
Contents
Chào bạn, bài này mình sẽ hướng dẫn các bạn sử dụng TestFlight. Nó là một tính năng khá hay đến từ Apple và hàng chính chủ dành cho deploy app tới khách hàng trong các gian đoạn beta/alpha testing.
Nếu bạn muốn tìm hiểu thêm các chủ đề khác về deploy hay testing thì có thể ghé qua đa vũ trụ CI/CD này. Giờ thì bắt đầu thôi.
TestFlight là gi?
TestFlight Beta tests là một sản phẩm của Apple giúp dễ dàng mời người dùng kiểm tra các ứng dụng iOS, watchOS và tvOS của bạn trước khi bạn submit chúng lên App Store.
Hướng dẫn này sẽ giúp bạn sử dụng TestFlight để test ứng dụng của bạn trước khi bấm nút submit để review . Để dùng TestFlight thì trước hết bạn cần có 1 app để test và 1 tài khoản apple($99) để có thể gửi app lên được.
Các bước thực hiện:
1. Submit App
Trong phạm vi bài bày thì mình sẽ không nói về submit app bằng Xcode. Nôm na bạn cần phải chuẩn bị một số thứ sau và pass được việc upload app từ Xcode lên iTunesConnect.
- Bundle Identifier
- Archive
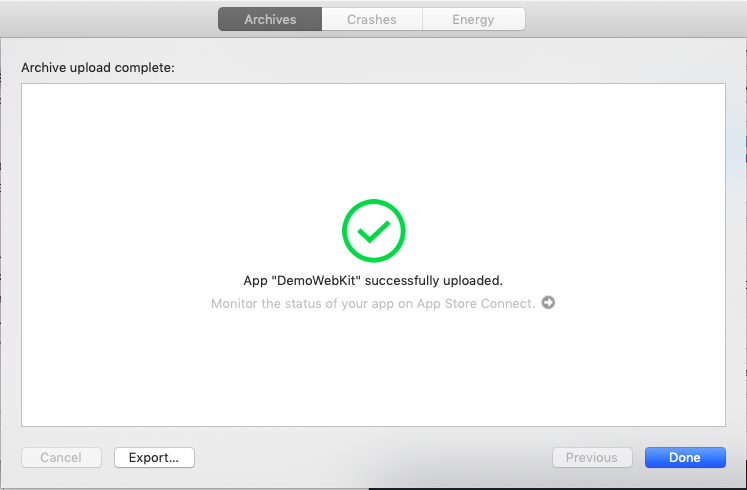
- Upload Successful

Okay khi thấy được như hình trên nha.
2. Testers
2.1. Internal Testers
- Internal Testers là gì?
Internal Testers: Dành cho những người dùng iTunes Connect có vai trò Admin, App Manager, Legal, Developer, or Marketer v.v… có quyền truy cập vào ứng dụng của bạn. Bạn có thể thêm tối đa 25 người .
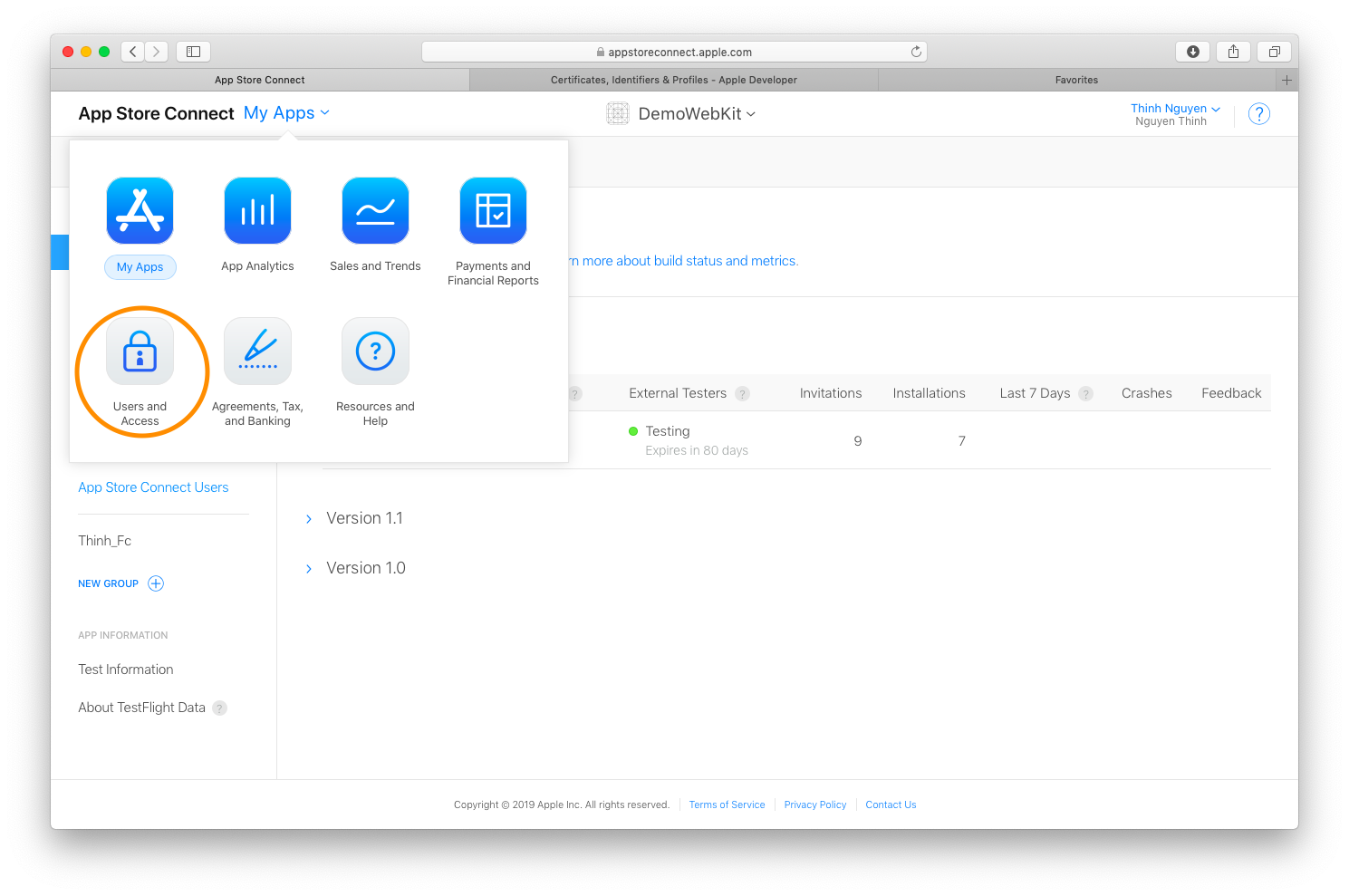
- Thêm một người vào Internal Testers ta đi đến Users and Access

