
Contents
Chào mừng bạn đến với bài viết đầu tiên của mình! Hôm nay mình bắt đầu sự nghiệp viết lách về kỹ thuật mà bấy lâu nay mình đã trì hoãn. Ahihi!
Tản mạn một chút
Trước khi đi vào chủ đề chính thì mình xin tự giới thiệu.
Mình là Lê Hồng Vân, là nữ và là 1 dev iOS chân chính, có kinh nghiệm gần 4 năm trong ngôn ngữ lập trình Swift.
Mình mới lấn sân sang Flutter qua việc tự học hỏi, tìm tòi hơn nửa năm nay. Trên vị thế của một đứa tự tìm hiểu thì mình nhận ra rằng có những thứ về Flutter thật sự rất ít nguồn tài liệu hoặc bài viết, hoặc nếu có thì cũng rất chi là khó hiểu.
Nói chung tài liệu về Flutter giống như cánh cửa đưa mình vào đa vũ trụ hỗn loạn vậy đó!
Vậy nên, mình nảy ra mong muốn chia sẻ lại với những người như mình các kiến thức mình cóp nhặt được. Có thể sẽ có sai sót vì mình vẫn chưa vững lắm nên có gì mong các bạn nhiệt tình góp ý.
Follow me more:
- Facebook: https://www.facebook.com/van.may.750/
- Email : lehongvan.develop@gmail.com
- LinkedIn: https://www.linkedin.com/in/le-van-935231150/
Lan man đủ rồi, bây giờ mình bắt tay vào chủ đề chính. Đó là Flutter Flavors.
Chuẩn bị
Về mặt kiến thức, bạn cần thông thạo Flutter cơ bản trước nhóe. Còn về mặt tools & versions, mình sẽ sử dụng các công cụ như sau:
- IDE:
- VSCode version 1.67.0
- Android Studio Bumblebee version 2021.1.1 Patch 3
- XCode version 13.3.1
- Flutter SDK version 2.10.5
Flavor là gì? Và vì sao ta cần chúng?
Đôi khi trong một dự án, bạn cần phải có các môi trường khác nhau để build các app khác nhau phục vụ cho mỗi mục đích riêng biệt. Thông thường sẽ được chia ra làm các môi trường sau:
-
Local environment:
-
Là môi trường để dev, buid, self-test và debug.
-
Thường nằm trên máy cục bộ (máy tính cá nhân của dev nào đó chẳng hạn) và sử dụng dữ liệu giả do dev tự tạo ra.
-
-
Staging / QA environment:
-
Môi trường này sẽ là giả lập của môi trường production.
-
Không còn nằm ở máy cục bộ nữa mà sẽ được đẩy lên máy chủ (máy chủ của công ty hoặc là thuê service bên thứ 3 như AWS chẳng hạn). Dữ liệu ở đây cũng khá giống với dữ liệu thật.
-
Thường có mục đích để cho các tester thực hiện test hệ thống trước khi đưa lên production và demo cho khách hàng.
-
-
Production environment:
- Là môi trường quan trọng nhất, nơi có dữ liệu thật của end-user.
Đối với mỗi môi trường khác nhau trên, chúng ta lại cần những cấu hình khác nhau. Chẳng hạn như 1 URL từ api để dev, 1 cái khác để QA và 1 cái khác cho production. Cũng có thể đó là các key service khác nhau như Google, Facebook … vân vân và mây mây…
Vậy thì cứ mỗi lần build cho mục đích nào, ta lại phải thay thế những cấu hình đó 1 cách thủ công sao? Nếu áp dụng CI/CD thì ta phải xử lý như thế nào?
Đó là lý do các flavor trong android hay còn gọi là các scheme trong iOS ra đời.
Flutter gộp chung 2 tên gọi này lại và sử dụng thuật ngữ chung là Flavor.
Cách triển khai Flavor trong Flutter
Đầu tiên, chúng ta phải cấu hình một chút cho từng platform. Mình sẽ thực hiện step by step và kèm theo lời giải thích phía dưới nhé!
Cấu hình cho Android
- Bước 1: Thêm các flavor vào file
android/app/src/build.graddle.
// 1
flavorDimensions "flavor-type"
productFlavors {
dev {
// 1
dimension "flavor-type"
// 2
resValue "string", "app_name", "[dev] demo flavor"
// 3
applicationIdSuffix ".dev"
}
staging {
dimension "flavor-type"
resValue "string", "app_name", "[stg] demo flavor"
applicationIdSuffix ".stg"
}
product {
dimension "flavor-type"
resValue "string", "app_name", "[prod] demo flavor"
applicationIdSuffix ".prod"
}
}
Giải thích:
-
Chúng ta định nghĩa dimension là
flavor-typevà 3 product flavor tương ứng với 3 môi trường dev, staging, product. -
Dòng code này để định nghĩa 1 biến kiểu string, tên biến là
app_namevà giá trị tương ứng cho mỗi flavor. -
Định nghĩa các
applicationIdSuffixtương ứng.
-
Bước 2: (Tuỳ chọn) Định nghĩa app name, app icon riêng cho mỗi flavor trong file
android/app/src/main/AndroidManifest.xml

