GameView
struct ContentView: View {
var body: some View {
VStack {
GameView(width: 300.0)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
Vẫn là những đoạn code quen thuộc. Ta sẽ tạo mới một đối tượng GameView với width = 300.0. Bạn bấm Resume và xem kết quả hiển thị như thế nào.

4. Custom Code
Như hình ở trên, bạn sẽ nhận ra rằng giao diện không hoàn toàn hoàn hảo đúng 100% như kì vọng. Nguyên nhân là vì cùng một SwiftUI code, nhưng khi build lên nền tảng nào thì nó sẽ hiển thị theo nền tảng đó.
Với demo của chúng ta đã thiết kế Button cho iOS (hay UIKit). Nhưng trên MacOS (AppKit) thì Button sẽ lại phải tuỳ chỉnh kiểu khác. Phần này, mình sẽ trình bày ở phần sau, khi đi vào phân tích từng UI từng đối tượng trong SwiftUI.
Chúng ta sẽ Custom lại giao diện theo phương pháp thay đổi
stylecho SwiftUI View.
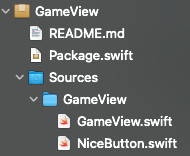
Đầu tiên, bạn cần tạo mới một file Swift trong Swift Package kia. Mình đặt tên là NiceButton.

Và code tham khảo của nó như sau:
import SwiftUI
struct NiceButtonStyle: ButtonStyle {
var foregroundColor: Color
var backgroundColor: Color
var pressedColor: Color
func makeBody(configuration: Self.Configuration) -> some View {
configuration.label
.foregroundColor(foregroundColor)
.background(configuration.isPressed ? pressedColor : backgroundColor)
}
}
extension View {
func niceButton(
foregroundColor: Color = .white,
backgroundColor: Color = .white,
pressedColor: Color = .accentColor
) -> some View {
self.buttonStyle(
NiceButtonStyle(
foregroundColor: foregroundColor,
backgroundColor: backgroundColor,
pressedColor: pressedColor
)
)
}
}
Trong đó:
- Phần extension cho một View với modifier là
niceButton - Phần style sẽ kế thừa lại
ButtonStyle
Cụ thể code của nó như thế nào, thì mình xin phép trình bày ở một bài viết nào đó sau này. Bây giờ, bạn chỉ cần copy code và sử dụng.
Tiếp tục, bạn mở file GameView lên và truy cấp tới các đoạn code khai báo Button. Ví dụ cho việc tuỳ chỉnh 1 button như sau:
Button(action: {
handleTap()
}, label: {
Text("Play")
.font(.title)
.fontWeight(.bold)
.frame(maxWidth: .infinity)
.foregroundColor(backgroundColor)
.padding()
})
.background(mainColor)
.niceButton()
Mọi thứ sẽ không thay đổi gì hết. Bạn chỉ cần gọi thêm modifier sau .niceButton() là ổn.
Cuối cùng, bạn truy cập về lại ContentView và bấm Resume để xem kết quả. Nếu không có lỗi gì xảy ra, bạn có thể build project để test ứng dụng MacOS App mới của mình.

Tạm kết
- Cách tạo một project MacOS với SwiftUI App Life Cycle
- Tạo mới Swift Package và cách sử dụng nó vào Project MacOS
- Tuỳ chình giao diện đơn giản cho Button với Style custom
Okay! Tới đây, mình xin kết thúc bài viết về MacOS App với SwiftUI. Và nếu có gì thắc mắc hay góp ý cho mình thì bạn có thể để lại bình luận hoặc gởi email theo trang Contact.
Cảm ơn bạn đã đọc bài viết này!
Related Posts:
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Charles Proxy – Phần 1 : Giới thiệu, cài đặt và cấu hình
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
You may also like:
Archives
- September 2024 (1)
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)