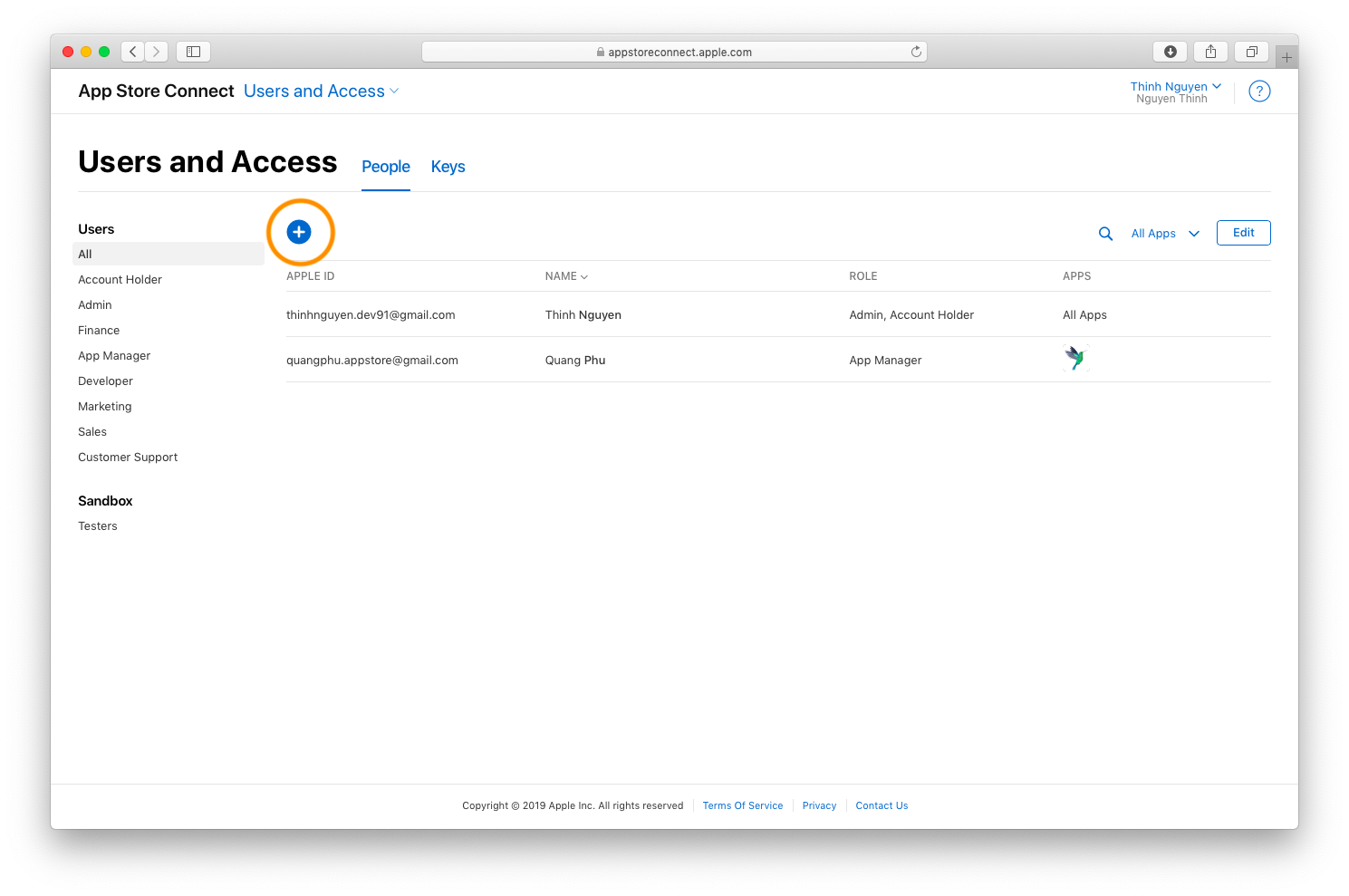
- Thêm tester

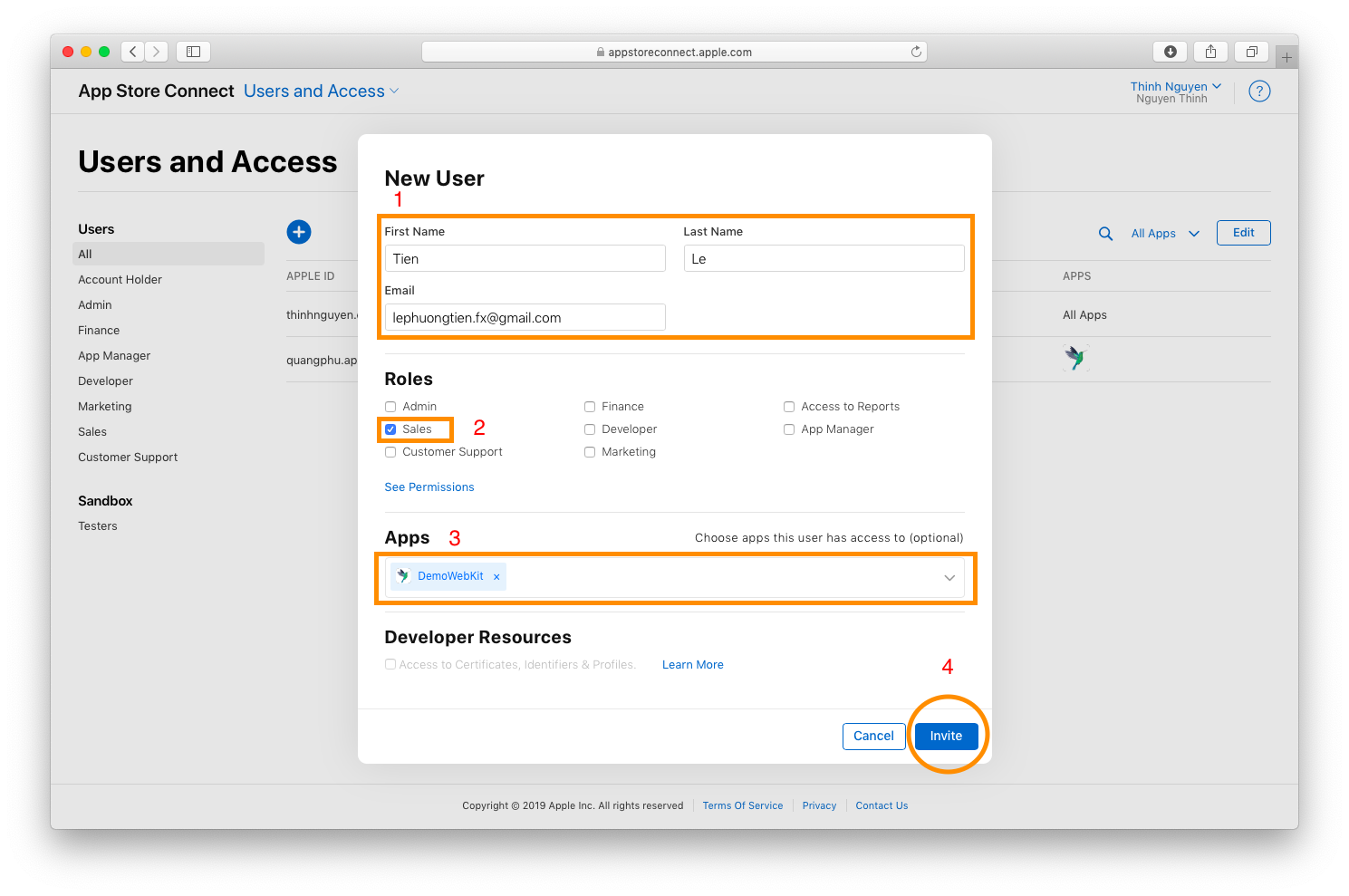
- Điền thông tin tester
- Phần 1 : thông tin
- Phần 2 : quyền truy cập
- Phần 3 : chỉ định app cho tester
- Lưu ý:
- Mail phải đăng kí apple id để dùng được iTunesConnect

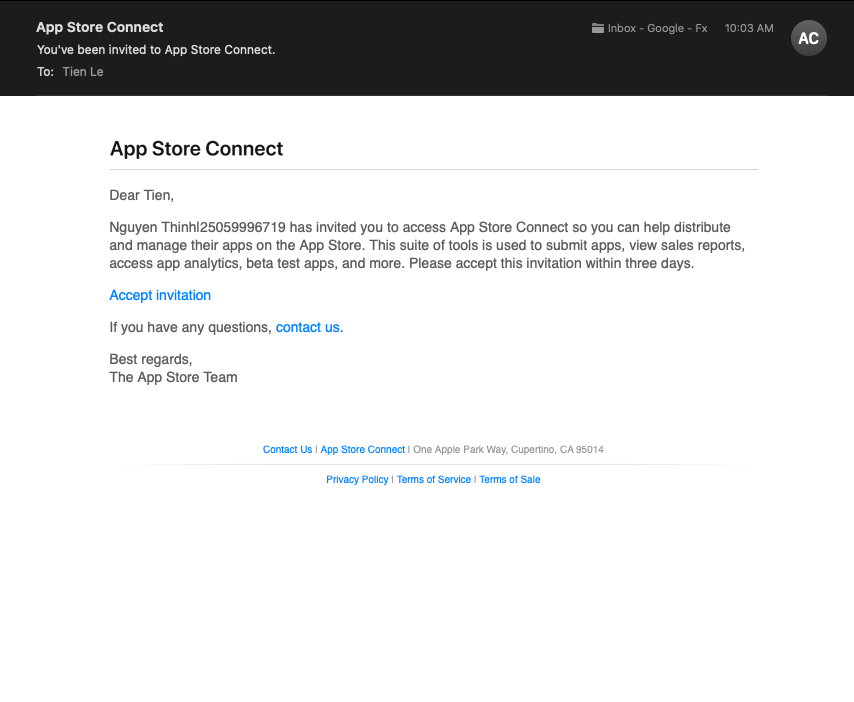
- Sau khi bấm invite người được add sẽ nhận được 1 mail như hình bên dưới, bấm vào Accept invitation.

