
Contents
Chào bạn đến với Fx Studio. Ở bài viết trước, chúng ta đã tìm hiểu về Subjects là gì rồi. Trong bài viết này, chúng ta sẽ đi vào chi tiết của từng loại Subjects. Và bắt đầu với Publish Subjects.
Trước tiên, bạn cần phải nắm được các kiến thức sau:
Đó là 2 phần lý thuyết mà đi theo bạn khá lâu đó. Còn nếu mọi thứ đã ổn rồi thì …
Bắt đầu thôi!
Chuẩn bị
-
- Xocde 11
- Swift 5.x
- Playground
Vẫn là em Playground huyền thoại. Chúng ta vẫn còn dùng tới nó để demo code cho bài viết này. Bạn chỉ cần tạo mới 1 file Playground từ project mà đã cài đặt ngay từ bài đầu của series. Bạn có thể checkout code lại đây.
1. Khái niệm Publish Subjects
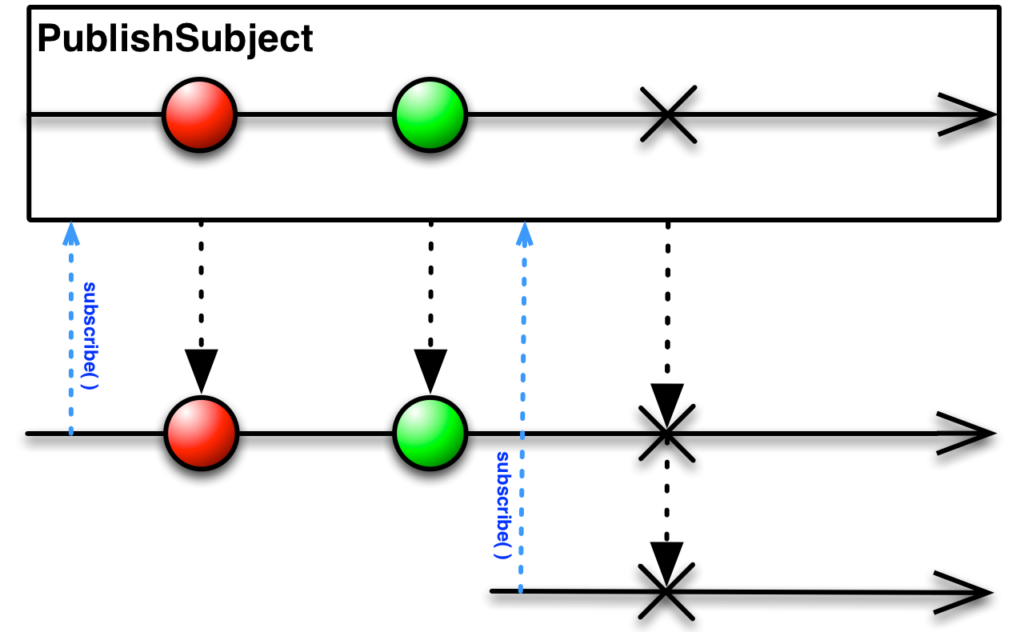
Trước khi đi vào định nghĩa Publish Subjects là gì, thì chúng ta xem qua sơ đồ marble của nó.

Publish Subjects được sử dụng khi bạn chỉ muốn subscribers được thông báo về các sự kiện mới từ thời điểm bạn subscribe cho đến khi hủy subscribe hoặc Subject đã chấm dứt với sự kiện khi .completed hoặc .error.
Từ đó, bạn có các đặc điểm sau cho 1 Publish Subject:
- Chỉ phát đi giá trị mới nhất
- Các Subscriber sau chỉ nhận được giá trị khi Subject phát
- Không nhận được các giá trị trước khi
subscribe - Subject kết thúc khi phát đi
.completedhoặc.error - Subscription sẽ kết thúc khi nó
.dispose()
2. Hoạt động
2.1. Create Publish Subjects
Bạn hãy tạo mới 1 file Playground và gõ dòng code này vào để khởi tạo 1 Publish Subject.
let subject = PublishSubject<String>()
Đối tượng subject thuộc class PublishSubject. Và bạn cần phải cung cấp kiểu dữ liệu cho các phần tử được Subject phát đi. Trong ví dụ, nó là String.
Ngoài ra, thì không cần phải thêm bất kì tham số nữa trong lúc khởi tạo Subject.
2.1. Emit Data
Việc suy nghĩ tiếp theo, chính là phát dữ liệu đi như thế nào. Người ta hay gọi công việc này là emit. Bạn xem tiếp dòng code sau:
subject.onNext("1")
Với .onNext là toán tử giúp bạn emit dữ liệu đi. Bạn có thể emit bất cứ khi nào và bất cử ở đâu, mà không phụ thuộc vào dữ liệu ban đầu. Đây là ưu điểm mà Subject hơn Observable.
2.3. Subscribe
Tạo 1 subject và phát dữ liệu đi rồi, phần tiếp theo là đăng ký tới Subject để nhận dữ liệu. Bạn thêm đoạn code này vào sau cùng
let subscription1 = subject
.subscribe(onNext: { value in
print("Sub 1: ", value)
})
Vẫn là function quen thuộc .subscribe(onNext: _) từ cái thời Observables. Nên cũng không có gì mới lạ tại đây. Bạn có thể thực thi đoạn code vừa hoàn thành thì sẽ thấy. subscription1 sẽ không nhận được gì. Nguyên nhân, là đã subscribe sau khi subject phát đi 1.
