
Contents
Chào bạn, chúng ta lại tiếp tục với seri học iOS cho mọi người. Ở bài trước, thì mình đã giới thiệu sơ lược về Auto Layout trong việc thiết kế giao diện của ứng dụng iOS. Bây giờ, chúng ta sẽ tới phần tạo giao diện khác Auto Layout 1 chút, nhưng đơn giản hơn rất nhiều. Đó là Stack View, nó rất phù hợp với việc tạo giao diện nhanh và không quá phức tạp.
Còn nếu bạn chưa biết hay chưa đọc qua cách tạo giao diện bằng code chay thì có thể tham khảo các bài sau:
Bắt đầu thôi!
Chuẩn bị
- MacOS 10.14.4
- Xcode 11.0
- Swift 5.1
1. Giới thiệu
- Khó khăn khi tạo giao diện bằng
codechay:- Tính toán
framecho phù hợp - Custom view tốn thời gian
- Testing phải build đi build nhiều lần
- Tính toán
- Khó khăn khi tạo giao diện bằng
Auto Layout:- Khó, khó và khó
Contraintscũng rất phức tạp- Debugs không ra
- Đôi lúc không hiểu vì sao kéo thả lại được
- Giao diện càng phức tạp thì Auto Layout lại khá là nặng
Cần tìm 1 giải pháp để giải quyết 2 vấn đề:
- Bố cục view : để auto layout cho các phần view nhỏ hơn, lúc đó sẽ đơn giản hơn
- Nhanh và tiết kiệm thời gian

Chào mừng bạn đến với Stack View.
- Stack View là gì?
- Là một cách dựng giao diện dễ dàng và nhanh chóng hơn
- Cung cấp cách
layoutcủa các view theo các chiềuhorizontalvàvertical - Có các thuộc tính để tuỳ chỉnh cho việc tự động layout
- alignment
- distribution
- spacing
- …
- Nó cũng giống như 1 view bình thường nên có thể sử dụng Auto Layout cho nó.

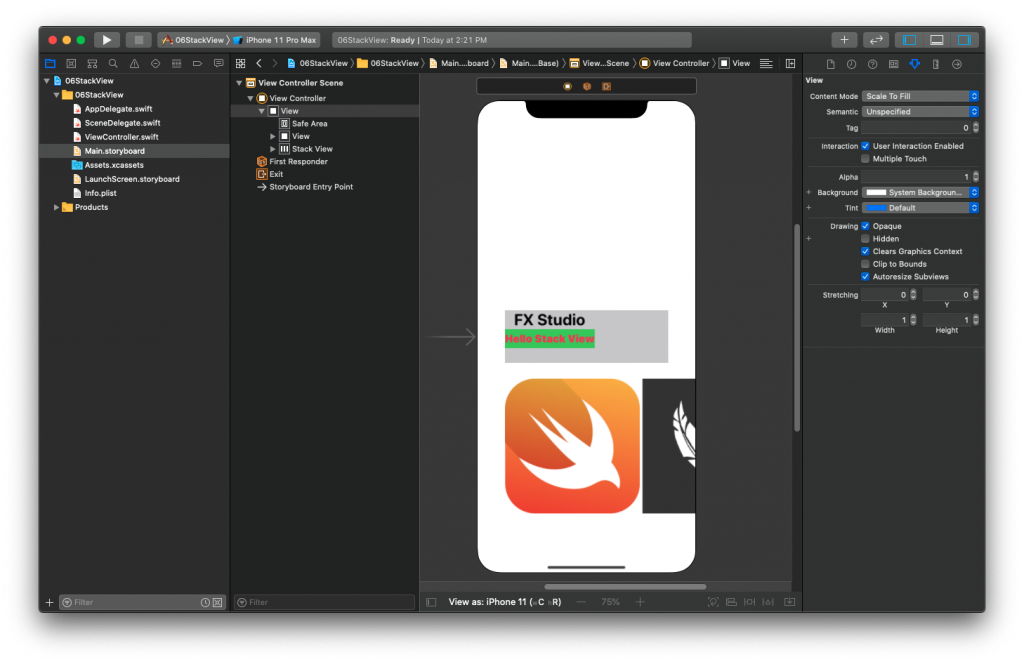
2. First Stack View
- Mở Xcode > new iOS project
- Mở file
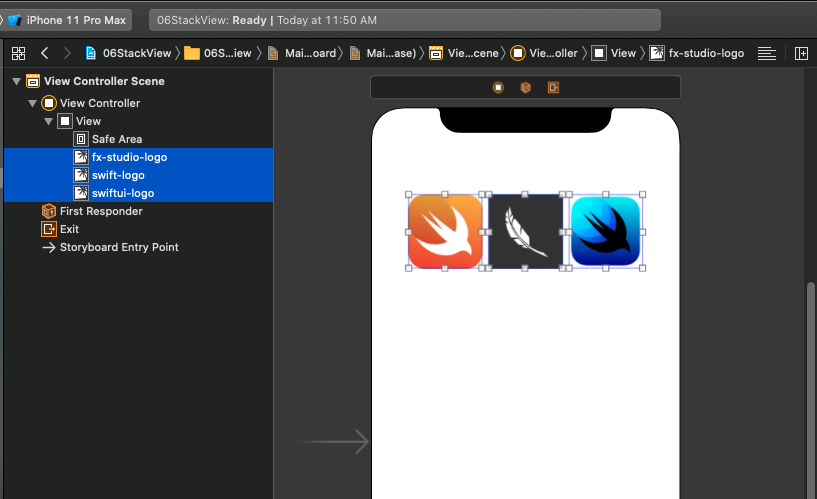
Main.storyboar - Thêm 3 UIImageView