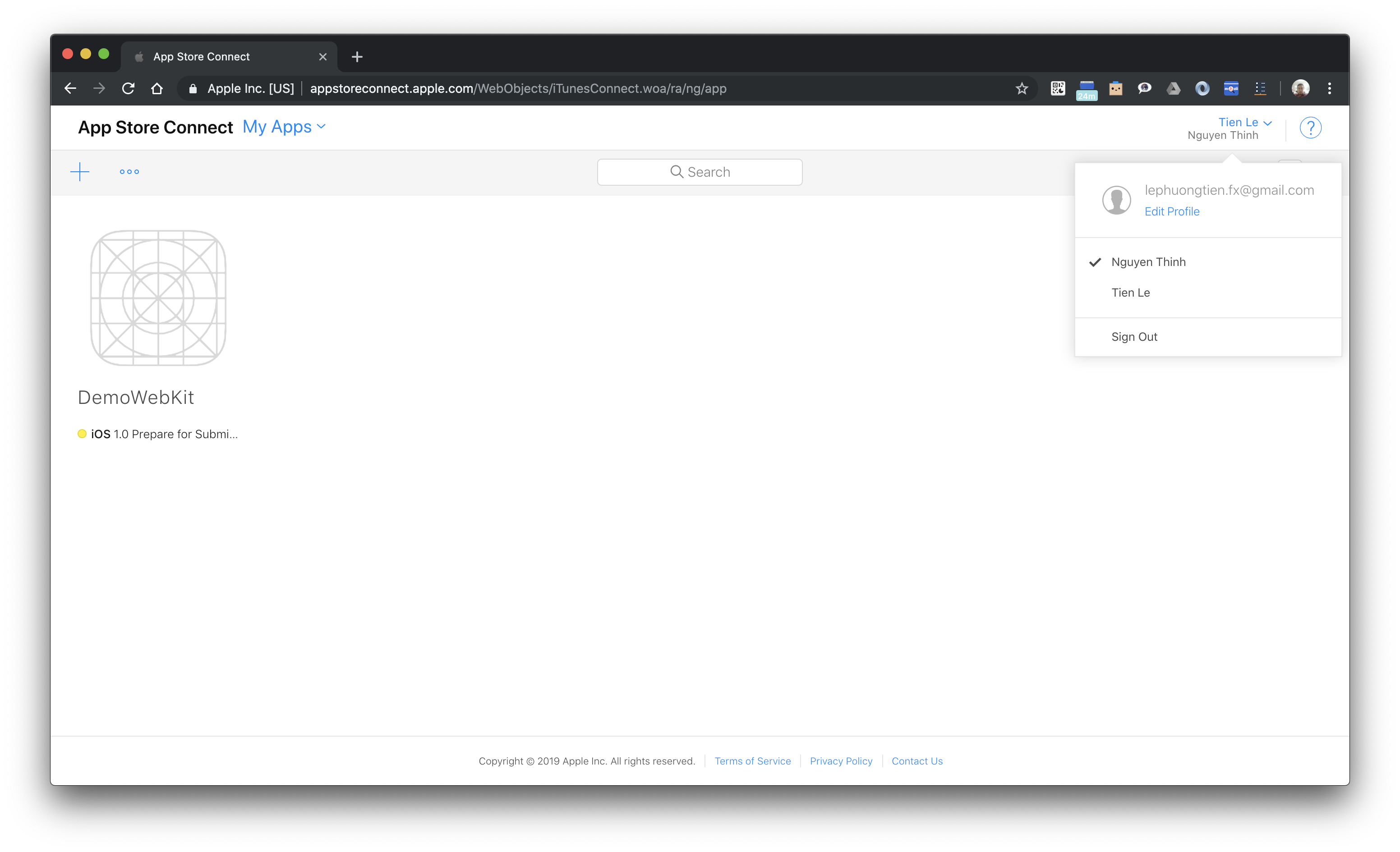
- Nhấn Accept thư mời và tiến hành login account tester vào iTunesConnect thì bạn sẽ thấy được tài khoản mời mình vào test app.

- Tài khoản được add có quyền truy cập vào App Store Connect và truy cập vào ứng được cấp quyền.

2.2. External Testers
- External Testers là gì?
External Testers: là bất kỳ người dùng nào đều có thể test ứng dụng của bạn. Họ không có quyền truy cập vào tài khoản iTunes Connect của bạn dưới bất kỳ hình thức nào và chỉ có thể tải xuống và cài đặt ứng dụng. Bạn có thể thêm tối đa 10.000 người.
- Mình sẽ hướng dẫn cụ thể ở bên dưới mục 3.
3. Bắt đầu TestFlight:
- Trước tiên mở 1 ứng dụng mà bạn cần test.
- Sau đó add người cần test ứng dụng đó Internal hay External
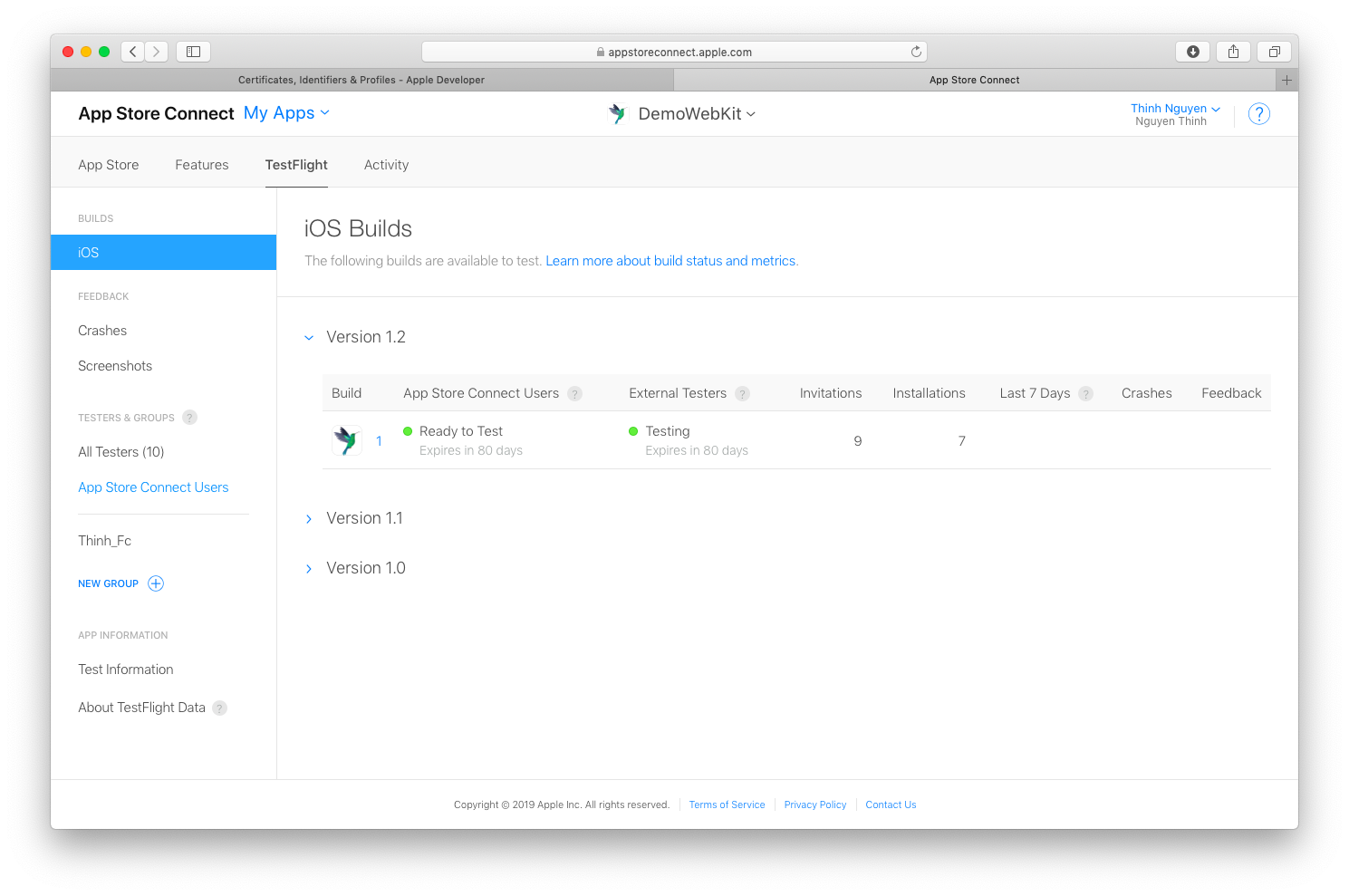
- Internal: Tới phần My Apps trên trang chủ iTunes Connect và nhấp vào app của bạn rồi nhấp vào TestFlight như hình bên dưới. Sau khi upload app thành công ta có nhiều vesion để test.

