
Contents
Chào bạn đến với Fx Studio. Ta lại tiếp tục hành trình SwiftUI Notes với hệ sinh thái của Apple. Lần này, chúng ta sẽ đưa ứng dụng iOS lên nền tảng MacOS. Quan trọng là bạn không cần phải tạo mới một MacOS App. Đây cũng là một tính năng khá hay của Apple nhằm giúp lập trình viên iOS nhẹ việc đi nhiều lần. Nền tảng mới là Mac Catalyst.
Dành cho các bạn chưa đọc hai bài viết đầy của chương mới này.
Còn nếu mọi việc đã ổn rồi, thì …
Bắt đầu thôi!
Chuẩn bị
Bạn sẽ cần xác nhận cấu hình và version các phiên bản OS đảm bảo việc hoạt động của các ứng dụng. Cấu hình đề xuất như sau:
-
- iOS 13.x
- macOS 10.15.x
- watchOS 6.x
- Swift 5.3
- SwiftUI 2.0
Trong demo, mình sẽ chỉ sử dụng iOS mà thôi. Còn iPadOS thì cũng như iOS, nên bạn không cần quan tâm nhiều. Và tất nhiên, mình sẽ tiếp tục phát triển tiếp phiên bản trên MacOS xịn sò.
Bạn sẽ bắt đầu với project dùng ở phần Swift Package. Ta đã có một game demo và nó đã hoạt động được trên iOS. Công việc bây giờ rất đơn giản là đưa nó lên watchOS mà thôi.
(Bạn có thể tìm lại các project mà mình đã demo ở các bài khác nhau trong phần mới này tại đây.)
1. Extending Catalyst App
1.1. Giới thiệu
Tại WWDC 19, Apple đã công bố nhiều thứ rất hay và mang tính cách mạng lớn. Trong số đó có Catalyst. Đây là dự án mà Apple ấp ủ trước đây. Với mục đích duy nhất, bạn có để đưa ứng dụng iOS/iPadOS hoạt động trên MacOS.
Apple đang nỗ lực giúp các nhà phát triển tạo ra ứng dụng macOS dựa trên iOS một cách dễ dàng hơn. Tính năng Project Catalyst (trước đây là Marzipan) trong bộ lập trình Xcode có các tùy chỉnh để các phần mềm cho iOS có thể chạy trên macOS mà không mất nhiều công sức.
Điều này giúp cho bạn giảm đi lượng công việc khá là lớn và thời gian để tìm hiểu phát triển ứng dụng trên MacOS. Tuy nhiên, nó hầu như là bạn scale ứng dụng iOS lên MacOS mà thôi. Muốn nó hoạt động một cách chỉnh chu, bạn cũng cần phải tuỳ chỉnh nhiều. Nhất là những đặc trưng của mỗi nền tảng. Ví dụ như Preferences, Menu … trên MacOS.
Cuối cùng, sự kết hợp giữa SwiftUI và Mac Catalyst sẽ là một combo khá mạnh. Khi việc phát triển giao diện được đồng nhất và phần logic được dùng chung với Swift Package. Thì để tạo ra một ứng dụng MacOS từ một project iOS có sẵn thì quả thật dễ dàng.
1.2. Create
Chúng ta sẽ bắt đầu công việc tạo mới. Để đảm bảo mọi thứ hoạt động tốt và bạn sẽ không phải ân hận gì khi kích hoạt thêm app trên MacOS, mình khuyên bạn nên backup project lại trước tiên. Sau khi đã hoàn thành việc backup, ta tiến hành thêm một Target mới cho MacOS.

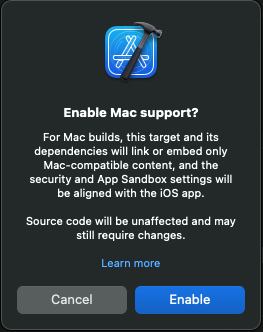
Bạn chỉ cần nhân bản nó lên thôi, vì đây là phiên bản mở rộng từ iOS app nên tốt nhất bắt đầu từ Target iOS. Tiếp theo. Bạn sẽ phải kích hoạt MacOS tại Deployment Info.

Vì chúng ta đang học cách cấu hình SwiftUI trên hệ sinh thái Apple. Do đó, ta sẽ để mọi thứ là mặc định. Sau khi chọn MacOS, bạn cần active thêm cho Target này.

Cuối cùng, để tránh việc xử lý nhiều thì mình khuyên bạn nên dùng một tài khoản Apple Developer có trả phí. Sau đó tại Signing & Capabilities chọn chế độ auto signin cho bundle id. Và bạn hãy tạo thêm 1 bundle id mới cho app Mac Catalyst này.