Lưu ý: tên biến app_name ở đây phải tương ứng với tên biến đã define trong các product flavor mà chúng ta đã define trước đó ở build.gradle.
Cấu hình cho iOS
Không giống với Android có thể thực hiện trên giao diện VSCode hoặc Android Studio, các bước cấu hình cho iOS cần được thực hiện trên giao diện XCode.
-
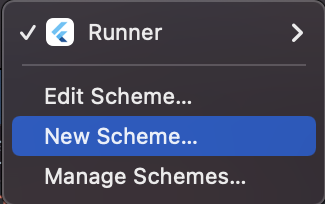
Bước 1: Thêm các scheme tương ứng cho 3 flavor

(Tạo mới một Scheme)

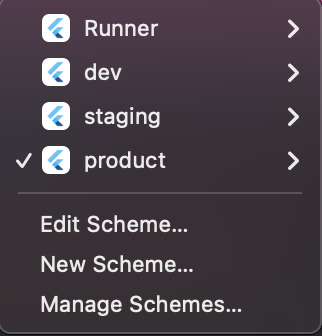
(Đặt lại tên cho Scheme, tương ứng với các môi trường mà chúng ta đã định nghĩa)

(Kết quả với 3 Scheme mới)
- Bước 2:
- Thêm các configuration file tương ứng với 3 flavor. Click chuột phải vào
Runner/Flutterchọn New File, nhập “con” vào ô filter chọn Next và đặt tên tương ứng.
- Thêm các configuration file tương ứng với 3 flavor. Click chuột phải vào

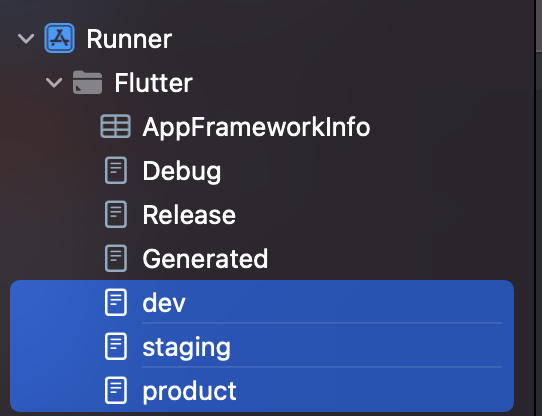
-
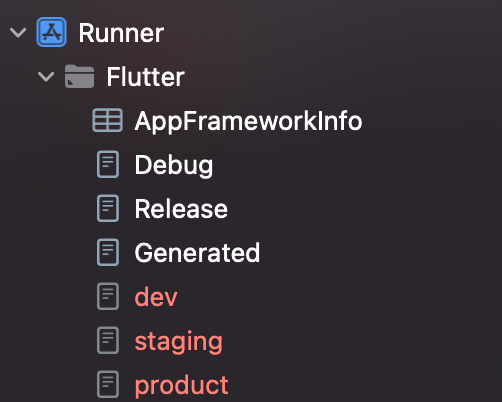
- Sau khi tạo xong 3 file, ta được giao diện như sau:

Lưu ý quan trọng: Các bạn nhớ thêm dòng #include *Generated.xcconfig* vào các file vừa mới tạo, nếu có Pods thì thêm cả dòng #include *Pods/Target Support Files/Pods-Runner/Pods-Runner.{tên scheme tương ứng}.xcconfig*
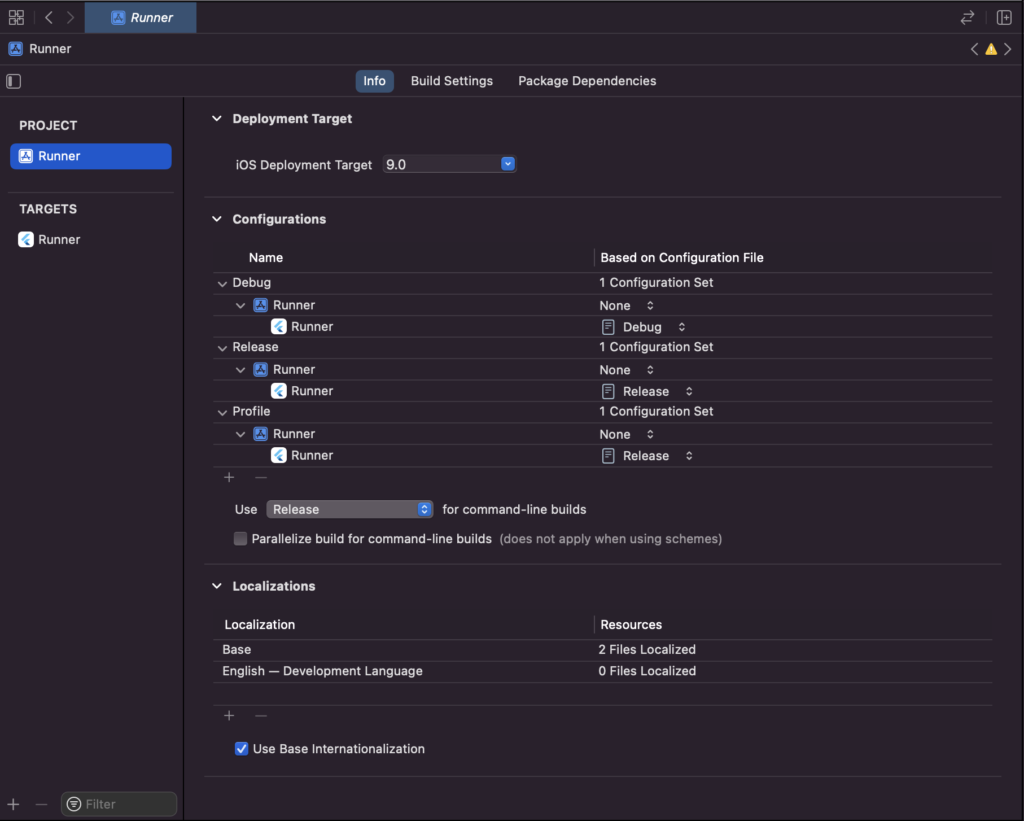
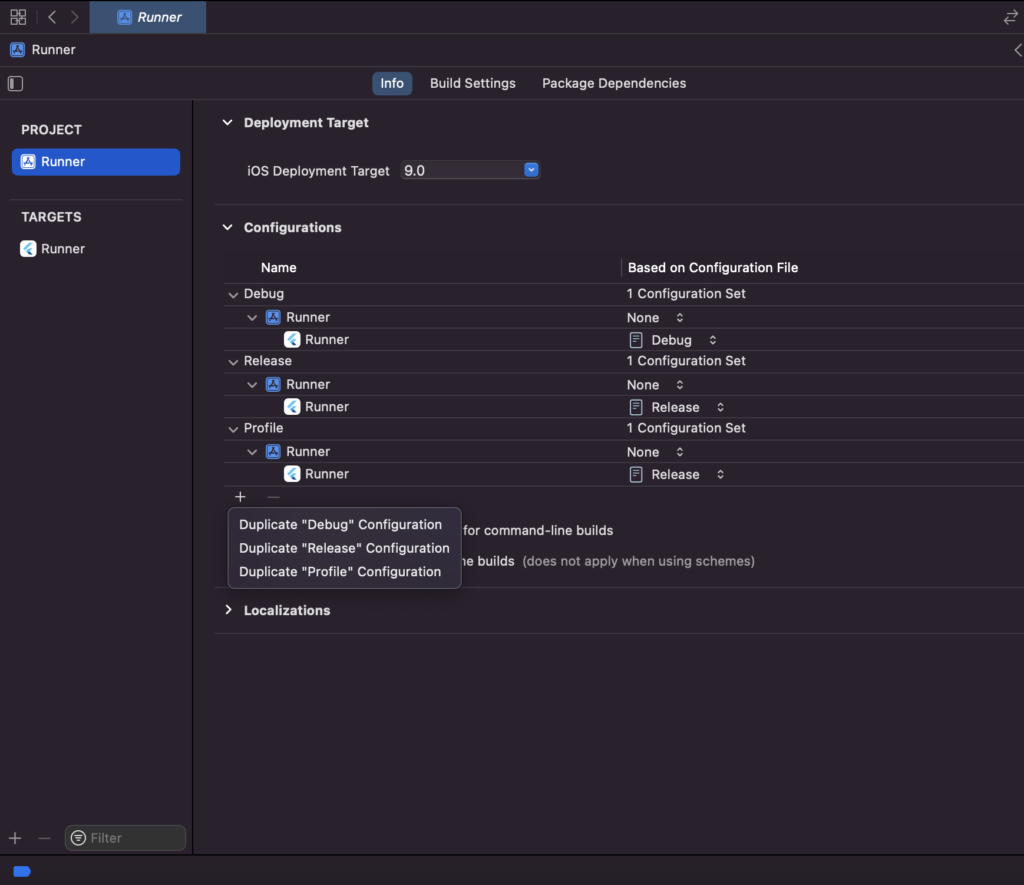
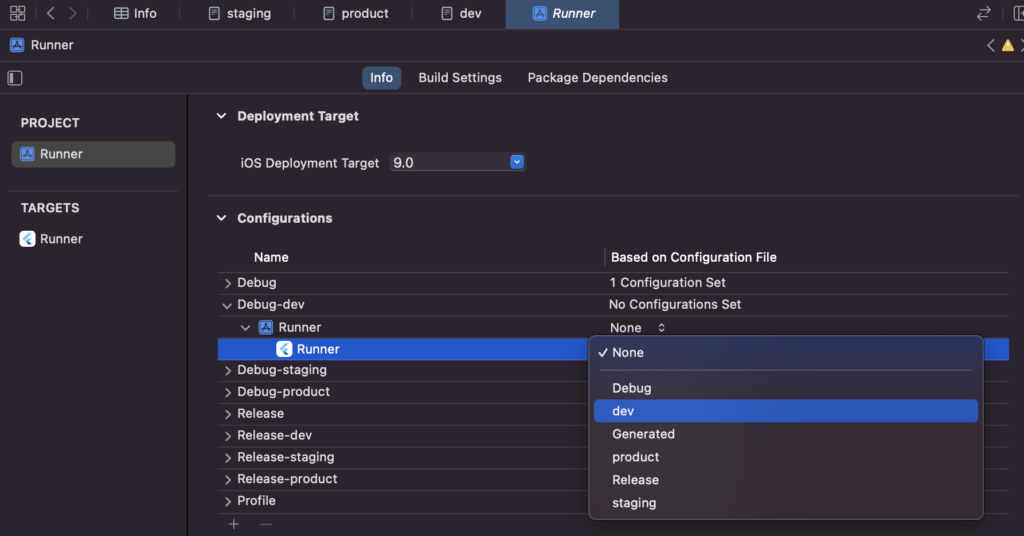
- Bước 3: Cấu hình cho các scheme đã tạo ở bước 1
- Vào project Runner -> chọn tab Info và thực hiện cấu hình trong Configurations