-
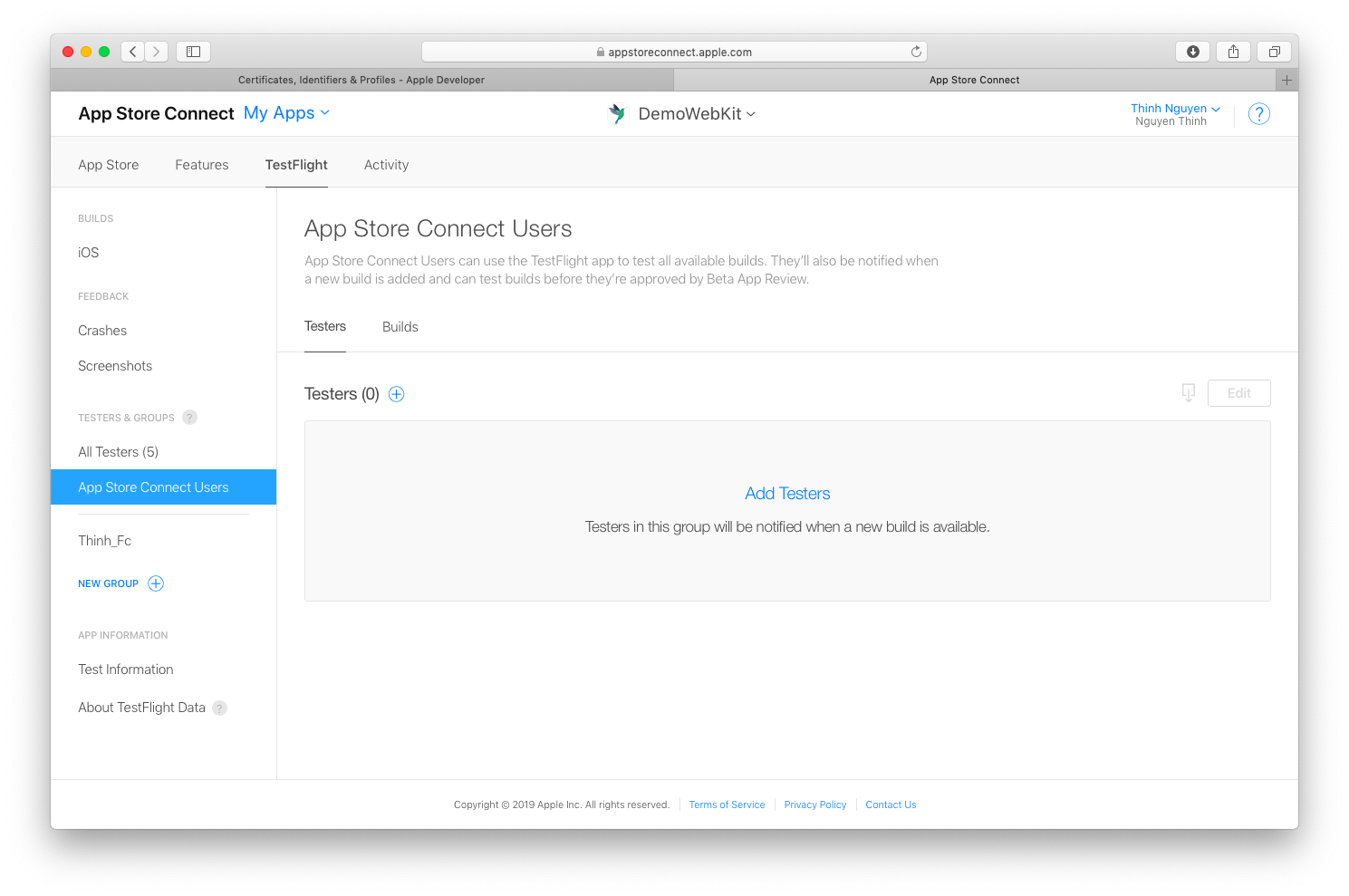
- Thêm người vào Internal để test ứng dụng ta chọn như sau


-
- Và sau khi add xong thì sẽ nhận được mail như thế này:
- Và sau khi add xong thì sẽ nhận được mail như thế này:

-
- External: bất kỳ ai chúng ta cũng add vào được với một email, tiến hành như sau:
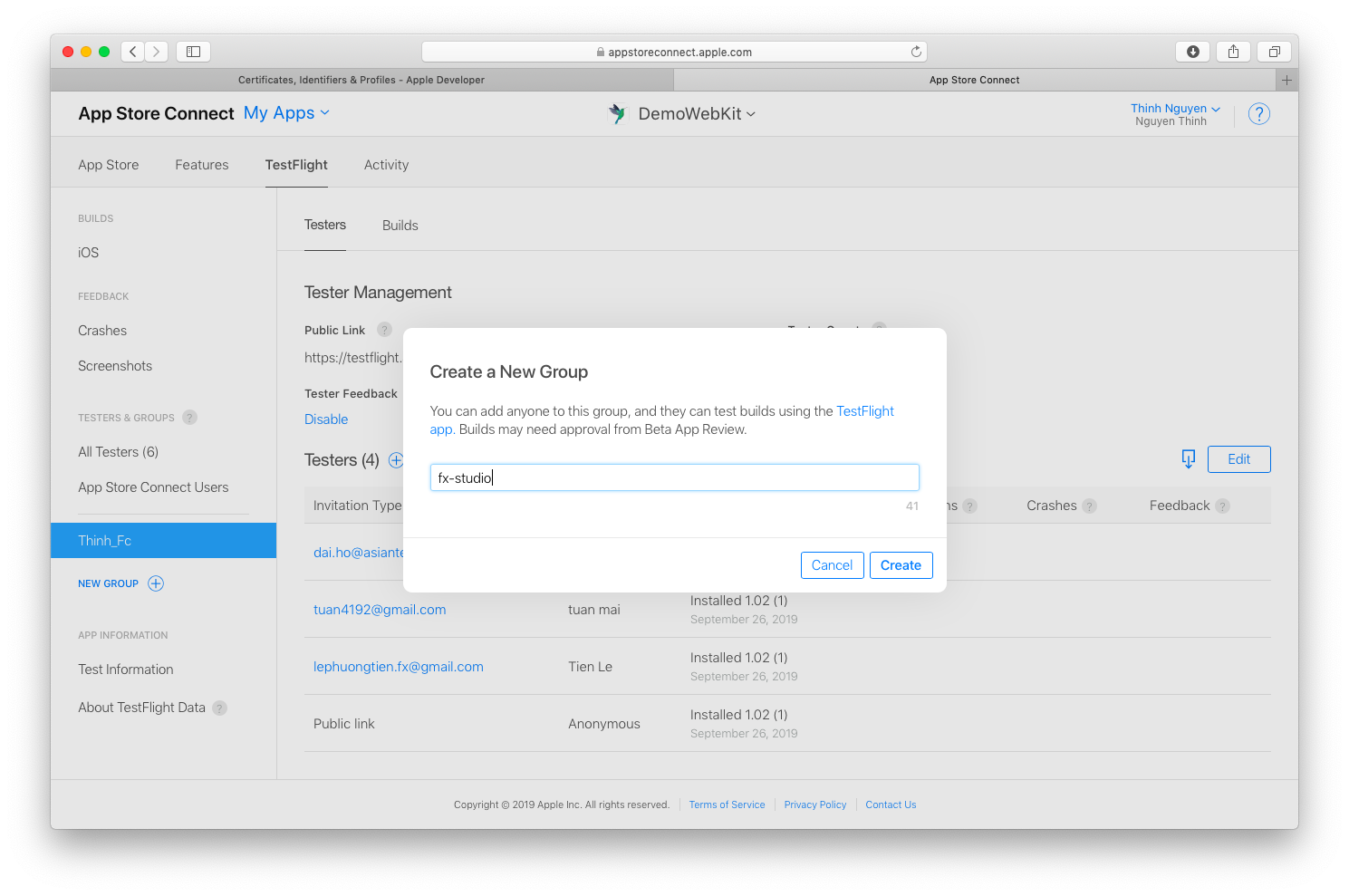
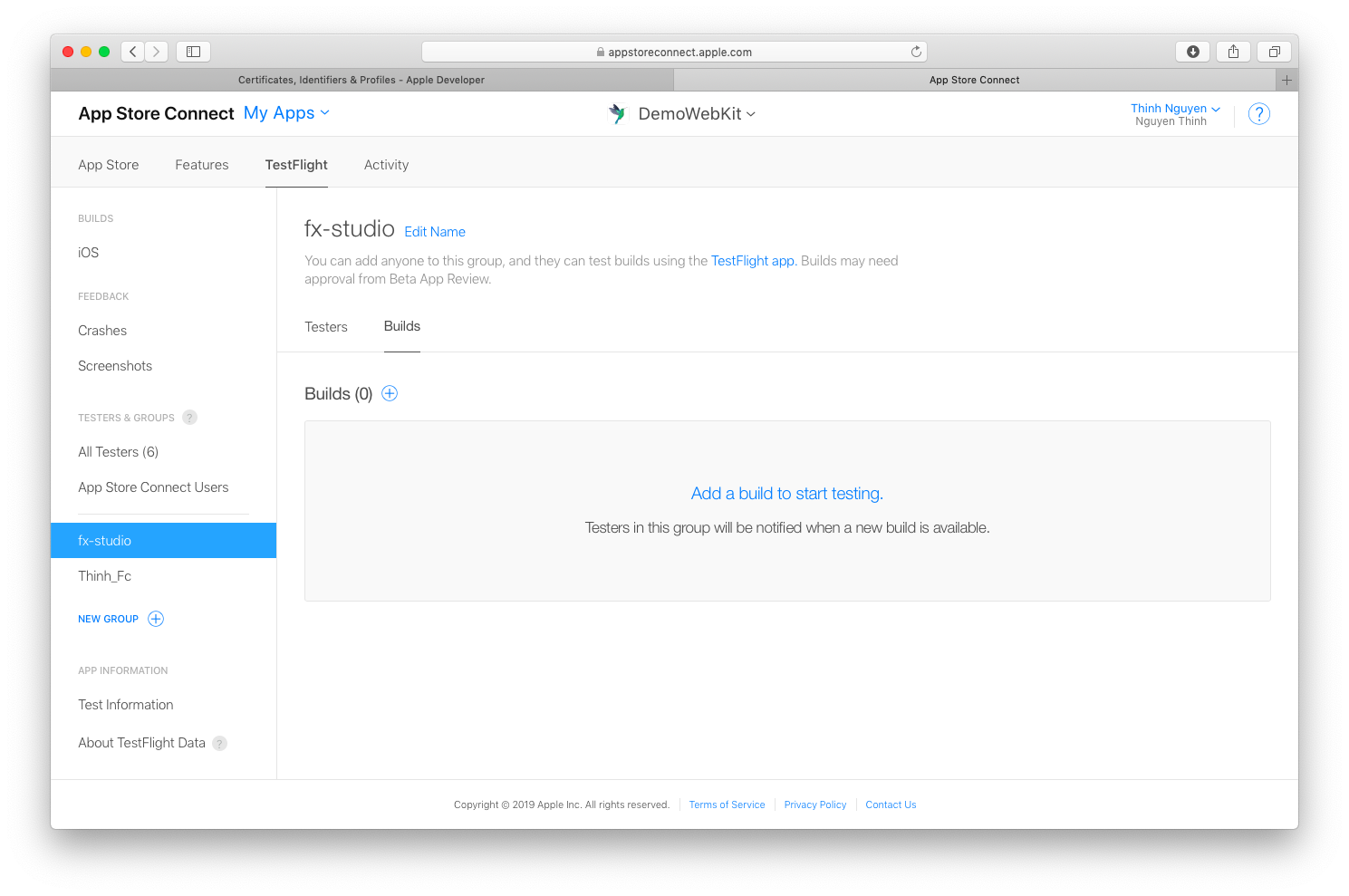
- Tạo 1 group có tên
fx-studionhư hình bên dưới
- Tạo 1 group có tên
- External: bất kỳ ai chúng ta cũng add vào được với một email, tiến hành như sau:


-
-
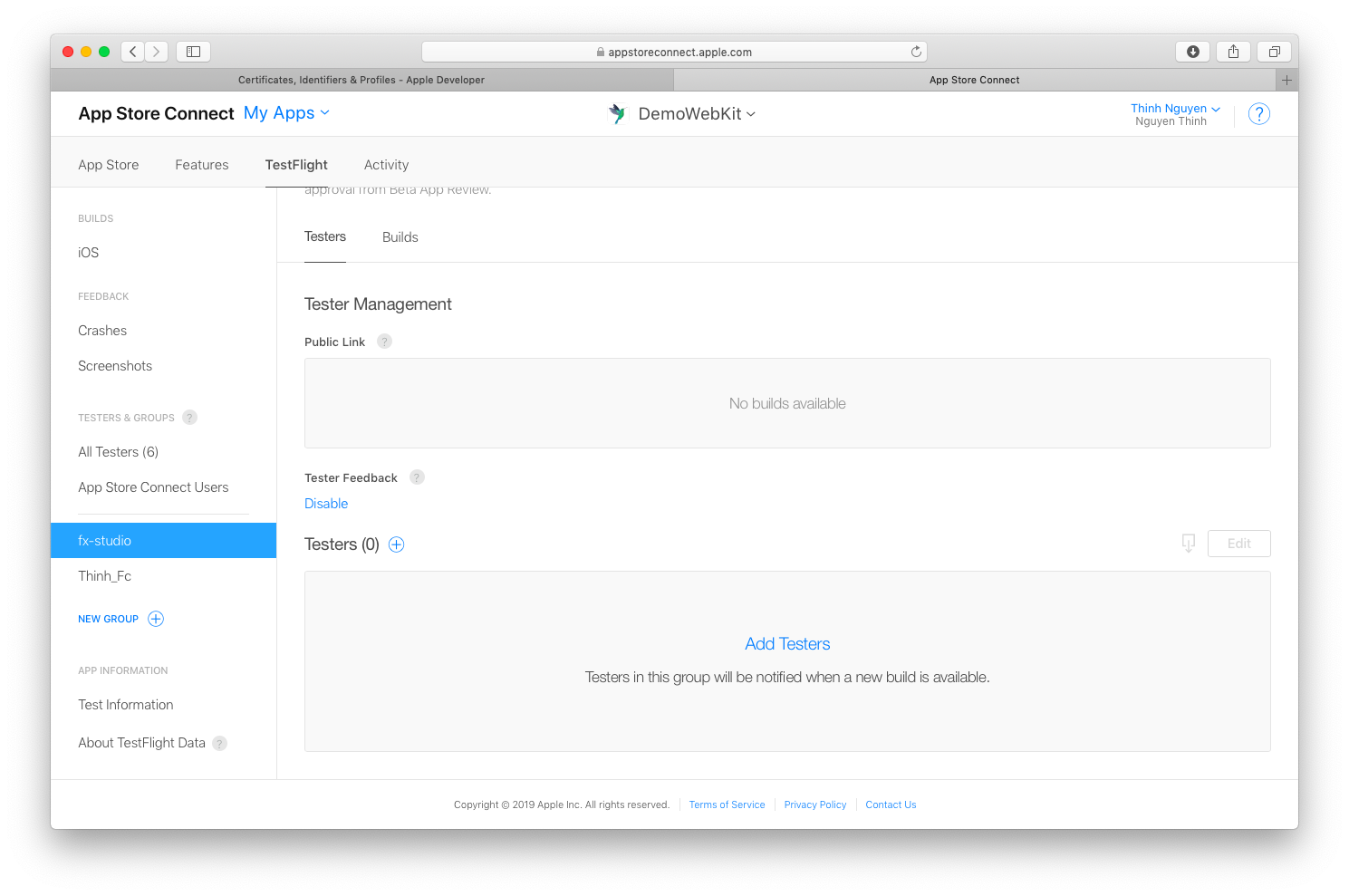
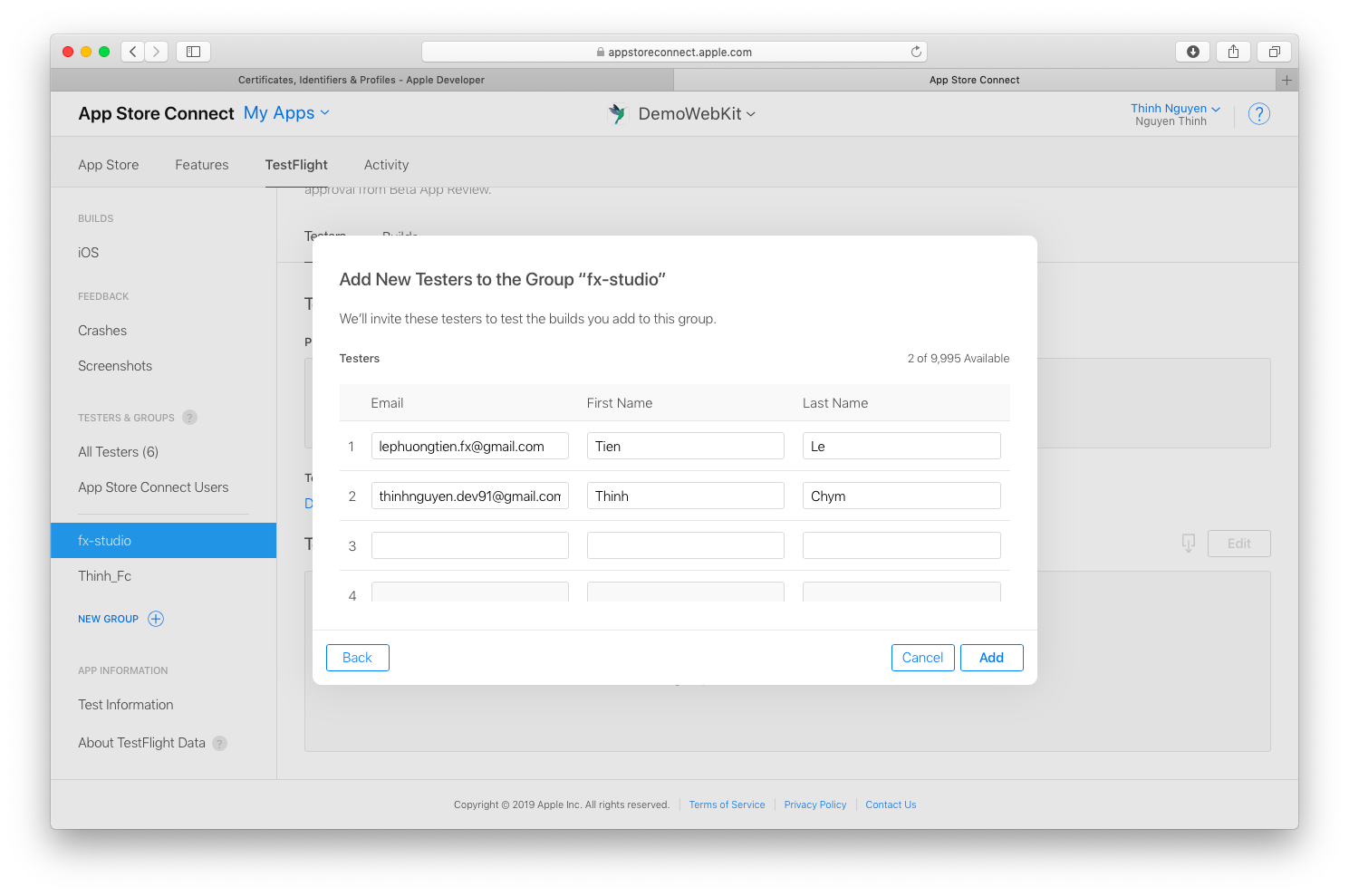
- sau đó add testers vào
- sau đó add testers vào
-

