
Contents
Chào bạn đã quay lại với seri Lập trình iOS cho mọi người. Bài viết lần này sẽ chỉ nói về 1 vấn đề đơn giản thôi. Đó là vòng đời của một UIViewController. Nếu bạn chưa theo dõi các bài viết khác thì có thể ghé qua link sau:
Bắt đầu thôi!
Chuẩn bị
- MacOS 10.14.4
- Xcode 11.0
- Swift 5.1
1. ViewController
1.1. Định nghĩa
An object that manages a view hierarchy for your UIKit app.
Theo Apple.
Định nghĩa theo dân gian thì UIViewController hay ViewController chính là một màn hình trong ứng dụng iOS của bạn.Theo dân gian truyền miệng.
- Đại diện cho 1 màn hình của ứng dụng.
- Ứng dụng có rất nhiều màn hình nên sẽ có rất nhiều ViewController được tạo ra
- UIViewController là class cơ bản và có nhiều loại ViewController khác, như: UITableviewController, UITabbarController, UINavigationController…
- Nó là nơi chứa và quản lý các view.
Tóm tắt:
View + Controller = ViewController
1.2. Nhiệm vụ
-
- Quản lý view, bao gồm hiển thị và nội dung.
- Phản ứng lại với các tác động của người dùng lên view.
- IBOutlet
- IBAction
Ngoài ra, thì nhiệm vụ của ViewController còn phức tạp hơn nữa. Nhưng mình sẽ giải thích ở các bài viết nâng cao hơn. Giờ thì bạn có thể xem qua các nhóm nhiệm vụ chính của nó như sau:
- View Management
- Data Marshaling
- User Interactions
- Resource Management
- Adaptivity
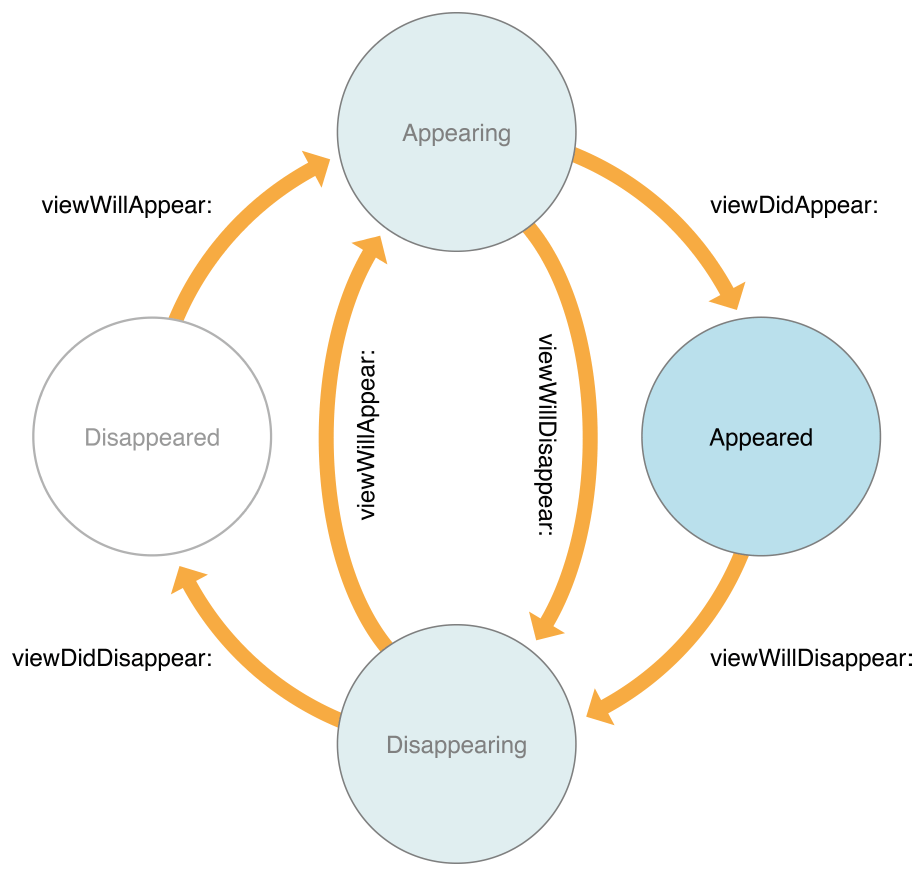
2. Life cycle

2.1. init()
Là function cội nguồn của mọi class trong Swift. Nên nó hiển nhiên là sẽ chạy đầu tiên. Tuy nhiên, bạn cũng không cần quan tâm nhiều lắm vì 99.99% là chúng ta không đụng tới function này.
2.2 loadview()
Khi bạn là dev cá tính, thích code chay và không sử dụng kéo thảo giao diện. Đồng nghĩa là UIViewController của bạn được tạo ra mà không dùng tới bất kì Storyboard hay file *.xib nào cả. Thì function loadView sẽ là function chạy đầu tiên (không tính hàm init trên) thực thi.