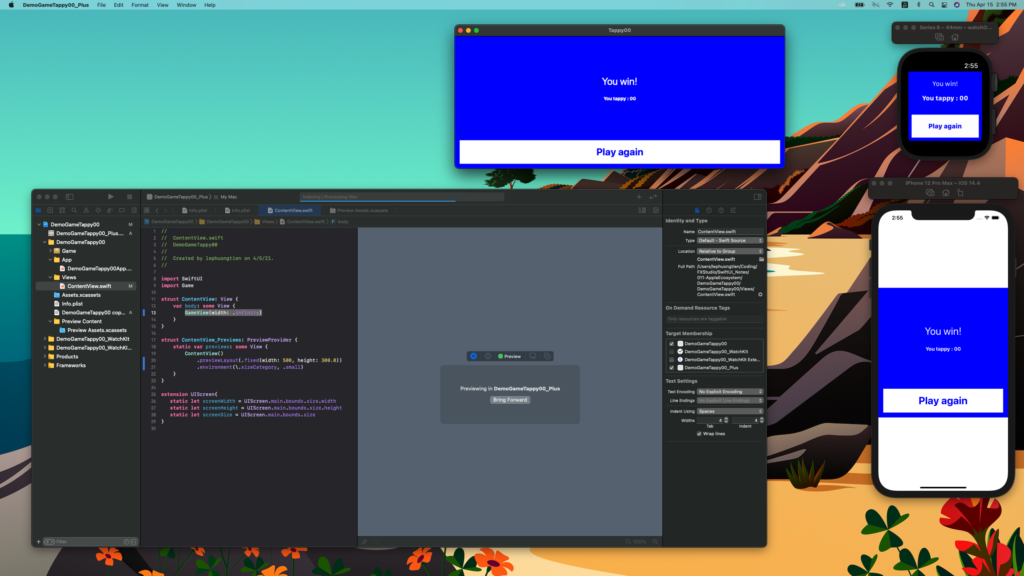
Mọi thứ ổn rồi, thì bạn hãy build ứng dụng với MacOS thôi.

(Cả một rừng thiết bị để build nha, ahihi!)
Bạn cứ chọn thoải mái các device MacOS, cái nào lỗi thì chọn cái khác. Còn nếu okay hết thì sẽ chạy được trên nhiều thiết bị.

2. Edit Settings iOS & MacOS
Các ứng dụng iOS, bạn sẽ ít quan tâm tới phần Setting của ứng dụng. Nhưng đối với ứng dụng cho MacOS, thì đó là một phần không thể thiếu. Vì ứng dụng lúc này của mình là phần mở rộng iOS/iPadOS với Mac Catalyst. Nên phần setting cho MacOS sẽ lấy trực tiếp từ Setting iOS. Và nó được gọi là Preferences trên MacOS.
iOS Settings == MacOS Preferences
2.1. Create new Settings
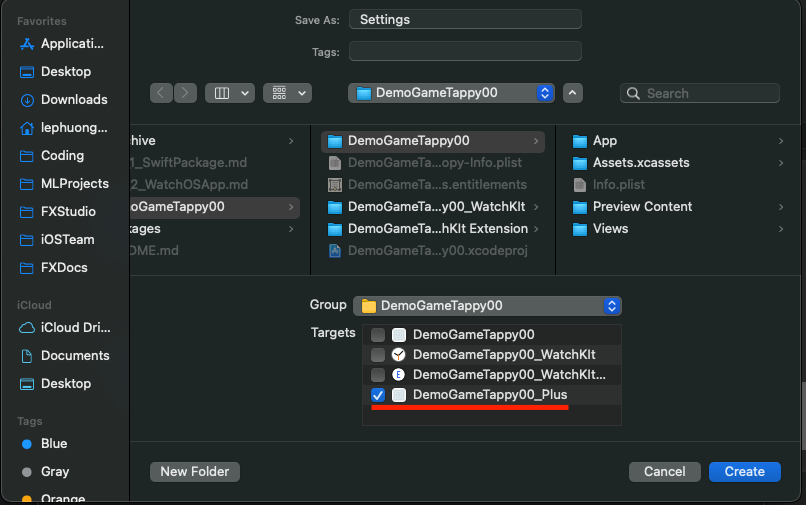
Bắt đầu, ta sẽ thêm một Bundle Setting cho project của mình. Bạn tạo mới một file, iOS ▸ Resource ▸ Settings Bundle.

Đặt tên cho nó hoặc để y nguyên tên như vậy cũng ổn. Nhưng quan trọng là bạn hãy chọn đúng Target cho file.