-
-
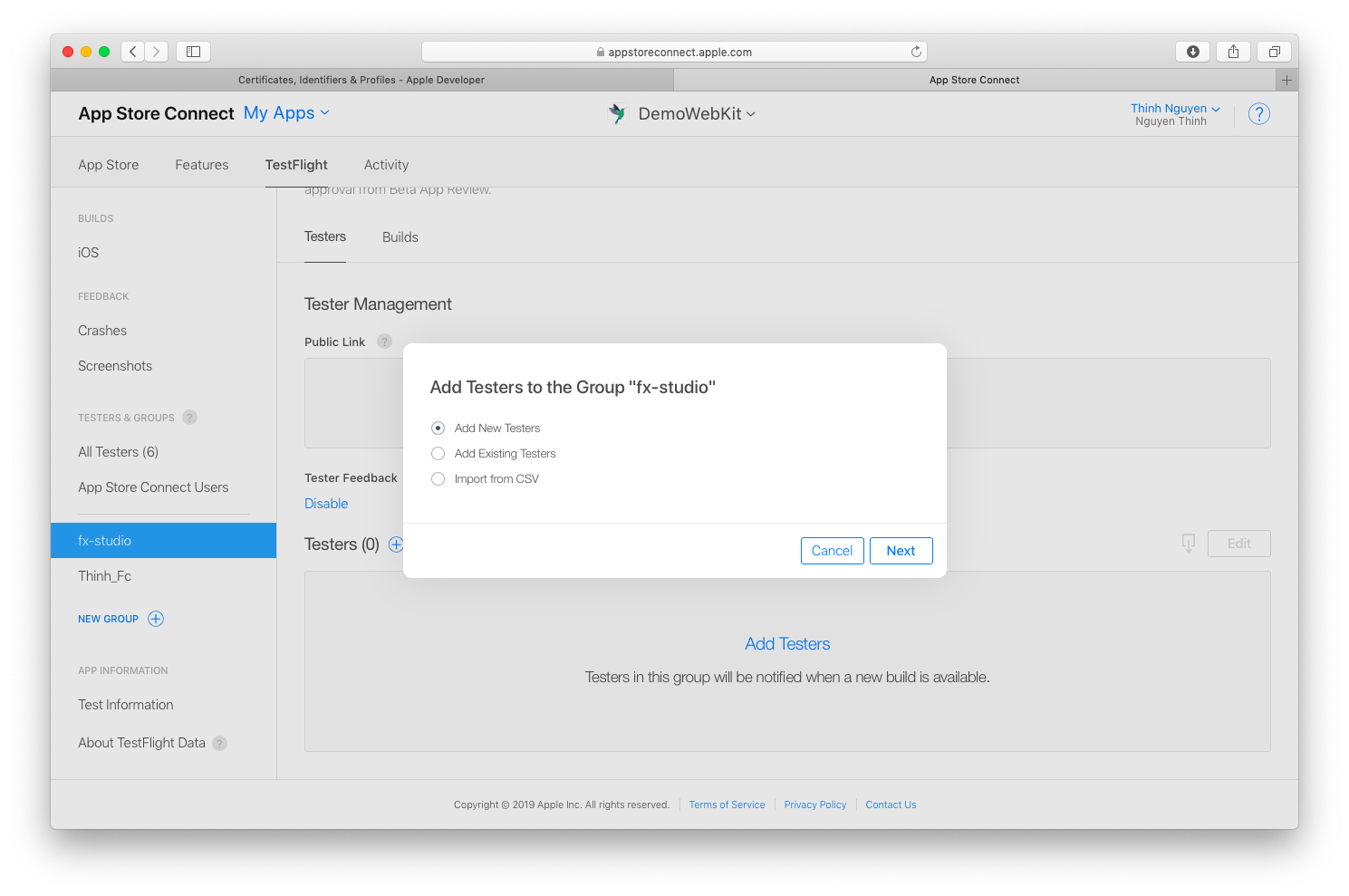
- Bạn có thể chọn nhiều kiểu để thêm vào
- Add trực tiếp
- Add tester từ internal tester
- Import từ file
- Bạn có thể chọn nhiều kiểu để thêm vào
-

Như hình trên thì chúng ta còn 9996 người để add vào nữa.
-
-
- Sau đó selected vào Builds
-