Nhiệm vụ của nó là bạn hãy tạo ra 1 view cho ViewController của bạn. Tất nhiên, view đó sẽ phải có frame. Sau đó, việc còn lại của bạn sẽ là code chay giao diện. Bạn có thể tham khảo code sau:
import UIKit
class HomeViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
override func loadView() {
let view = UIView(frame: UIScreen.main.bounds)
view.backgroundColor = .white
self.view = view
}
}
2.3. viewDidLoad()
Sau khi chạy loadView xong thì function viewDidLoad sẽ chạy. Hoặc nếu bạn sử dụng Storyboard hay *.xib thì nó sẽ được chạy đầu tiên. Một số lưu ý như sau:
- Khi ViewController đã được nạp vào bộ nhớ ( điều kiện là cái ViewController này chưa tồn tại trong bộ nhớ), thì hàm viewDidLoad được gọi.
- Chỉ được gọi một lần duy nhất trong chu kỳ sống của view đó thôi.
- Thường dùng để chuẩn bị data hoặc là khởi tạo các giá trị mặc định cho các object cũng như UI trên màn hình.
2.4. viewDidUnload()
Đây là thế lực đối nghịch với function viewDidLoad.
- Khi app của bạn nhận được cảnh báo từ hệ thống về trạng thái bộ nhớ đang gần hết thì hàm này sẽ được gọi
- Tại hàm này sẽ giải phóng bớt các property không cần dùng, gán nil chúng để giải phóng bộ nhớ.
Nó đã được khai tử từ thời
iOS 6.0. Nên giờ không thể gọi được trong code. Tuy nhiên, nó sử dụng ởlow level.
2.5. viewWillAppear()
Trước mỗi lần ViewController bạn xuất hiện thì nó sẽ được gọi. Và nó sẽ được gọi nhiều lần nếu ViewController của bạn cứ ẩn hiện liên tục hay nhiều lần. Ví dụ cho các kiểu xuất hiện:
- Là root của 1 cái gì đó, như: window
- Được push từ navigation vào
- App từ background được bật lên lại
- Đang sử dụng thì kéo các Notification Center hay Control Center và ẩn tụi nó đi
- …
Công dụng:
- Biết trước được sự xuất hiện của View Controller
- Chuẩn bị dữ liệu cho ViewController hay custom để làm cho ứng dụng mượt mà hơn
2.6. viewDidAppear()
Sau mỗi lần ViewController xuất hiện. Nó với viewWillAppear là một cặp đôi. Giúp bạn xác định đước ViewController đã xuất hiện xong rồi. Mục đích làm gì thì tuỳ ý bạn quyết.
2.7. viewWillDisappear()
Function sẽ được gọi khi ViewController sắp bị ẩn đi/ mất đi/ bị ViewController khác đè …. Ý nghĩa và mục đích sử dụng thì cũng khác tương tự 2 bạn ở trên
2.8. viewDidDisappear()
Khi ViewController đã mất đi thì function này sẽ được gọi. Nó với viewWillDisappear là một cặp đôi. Còn lại thì tương tự 3 đồng chí ở trên.
2.8. deinit()
Bí lắm mới sử dụng function này, nó sẽ được gọi khi ViewController bị remove khỏi bộ nhớ. Công việc của mình sẽ là dọn dẹp bộ nhớ ở đây. Tuy nhiên, với nền tảng iOS hiện tại thì tất cả được thiết kế theo ARC rồi, do đó bạn không cần bận tâm nhiều về việc giải phóng bộ nhớ.