Bạn sẽ thấy cấu trúc file mới như sau. Và bạn chỉ cần quan tâm tới file Root.plist thôi. Đó là nơi define các setting của bạn.

Bạn sẽ tới phần tuỳ chỉnh setting theo riêng bạn.
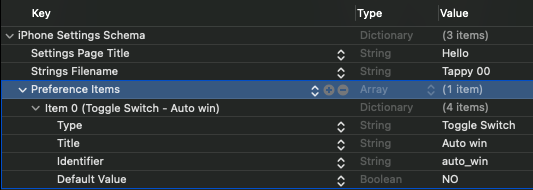
- Hãy mở phần Preference Items và xoá hết các item trong đó
- Tạo mới item theo ý bạn
- Một item sẽ có các phần như sau:
- Type là kiểu hiển thị của item
- Title là tên của item
- Identifier là định danh của nó và khi bạn muốn dùng code truy xuất dữ liệu
- Default Value là tuỳ chọn thêm mà thôi

Mọi thứ đã ổn rồi, bạn hãy build lại ứng dụng và chú ý ở thanh Menu trên MacOS. Nó sẽ hiển thị như sau:

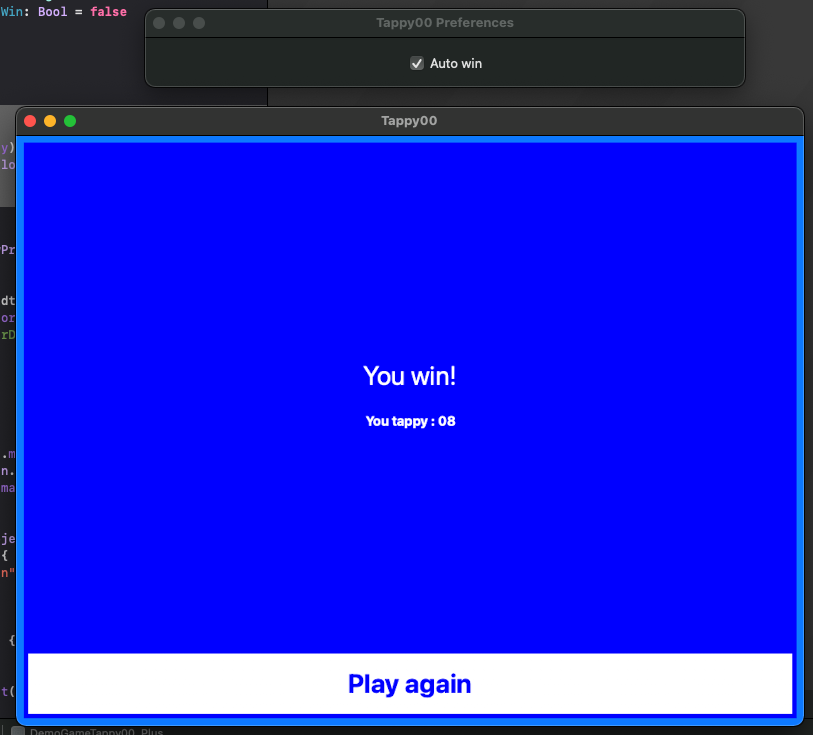
Khi kích vào, bạn sẽ thấy mở ra một hộp thoại cho Preferences như sau:

Như vậy là bạn đã hoàn thành việc tạo một Preferences cho ứng dụng của bạn. Tiếp theo, bạn học cách truy xuất dư liệu từ nó.
2.2. Use Preferences
Một điều bạn sẽ thấy khá là bất ngờ. Vì,
MacOS Preferences = iOS Settings == UserDefault
Chúng nó sẽ lưu trữ dưới dạng các UserDefault trong ứng dụng của bạn. Do đó, bạn không cần quan tâm tới các sự kiện trên Preferences. Dữ liệu sẽ tự động cập nhật trong UserDefault. Nhiệm vụ của chúng ta là lấy nó ra và dùng một cách tinh tế mà thôi.
Với demo trên, ta sẽ lấy dữ liệu của chức năng auto win như sau:
UserDefaults.standard.bool(forKey: "auto_win")
Với key chính là identifier mà tao vừa tạo cho item của Preferences ở trên. Khá là EZ phải không. Tiếp theo, bạn dùng nó vào code thôi.
Mình sẽ dùng trực tiếp nó vào Swift Package, với mục đích xem cả iOS và MacOS đều hoạt động ổn hay không. Tại function handleTap mình sẽ lấy dữ liệu từ UserDefault và sử dụng.
func handleTap() {
isStarGame.toggle()
if isStarGame {
count = 10
instantiateTimer()
self.gameState = .running
self.backgroundColor = Color(.darkGray)
} else {
cancelTimer()
if UserDefaults.standard.bool(forKey: "auto_win") {
self.backgroundColor = Color(.blue)
self.status = "You win!"
self.gameState = .winner
} else {
if count != 0 {
self.backgroundColor = Color(.red)
self.status = "Game over!"
self.gameState = .gameover
} else {
self.backgroundColor = Color(.blue)
self.status = "You win!"
self.gameState = .winner
}
}
}
}
Chỉ là if ... else cơ bản mà thôi. Bạn hãy build lại ứng dụng và test xem đã chạy đúng hay không.
2.3. @AppStore
Đây là một tính năng mới và được giới thiệu trong SwiftUI 2.0. Đó là @AppStore, là một wrapper để sử dụng trực tiếp dữ liệu từ UserDefault.
Mục đích chính của bạn là lắng nghe sự thay đổi dữ liệu từ UserDefault.
Mình sẽ giới thiệu nó thôi, vì nếu bạn sử dụng UIKit hay SwiftUI 1.0 thì bạn sẽ dùng cách ObservableObject. Tuy nhiên, cách đó không chạy được trên SwiftUI 2.0. Mình sẽ có bài viết riêng về nó. Còn đây là code thay khảo cho cách trên.
extension UserDefaults: ObservableObject {
@objc dynamic var autoWin: Bool {
return bool(forKey: "auto_win")
}
}
class UserSettings: ObservableObject {
@Published var autoWin: Bool {
didSet {
UserDefaults.standard.set(autoWin, forKey: "auto_win")
}
}
init() {
self.autoWin = UserDefaults.standard.object(forKey: "auto_win") as? Bool ?? false
}
}
Còn đây, bạn sẽ quay về cách chính mà mình muốn giới thiệu. Bạn mở file ContentView và thêm một thuộc tính như sau:
@AppStorage("auto_win") var autoWin: Bool = false
Trong đó:
- Nó đại diện như một thuộc tính bình thường của class/struct
- Nó có khả năng như
@Statehay@StateObjectđể ràng buộc dữ liệu với các View khác - Quan trong nhất là nó sẽ phát lại dữ liệu khi UserDefault có sự thay đổi
Câu lệnh khai báo trên tương đường với. Vừa kiểm tra và vừa lấy đối tượng.
UserDefaults.standard.object(forKey: "auto_win") as? Bool ?? false
Cách dùng thuộc tính @AppStorage thì cũng như các thuộc tính @State hay @StateObject khác. Ví dụ code như sau:
var body: some View {
VStack {
GameView(width: .infinity)
.border(autoWin ? Color.blue : Color.red, width: 10)
}
}
Bạn build và test lại ứng dụng nha.