-
-
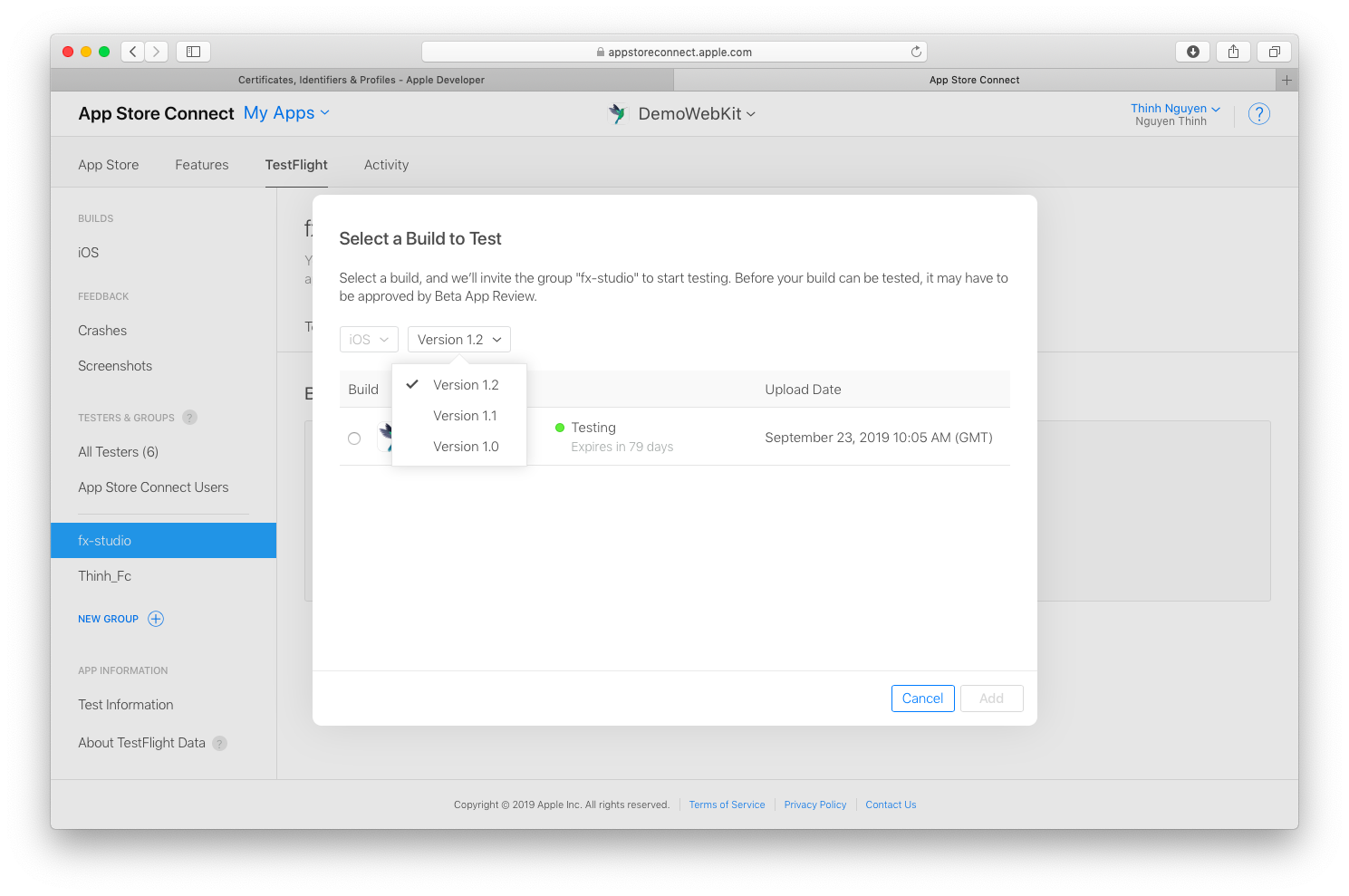
- Chọn nhiều version để test
-

Lưu ý: Tại sao bạn chọn bản build riêng (Internal) và ai cũng được (External) của bạn?
Đó là vì bạn có thể muốn người test Internal và External của bạn test các bản build khác nhau.
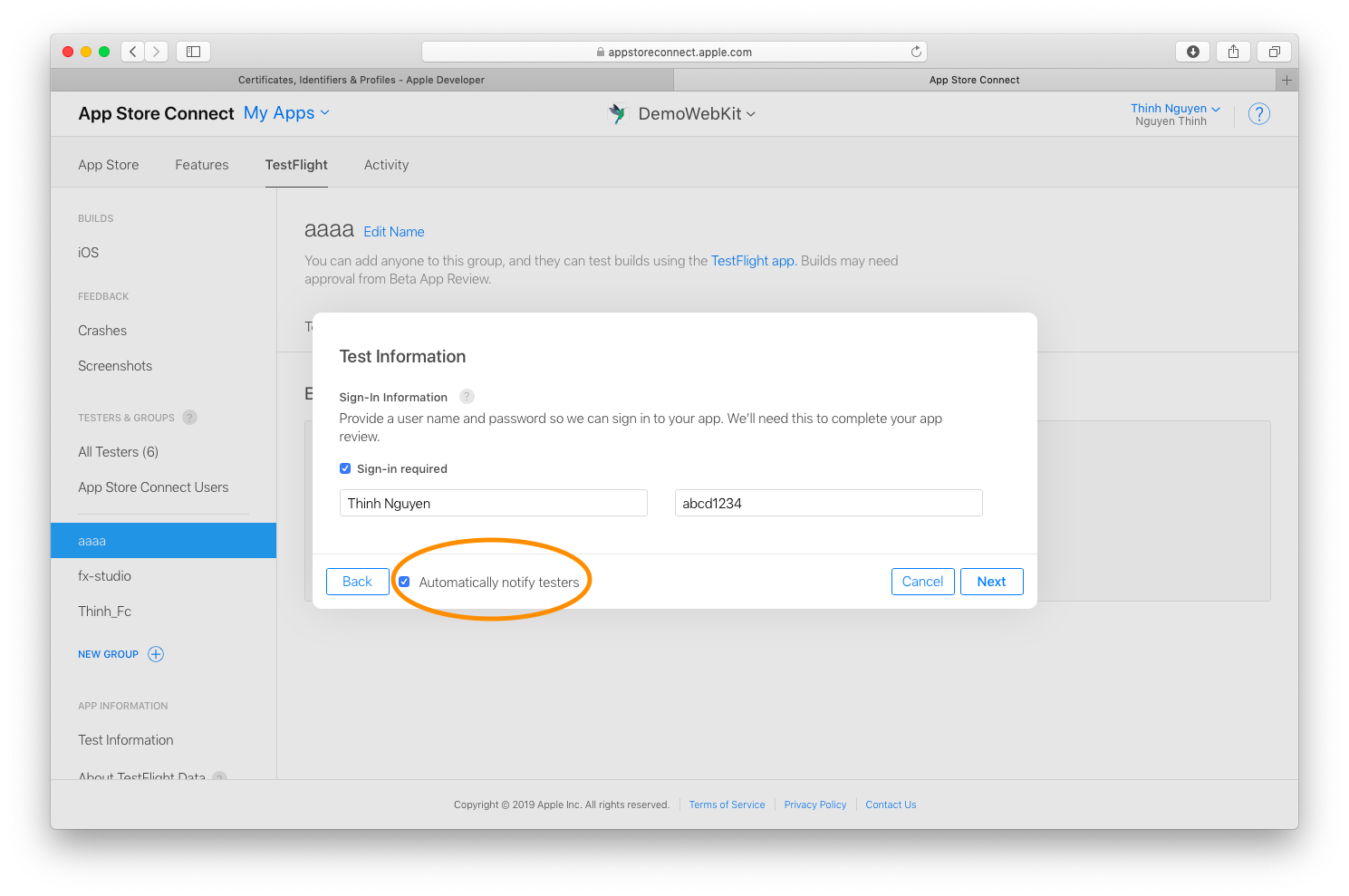
- iTunes Connect có thể hỏi thêm câu hỏi, chẳng hạn như liệu ứng dụng có yêu cầu đăng nhập hay không.
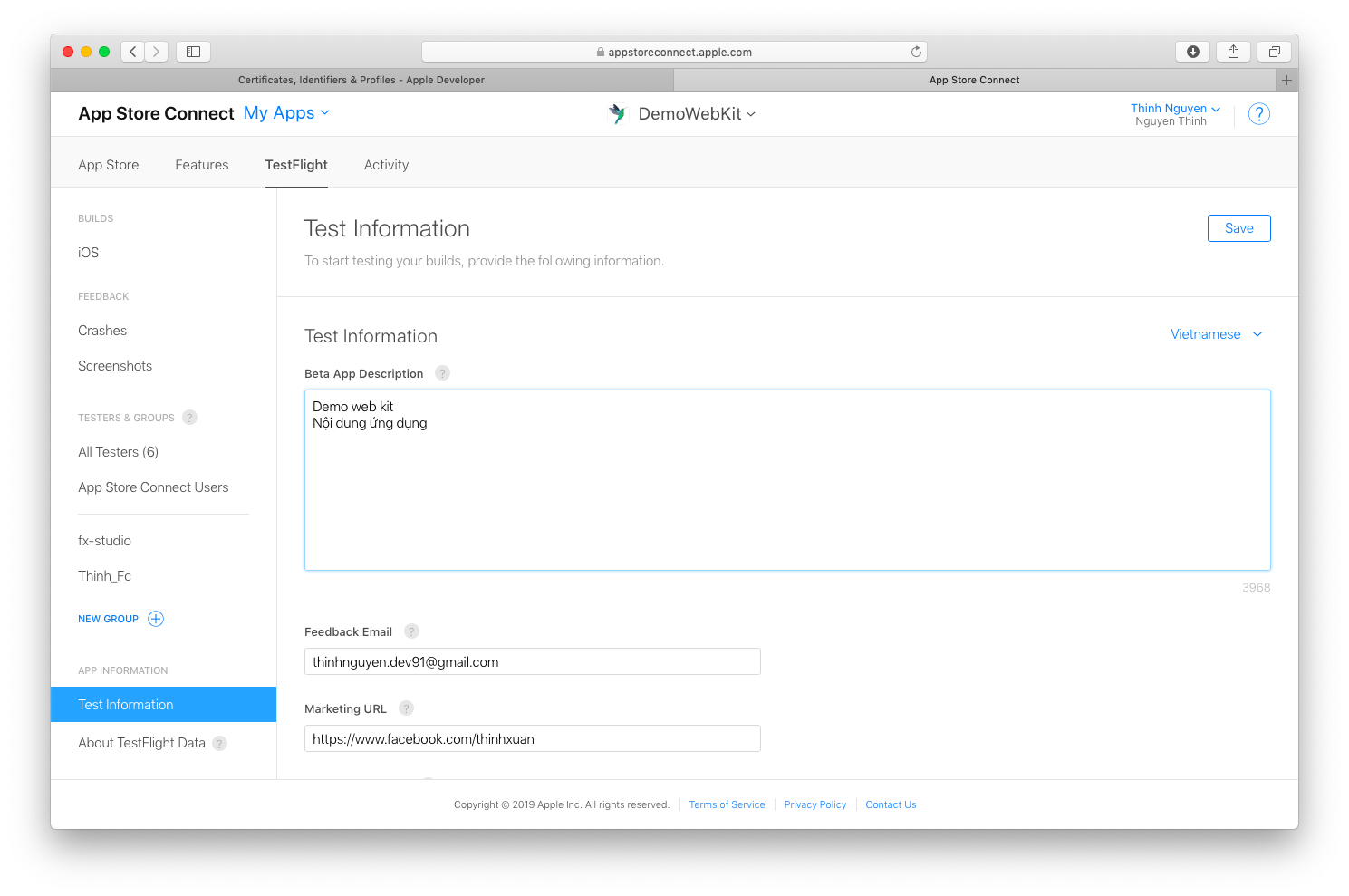
- Hoàn thành các bước còn lại, bao gồm cung cấp thông tin kiểm tra để hiển thị cho người kiểm tra bên ngoài của bạn.
- Chọn Automatically notify testers nếu bạn muốn nó gửi noti cho các tester.
Mình nói thêm về phần app infomation

- iTunes Connect thay đổi trạng thái của app thành Waiting for Review.
- Để được chấp thuận, bản build của bạn phải tuân thủ đầy đủ Nguyên tắc đánh giá App Store đầy đủ.
- Phê duyệt thường mất không quá 48 giờ.
- Khi Apple phê duyệt phiên bản ứng dụng của bạn, các bản build tiếp theo sẽ pass Yêu cầu xem xét cho đến khi bạn thay đổi số version.
- Khi ứng dụng đã vượt qua App Review, bạn sẽ nhận được email xác nhận rằng ứng dụng của bạn hiện có thể bắt đầu test.
- Nếu bạn đã chọn Automatically notify testers người test sẽ nhận được email thông báo vào thời điểm này.