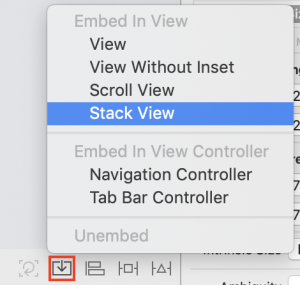
- Tại thanh
Auto Layout Bar> ChọnEmbed in> ChọnStack View- 3 UIImageView sẽ nhóm lại
- Bọc chúng nó bằng 1 Stack View

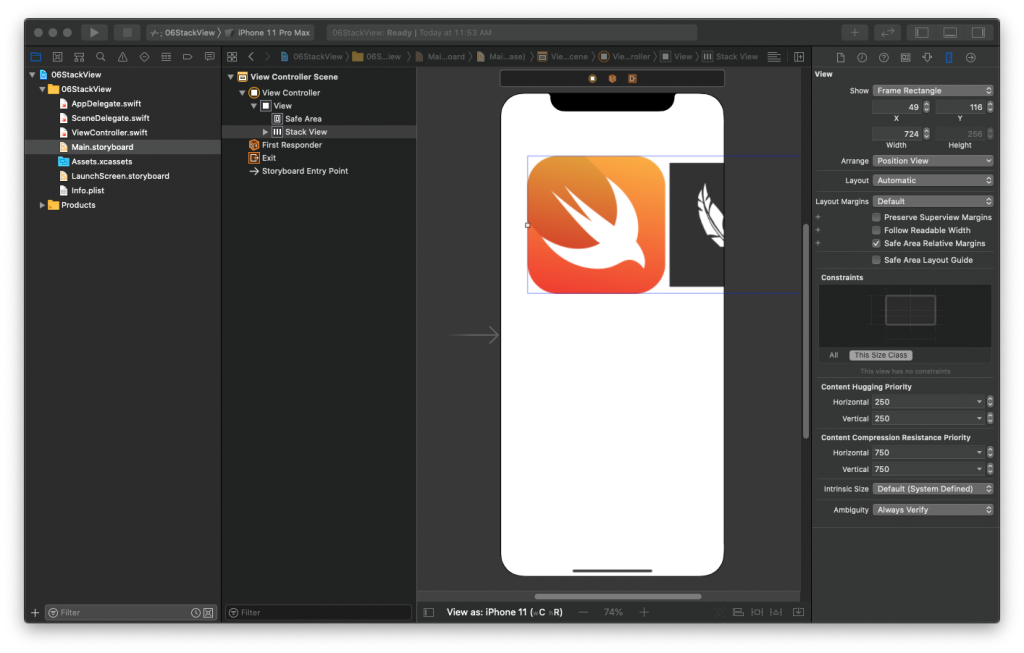
- Kết quả khá là xấu nếu ảnh của bạn có size lơn.