2.9. didReceiveMemoryWarning()
Khi mà ứng dụng của mình sài hết RAM và bộ nhớ không đủ để cấp phát cho chương trình hoạt động. Thì function này sẽ được triệu hồi. Lúc đó:
- Bản thân ViewController đang hiển thị sẽ phải làm công tác dọn dẹp lại bộ nhớ
- Các ViewController đang ẩn thì sẽ được kích hoạt function
didReceiveMemoryWarningcủa nó - Sau đó các ViewController sẽ được chạy function
viewDidUnload, bạn phải gánnilcho các đối tưởng giao diện, giải phóng các biến … - Cuối cùng sẽ vào lại
viewDidLoadmọi thứ lại bắt đầu lại
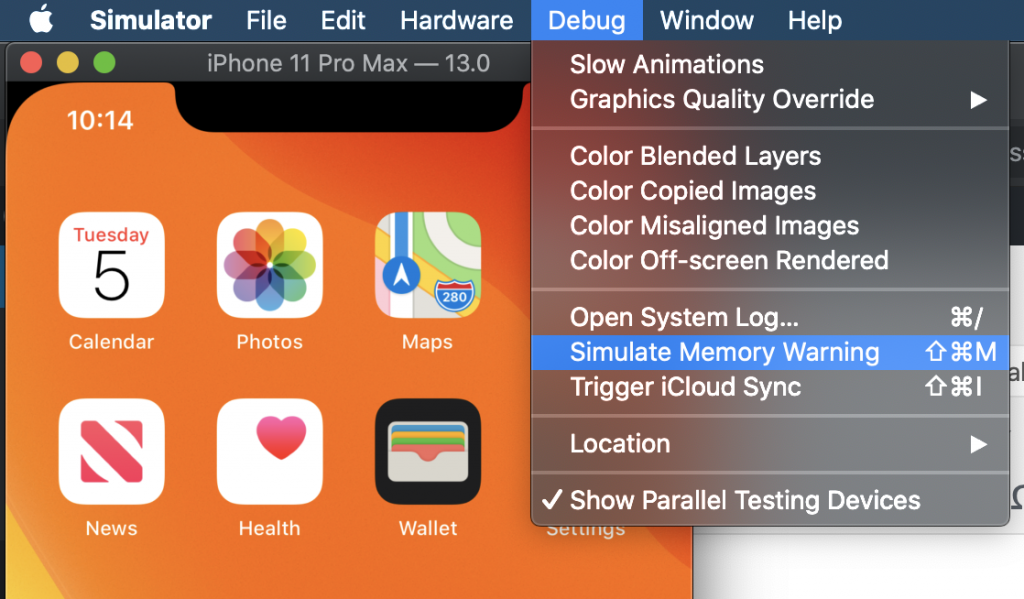
Thường cũng khó xãy ra trường hợp này, do iPhone giờ RAM nhiều quá. Nếu bạn muốn test thì cũng có cách đơn giản, xem hình sau:

Mở Simulator > Menu > Debug > Simulate Memory Warning
Ngoài ra, thì vẫn còn nhiều function nữa trong vòng đời đầy bất hạnh của ViewController. Tuy nhiên về cơ bản thì bạn chỉ cần nắm như thế này là OKE rồi.
3. Demo
Ví dụ demo cho vòng đời đầy đau khổ của ViewController thì lại khá là đơn giản.
- Override lại các function trên (cái nào làm được thì làm, không thì thôi)
- Dùng
print()để in ra tên các function - Test các trường hợp thao tác ẩn hiện của ViewController
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
print("🔵 viewDidLoad")
}
override func viewWillAppear(_ animated: Bool) {
print("🔵 viewWillAppear")
}
override func viewDidAppear(_ animated: Bool) {
print("🔵 viewDidAppear")
}
override func viewWillDisappear(_ animated: Bool) {
print("🔵 viewWillDisappear")
}
override func viewDidDisappear(_ animated: Bool) {
print("🔵 viewDidDisappear")
}
}
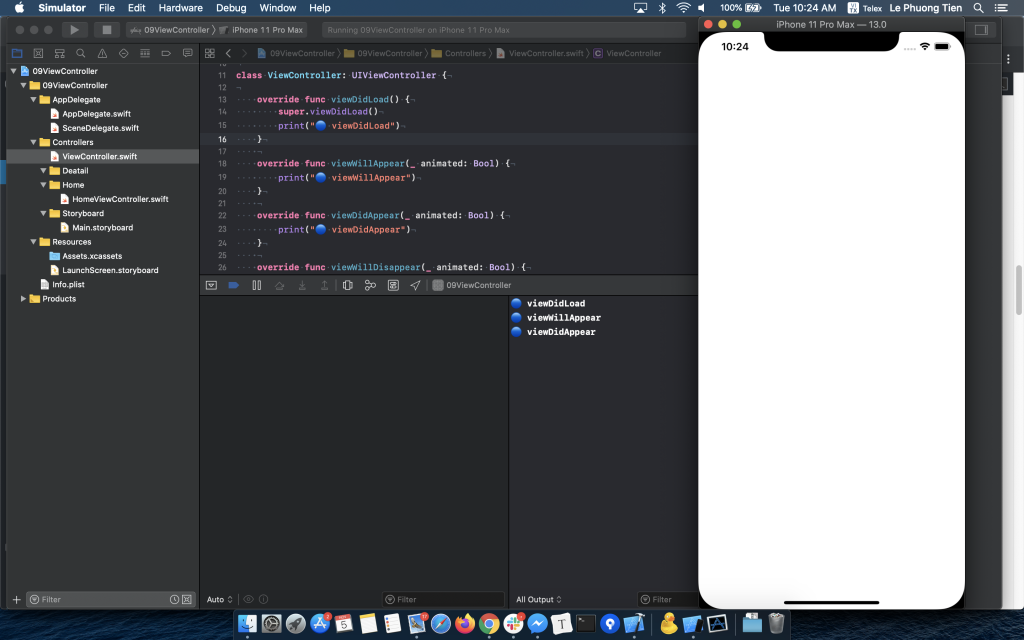
Kết quả

Tạm kết
- Biết được ViewController từ đâu mà ra
- Vòng đời đầy đau khổ của ViewController
- Các function tương ứng cho mỗi trạng thái của ViewController
Related Posts:
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
- Lập trình hướng giao thức (POP) với Swift
You may also like:
Archives
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)