Lưu ý: Bản build chỉ có hiệu lực trong 90 ngày. Nếu bạn muốn những người kiểm thử của bạn sử dụng ứng dụng này, bạn sẽ phải tải lên bản build mới trước ngày hết hạn.
4. Installing TestFlight
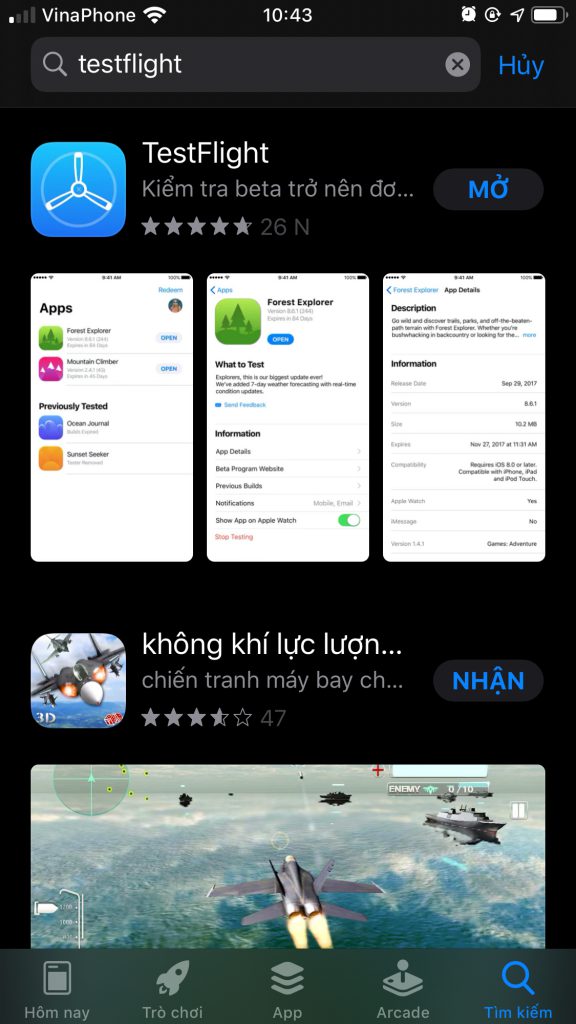
- Xong tất cả bước trên sau đây chúng ta sẽ cài đặt ứng dụng TestFlight trên iPhone (nếu bạn cài rồi thì có thể bỏ qua).

- Redeeming Your App
- Bước cuối cùng này chúng ta mở ứng dụng test…
- Mở ứng dụng TestFlight
- Nếu chưa đăng nhập thì bạn tiến hành đăng nhập
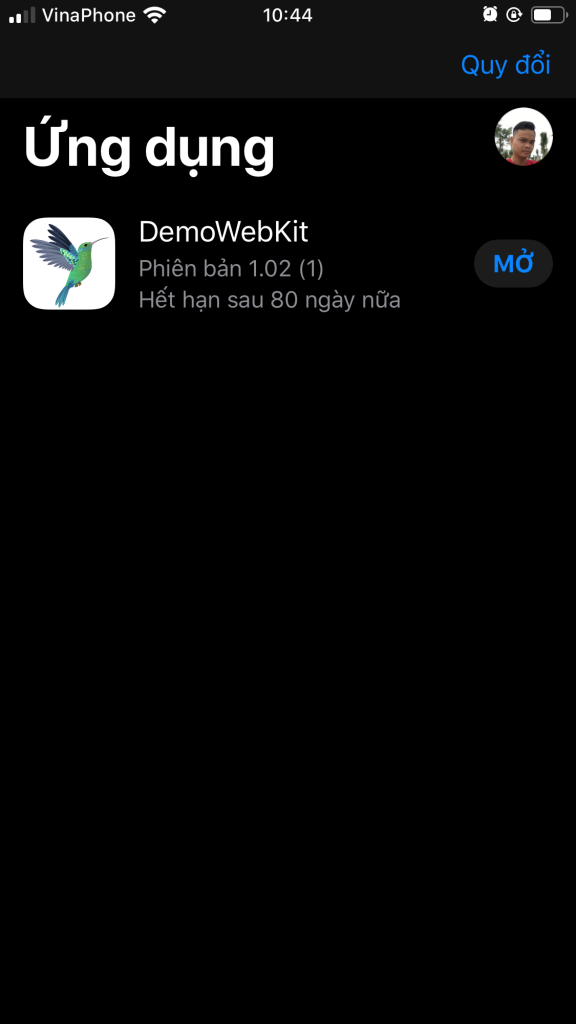
- Nếu đã đăng nhập rồi thì bạn sẽ thấy các app mà được add quyền truy cập vào

-
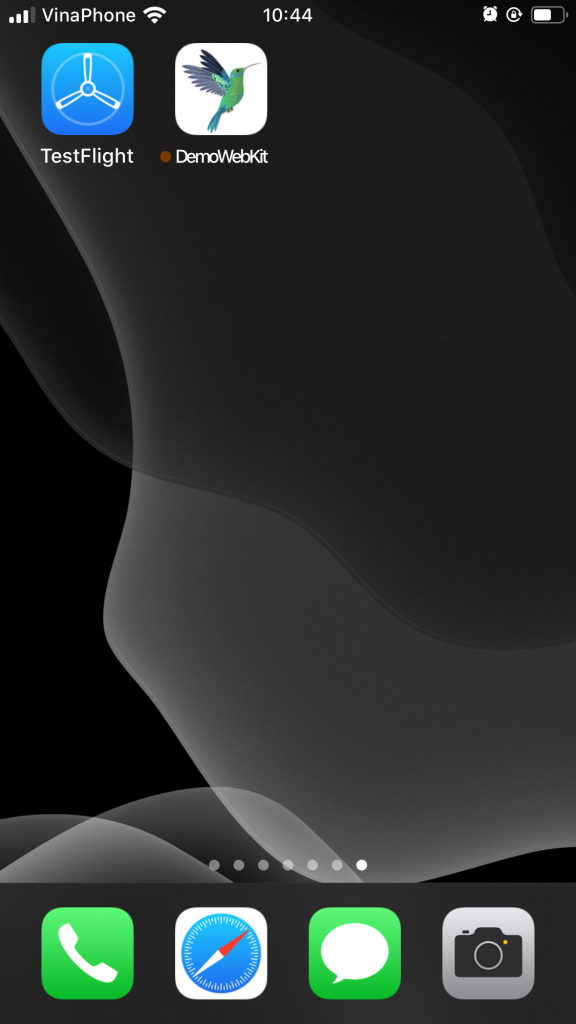
- Sau khi cài đặt xong thì bạn sẽ thấy ứng dụng mới
- Có dấu chấm màu cam đậm ở phía trước của tên ứng dụng. Biểu thị cho các ứng dụng mới cài bằng TestFlight
- Sau khi cài đặt xong thì bạn sẽ thấy ứng dụng mới

Tới đây thì bạn đã hoàn thành việc deploy ứng dụng tới tay các tester hay QA hay khách hàng của bạn trong các giai đoạn beta/alpha testing.
Tổng kết
- Quản lý tester
- Internal
- External
- Quản lý các bản build và version app
- Deploy tới từng nhóm tester, QA hay khách hàng …
- Cài đặt ứng dụng nhanh chóng, không đòi hỏi quyền xác thực gì thêm (vì đồ chính chủ apple)
Written by Thinh Chym
4 comments
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
- Lập trình hướng giao thức (POP) với Swift
Archives
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)


good game well played 👍
Oh, my chym 👌
Trang hay, nhưng nhiều quảng cáo!
Cảm ơn bạn.
Vì con nhà nghèo nên phải đặt quảng cáo thôi à. Tuy nhiên, cũng đã cố gắng hạn chế để tránh ảnh hưởng trải nghiệm đọc rồi.