- Auto Layout cho Stack View trên
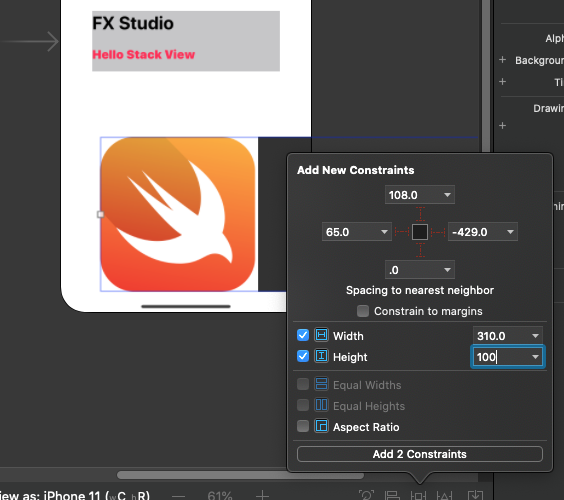
- Size : 310px x 100px
- Center: Horizontal & Vertical
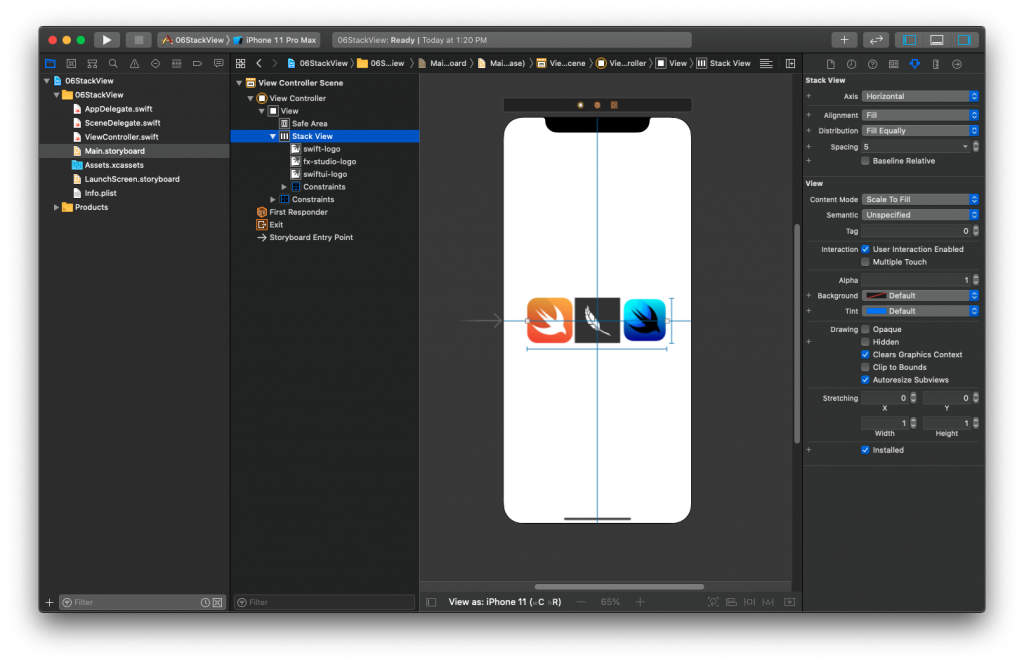
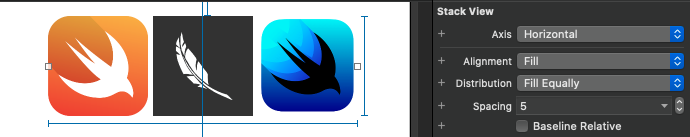
- Edit lại thuộc tính của Stack View với:
- Alignment = Fill
- Distribution = Fill Equally
- Spacing = 5
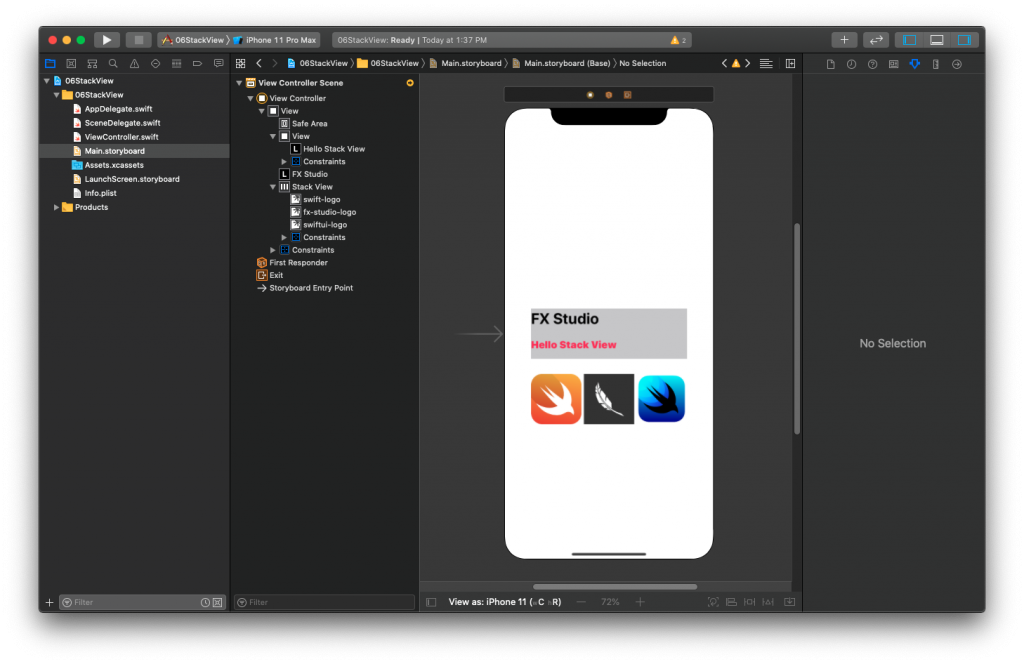
- Kết quả:

3. Stack View Constraints
Xem Stack View cũng là một View, thì chúng ta có thể áp dụng các
constraintstừ Auto Layout cho nó.
- Cần phải có `constraints` cho các Stack View vì chúng rất dễ bị ảnh hưởng từ các subview trong nó. Dẫn tới layout của bạn rất là
xấu - Ví dụ:
- Thêm 1 UIView chứa 2 subview (2 UILabel)
- View này sẽ ở chính giữa màn hình và Stack View trên sẽ ở dưới
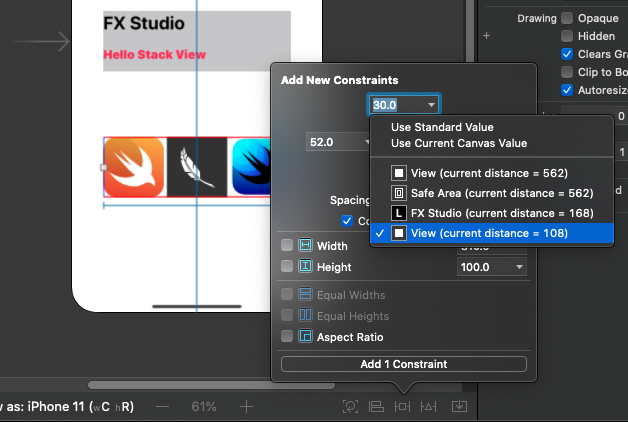
30pxso với View
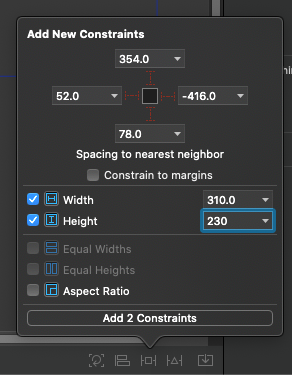
- Add constraint cho Stack View
- Bước 1: kích thước