3. Basic MacOS Menu
Đặc sản tiếp theo từ MacOS, đó là Menu. Chúng ta sẽ phải tuỳ chỉnh hoặc thêm mới các Menu cho ứng dụng MacOS của mình.
Đây là một phần rất phức tạp. Nhất là đối với các dev iOS thuần tuý.
Và một đối tượng phải chịu tác động mạnh nữa tới việc tạo Menu đó là SwiftUI. Chúng ta không có file *.xib cho Menu. Mọi thứ sẽ phải code ra mà thôi.
Bạn truy cập vào file App của project. Do ứng dụng tạo bởi SwiftUI App Life Cycle. Và bạn thêm một Modifier sau cho body của Scene.
var body: some Scene {
WindowGroup {
ContentView()
//.environmentObject(defaults)
}
.commands {
// Menu ....
}
}
Với .commads thì giúp cho ứng dụng SwiftUI có thể thêm Menu khi hoạt động.
3.1. New Menu Item
Bắt đầu, bằng việc thêm mới 1 Menu trong thanh Menu của ứng dụng. Bạn hãy thêm đoạn code sau vào khối lệnh của .commands ở trên.
CommandMenu("First menu") {
Button("Print message") {
print("Hello World!")
}.keyboardShortcut("p")
}
Trong đó:
- Menu mới sẽ có tên là
First menu - Trong đó, có 1 Button với tên là
Print message - Sự kiện của Button đó sẽ in ra dòng chữ
Hello World! - Phím tắt là
P, được cài đặt thông qua.keyboardShortcut
3.2. More style Menu
- Text
Text("Option 1")
- Button
Button("Print second message") {
print("Second message!")
}
- Divider
Divider()
- Picker
Picker(selection: $sorting, label: Text("Sorting")) {
Text("Option 1").tag(1)
Text("Option 2").tag(2)
Text("Option 3").tag(3)
}
- Toggle
Toggle(isOn: $isOS, label: {
Text( isOS ? "Unselect" : "Select")
})
- Sub-menu
Menu("Submenu") {
Button("Menu Item", action: ...)
}
3.3. AppMenu struct
Để giúp cho việc code gọn hơn khi tạo Menu cho ứng dụng. Bạn có thể tách nó riêng ra và tạo 1 struct để dễ quản lý Menu ứng dụng.
Ví dụ code tạo AppMenu như sau. Chú ý phải kế thừa Command.
struct AppMenu: Commands {
@Binding var isOS: Bool
@Binding var sorting: Int
var body: some Commands {
CommandMenu("First menu") {
Button("Print message") {
print("Hello World!")
}.keyboardShortcut("p")
Button("Print second message") {
print("Second message!")
}
Divider()
Button("Print third message") {
print("Third message!")
}
Picker(selection: $sorting, label: Text("Filter")) {
Text("Option 1").tag(1)
Text("Option 2").tag(2)
Text("Option 3").tag(3)
}
Divider()
Toggle(isOn: $isOS, label: {
Text( isOS ? "Unselect" : "Select")
})
}
}
}
Cách sử dụng, bạn cứ tạo ra một đối tượng của struct trên vào modifier .commands (ở trên).
struct DemoGameTappy00App: App {
@State var isOS: Bool = false
@State var sorting: Int = 1
let defaults = UserDefaults.standard
@SceneBuilder
var body: some Scene {
WindowGroup {
ContentView()
//.environmentObject(defaults)
}
.commands {
AppMenu(isOS: $isOS, sorting: $sorting)
}
}
}
3.4. Editing Existing Menus
Bạn có thể tuỳ chính những Menu có sẵn, như: New, Help, Save … Ví dụ như:
- Thêm vào trước Menu có sẵn
CommandGroup(before: CommandGroupPlacement.newItem) {
Button("before item") {
print("before item")
}
}
- Thêm vào phía sau Menu có sẵn
CommandGroup(after: CommandGroupPlacement.newItem) {
Button("after item") {
print("after item")
}
}
- Thay đổi Menu có sẵn bằng một Menu khác
CommandGroup(replacing: CommandGroupPlacement.appInfo) {
Button("Custom app info") {
// show custom app info
}
}
- Xoá đi một Menu có sẵn với EmptyView của SwiftUI
CommandGroup(replacing: CommandGroupPlacement.appInfo) {
EmptyView()
}
Bạn hãy build lại project với device là MacOS để kiểm tra xem Menu ứng dụng đã thay đổi như thế nào. Chúc bạn thành công!

Tạm kết
- Tạo mở rộng MacOS App từ iOS/iPadOS với Catalyst
- Thêm các Setting & Preferences cho ứng dụng MacOS
- Handle các dữ liệu từ Settings với @AppStore
- Basic Menu trên MacOS
Okay! Tới đây, mình xin kết thúc bài viết về Mac Catalyst với SwiftUI. Và nếu có gì thắc mắc hay góp ý cho mình thì bạn có thể để lại bình luận hoặc gởi email theo trang Contact.
Cảm ơn bạn đã đọc bài viết này!
Related Posts:
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- God of Vibe Coding
- Cái Chết & Ý Nghĩa Của Sự Tồn Tại – Góc Nhìn Của Một Lập Trình Viên
- Hướng Dẫn Kỹ Thuật Ngữ Cảnh WSCI & Cấu Trúc Workspace
- The Divine Triad Synergy – Sức Mạnh Tam Giác Meta Skills
- Skill Validator – Đấng Phán Xét Chân Lý
- Self-Healing Systems – Khi Code Tự “Chữa Lành”
- Skill Writer – Nghệ Nhân Soạn Thảo
- Skill Creator – Đấng Sáng Tạo Muôn Kỹ Năng
- AntiGravity Skills Là Gì? – Định Nghĩa Của Sự Tự Do
- Thiết Kế AI_CONTEXT.md — Nghệ Thuật Giao Tiếp Với AI Qua Tài Liệu
You may also like:
Archives
- February 2026 (1)
- January 2026 (10)
- December 2025 (1)
- October 2025 (1)
- September 2025 (4)
- August 2025 (5)
- July 2025 (10)
- June 2025 (1)
- May 2025 (2)
- April 2025 (1)
- March 2025 (8)
- January 2025 (7)
- December 2024 (4)
- September 2024 (1)
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)