-
- Bấm vào dấu
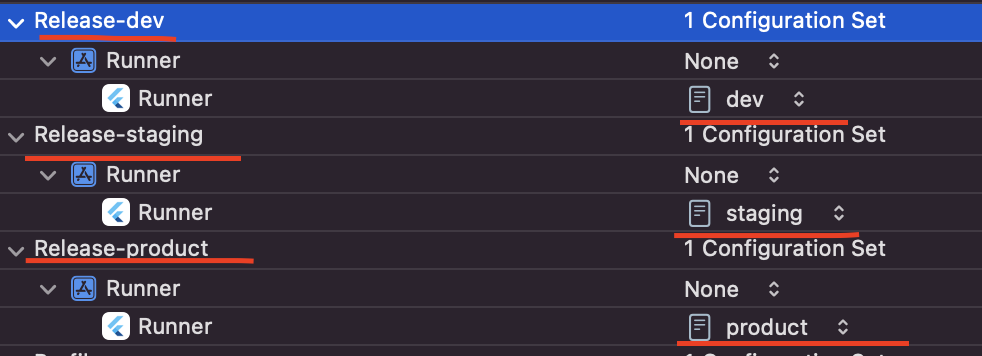
+và chọn Duplicate “Debug” Configuration và đặt tên cho configuration là Debug-dev. Lưu ý là phải tạo ra 3 configuration tương ứng với 3 scheme và chọn file configuration tương ứng.
- Bấm vào dấu