-
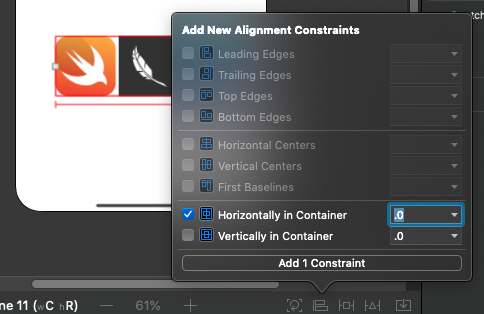
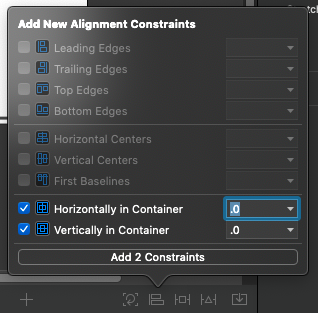
- Bước 2: canh chính giữa Horizontal

-
- Bước 3: canh top so với View trên

- Kết quả

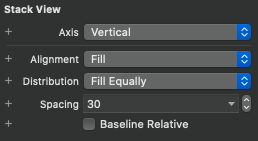
4. Stack View Properties
Tuỳ chỉnh một số thuộc tính của Stack View, xem nó thay đổi như thế nào nha.
4.1. Axis
- Horizontal

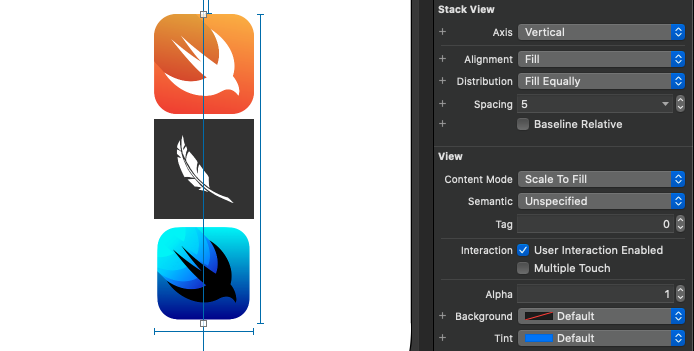
- Vertical

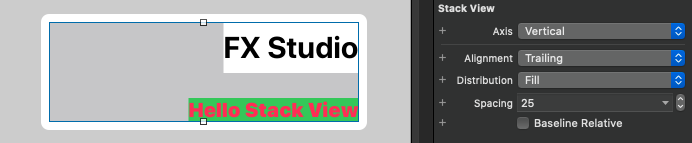
4.2 Alignment
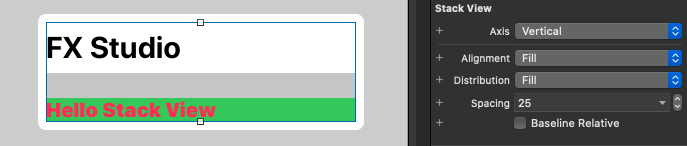
- Fill

- Leading

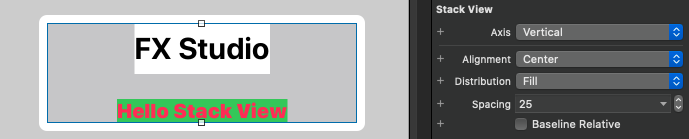
- Center

- Trailing

Tạm thời OK thì chúng ta sẽ xét là
Fillcho đẹp và chuyển sang các thuộc tính khác của Stack View.
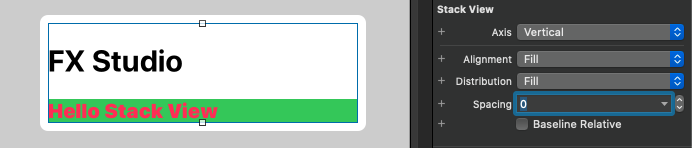
4.3 Distribution
- Fill

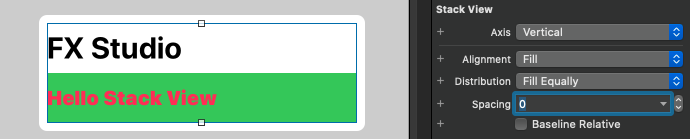
- Fill Equally

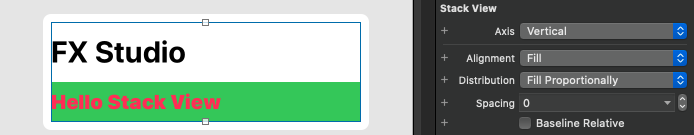
- Fill Proportionally

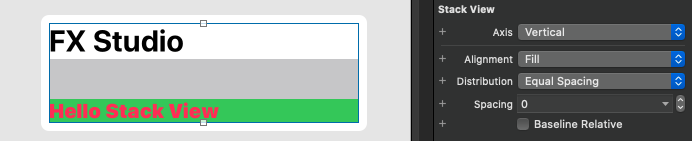
- Equal Spacing

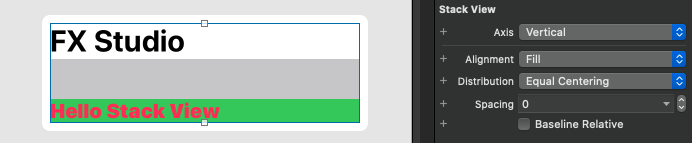
- Equal Centering

4.4 Spacing
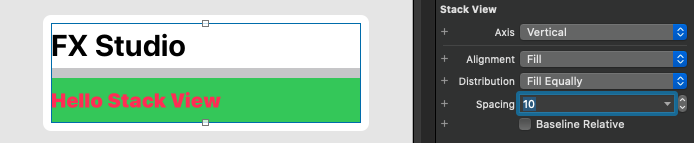
- Fix value

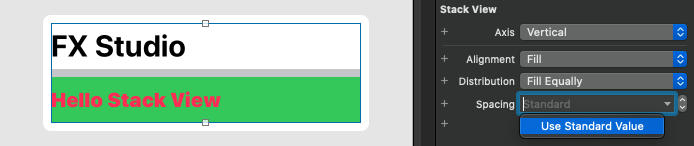
- Standard

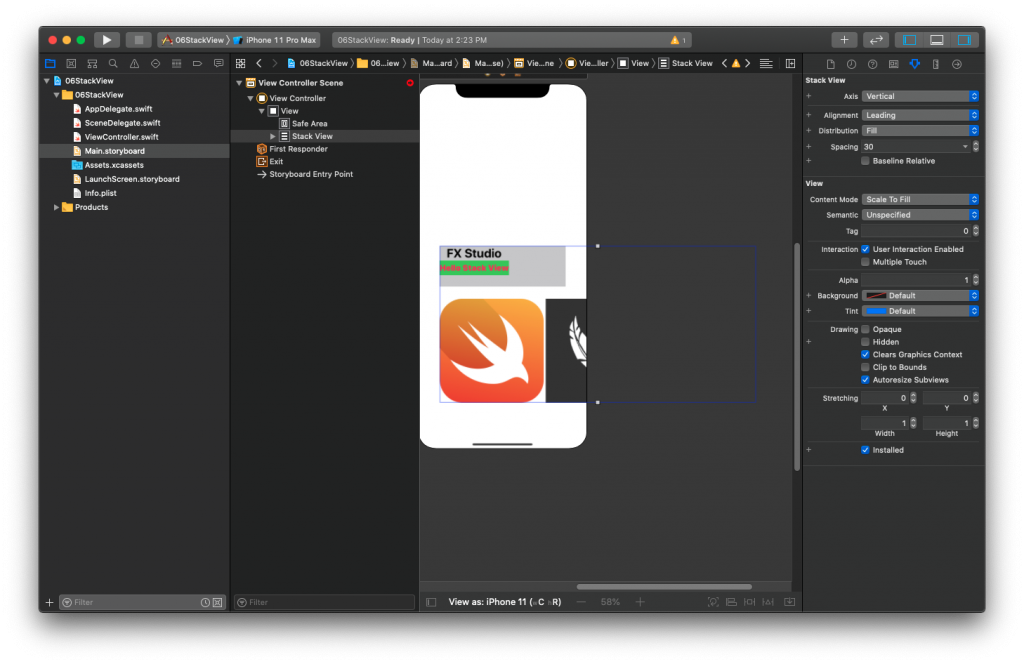
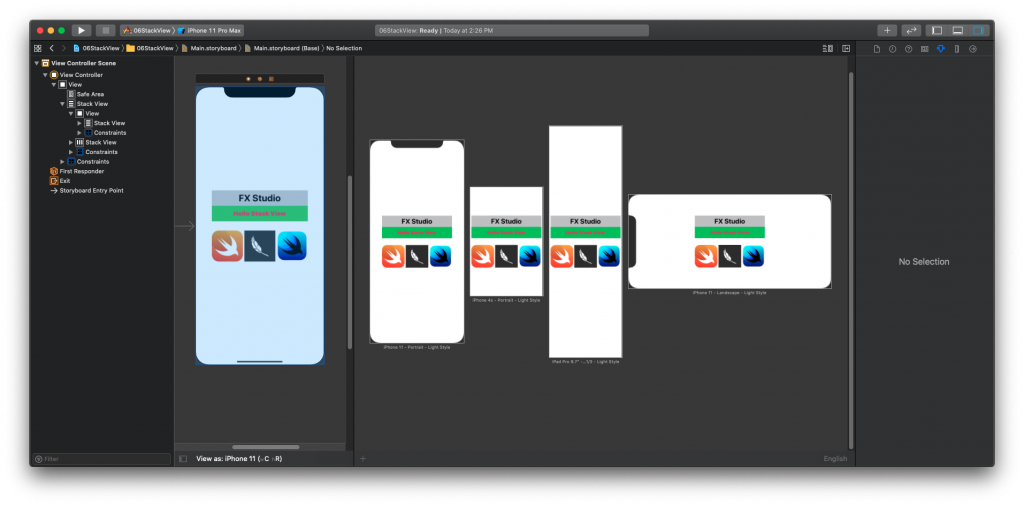
5. Stack View in Stack View
- Có thể tạo Stack View cho các Stack View để bố cục giao diện hợp lý hơn
- Các thuộc tính và constraint thì vẫn áp dụng được như trên.
- Tiếp tục ví dụ, clear hết tất cả các
contraints layout

- Embed in 2 view thành 1 Stack View

- Xét constraints cho Stack View lớn
- Kích thước

-
- Canh giữa màn hình

- Edit lại các thuộc tính của Stack View

- Làm tiếp cho các Stack View con
- Kết quả

Tạm kết
- Tìm hiểu Stack View & cách tạo
- Tuỳ chỉnh được các thuộc tính của Stack View
- Bố cục được giao diện với Stack View
Related Posts:
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Charles Proxy – Phần 1 : Giới thiệu, cài đặt và cấu hình
- Complete Concurrency với Swift 6
- 300 Bài code thiếu nhi bằng Python – Ebook
- Builder Pattern trong 10 phút
- Observer Pattern trong 10 phút
- Memento Pattern trong 10 phút
- Strategy Pattern trong 10 phút
- Automatic Reference Counting (ARC) trong 10 phút
- Autoresizing Masks trong 10 phút
- Regular Expression (Regex) trong Swift
You may also like:
Archives
- September 2024 (1)
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)