-
- Lặp lại các bước trên đối với configuration Release

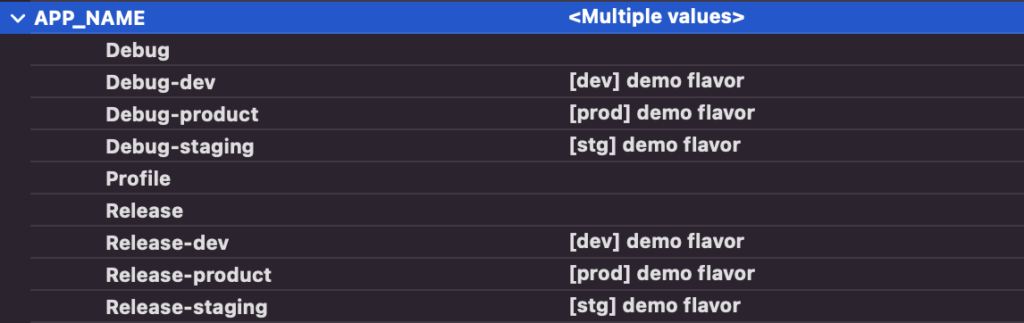
- Bước 4: (Tuỳ chọn) Định nghĩa app name, app bunder identifier cho riêng mỗi flavor trong USER-DEFINED.
- Vào project Runner -> chọn tab Build Settings -> click vào dấu
+chọn Add User-Defined Setting.
- Vào project Runner -> chọn tab Build Settings -> click vào dấu

-
- Đặt tên cho User-Defined là APP_NAME và đặt app name tương ứng với từng configuration.

-
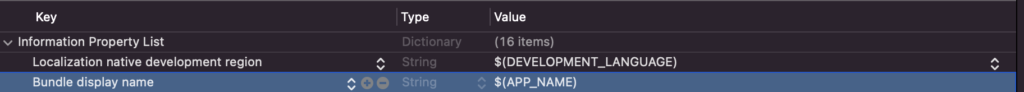
- Vào file
Runner/Runner/Info.plistvà sửa Bundle Display Name thành$(APP_NAME).
- Vào file

-
- Thực hiên tương tự đối với APP_BUNDLE_IDENTIFIER


Thực thi
Phần config đã xong! Bây giờ mình cùng run bằng command để xem kết quả nhé!
// Run flavor dev flutter run --flavor dev // Run flavor staging flutter run --flavor staging // Run flavor produc flutter run --flavor product
Lưu ý: Nếu các bạn gặp lỗi sau
Unable to install /Users/mac/Documents/Development/Flutter/demo_flavor/build/ios/iphonesimulator/Runner.app on F98D3839-D090-4FF5-B57F-EF6DDD31DDAD. This is sometimes caused by a malformed plist file: ProcessException: Process exited abnormally: An error was encountered processing the command (domain=NSPOSIXErrorDomain, code=22): Failed to install the requested application The application’s Info.plist does not contain a valid CFBundleVersion. Ensure your bundle contains a valid CFBundleVersion. Command: /usr/bin/arch -arm64e xcrun simctl install F98D3839-D090-4FF5-B57F-EF6DDD31DDAD /Users/mac/Documents/Development/Flutter/demo_flavor/build/ios/iphonesimulator/Runner.app
Thì hãy cứ bình tĩnh xử lý theo mình:
- Click chuột phải vào
Runner/Flutterchọn Show in Finder và xem thử 3 file configuration dev, staging và product có đang nằm trong folder Runner/Flutter không. - Nếu không, hãy move chúng vào.
Sau đó quay về XCode bạn sẽ thấy giao diện đỏ lè như vậy:

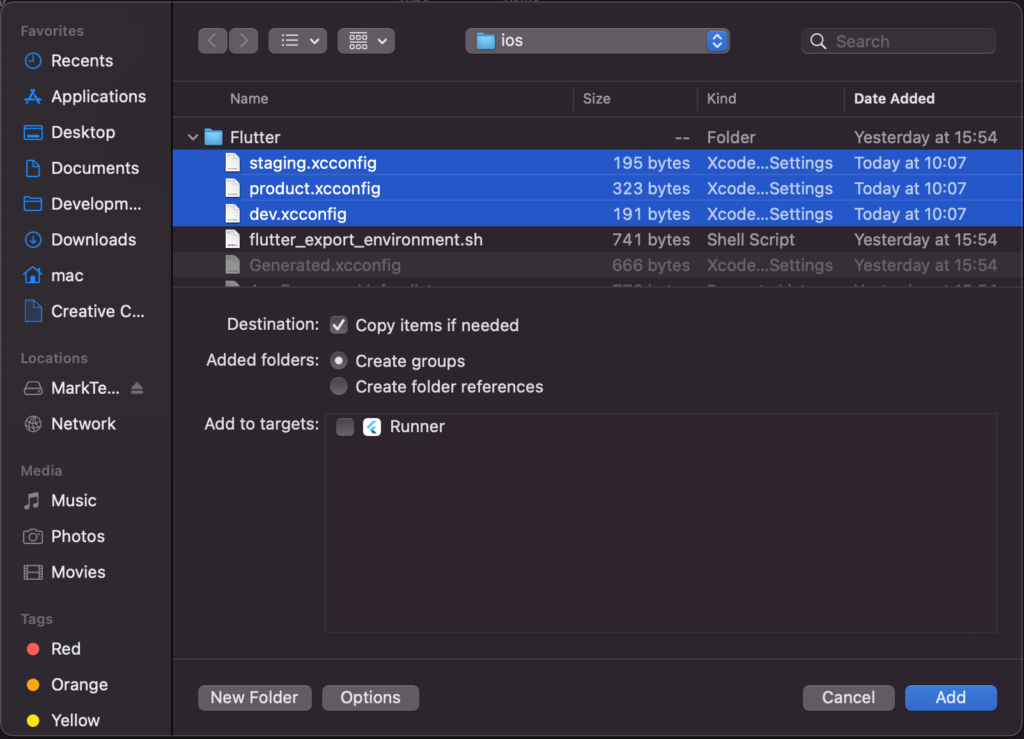
Xoá 3 file đỏ đi và tiếp tục click chuột phải vào Runner/Flutter chọn Add File…, tìm và add 3 file đã xoá vào.

Sau đó, các bạn vào project Runner -> tab Info sẽ thấy “No Configurations Set”, thực hiện add file configuration vào lại.


Nếu vẫn bị lỗi thì các bạn xui thôi!
Mình đùa đấy, các bạn nhớ kiểm tra mình đã thêm dòng code #include "Generated.xcconfig" vào các configuration file chưa.
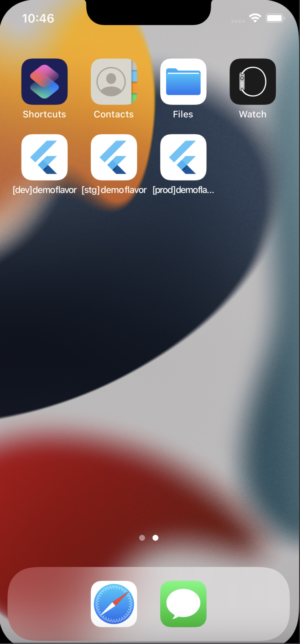
Kết quả: Bạn có thể thấy 3 cái app với 3 tên khác nhau tương ứng với các flavor do mình đã tạo ở bước trước đó!
- iOS

- Android

Tạm kết
- Tìm hiểu về Flavor trong Flutter là gì
- Cách tiến hành cấu hình các môi trường trên 2 nền tảng chính là iOS & Android
- Cách thực thi Flavor bằng chạy các lệnh command
Nếu các bạn muốn sử dụng nút build thay vì phải gõ lệnh command thì có thể tham khảo bài viết ở link này.
Okay! Tới đây, mình xin kết thúc bài viết về Flavor Configurations trong Flutter . Nếu có gì thắc mắc hay góp ý cho mình thì bạn có thể để lại bình luận hoặc gởi email theo trang Contact.
- Bạn có thể checkout source code tại đây.
- Nguồn tham khảo:
Cảm ơn bạn đã đọc bài viết này!
Related Posts:
Written by Hồng Vân Lê
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
- Lập trình hướng giao thức (POP) với Swift
You may also like:
Archives
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)