Tiếp với việc tạo thêm subscription và emit thêm data. Mình ghi lại toàn bộ code ví dụ ở trên để bạn có cái nhìn tổng quát hơn.
let subject = PublishSubject<String>()
subject.onNext("1")
let subscription1 = subject
.subscribe(onNext: { value in
print("Sub 1: ", value)
})
subject.onNext("2")
let subscription2 = subject
.subscribe(onNext: { value in
print("Sub 2: ", value)
})
subject.onNext("3")
subject.onNext("4")
subject.onNext("5")
Khi thực thi, bạn sẽ thấy:
- Giá trị
1sẽ không nhận được, vì trước thời điểm phát đó, không có subscribe nào tới subject. subscription1sẽ nhận được giá trị2, cònsubscription2sẽ không nhận được2vì đã subscribe sau khi phát 2.- Các giá trị liên tiếp sau thì cả 2 đều nhận được.
2.4. Terminate
Tạo và emit thì đơn giản phải không nào. Cuối cùng, chính là việc kết thúc subscription hoặc subject. Bạn thêm túi rác quốc dân vào để quan sát tiếp.
let disposeBag = DisposeBag()
Và khi subscription2 đơn phương dispose() , thì sẽ không nhận được các giá trị mà subject phát tiếp.
subscription2.dispose()
subject.onNext("6")
subject.onNext("7")
Vì là subscription2 đã kết thúc bằng .dispose() chính nó, nên sẽ không nhận được 6 & 7.
Chúng ta chơi đô năng hơn nha. Với khi subject sử dụng .completed hay .error thì sao?
subject.on(.completed)
subject.onNext("8")
Lúc này thì subject không thể phát ra bất cứ gì sau khi gọi .completed và các subscriber cũng không nhận được gì cả. Chúng ta thử thêm 1 lần subscribe nữa, sau khi subject đã phát đi .completed thì như thế nào?
subject .subscribe {
print("sub 3: ", $0.element ?? $0)
}
.disposed(by: disposeBag)
completed mặc dù subject đã kết thúc.Có điều gì hư cấu ở đây rồi. Vì theo định nghĩa, các subscriber sẽ nhận được giá trị mới nhất được phát đi từ sau thời điểm đăng kí.
subscription1 xem như thế nào.let subscription1 = subject
.subscribe(onNext: { value in
print("Sub 1: ", value)
}, onCompleted: {
print("sub 1: completed")
})
Kết quả ra như sau:
Sub 1: 2 Sub 1: 3 Sub 2: 3 Sub 1: 4 Sub 2: 4 Sub 1: 5 Sub 2: 5 Sub 1: 6 Sub 1: 7 sub 1: completed sub 3: completed
Và điều này dẫn tới, là khi subject đã .completed , thì các subscriber mới chỉ nhận được sự kiện đó mà thôi.
Xem full code lại cho dễ hình dung tổng quát nào.
let disposeBag = DisposeBag()
let subject = PublishSubject<String>()
subject.onNext("1")
// subscribe 1
let subscription1 = subject
.subscribe(onNext: { value in
print("Sub 1: ", value)
}, onCompleted: {
print("sub 1: completed")
})
// emit
subject.onNext("2")
// subscribe 2
let subscription2 = subject
.subscribe(onNext: { value in
print("Sub 2: ", value)
}, onCompleted: {
print("sub 2: completed")
})
// emit
subject.onNext("3")
subject.onNext("4")
subject.onNext("5")
// dispose subscription2
subscription2.dispose()
// emit
subject.onNext("6")
subject.onNext("7")
// completed
subject.on(.completed)
// emit
subject.onNext("8")
// subscribe 3
subject .subscribe {
print("sub 3: ", $0.element ?? $0)
}
.disposed(by: disposeBag)
Qua các ví dụ trên thì cũng cho bạn thấy được Publish Subject là như thế nào rồi. EZ phải không?
Mình xin kết thúc bài viết này tại đây. Nếu có gì thắc mắc hay góp ý cho mình thì bạn có thể để lại bình luận hoặc gởi email theo trang Contact. Hẹn bạn ở các bài viết sau.
Tạm kết
Publish Subjectlà một loại Subject. Chỉ phát giá trị mới nhất của mình cho các subscriber.- Khi khởi tạo Publish Subject thì không cần cung cấp giá trị ban đầu cho nó.
- Các giá trị đã phát trước thời điểm mà subscriber đăng kí thì sẽ không nhận được. Subscriber chỉ nhận được các giá trị phát sau thời điểm đăng ký.
- Khi Publish Subject kết thúc (
.completedhay.error) thì không thể phát đi giá trị nào nữa. Các subcriber hiện tại và các subscriber tương lai nếu đăng kí tới, thì chỉ nhận được.completedhay.error
Cảm ơn bạn đã đọc bài viết này!
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Prompt for Coding – Code Translation Nâng Cao & Đối Phó Rủi Ro và Đảm Bảo Chất Lượng
- Tại sao cần các Chiến Lược Quản Lý Ngữ Cảnh khi tương tác với LLMs thông qua góc nhìn AI API
- Prompt for Coding – Code Translation với Kỹ thuật Exemplar Selection (k-NN)
- Mô phỏng chiến lược SNOWBALL giúp AI “Nhớ Lâu” hơn trong cuộc trò chuyện
- Prompt for Coding – Bug Detection với prompting cơ bản
- Cẩm Nang Đặt Câu Hỏi Chain of Verification (CoVe): Từ Cơ Bản Đến Chuyên Gia
- Chain of Verification (CoVe): Nâng Cao Độ Tin Cậy Của Mô Hình Ngôn Ngữ Lớn
- Mixture of Thought (MoT) – Từ Suy Luận Logic đến Ứng Dụng Sáng Tạo
- Prompt Injection (phần 2) – Chiến Lược Phòng Thủ và Kỹ Thuật Giảm Thiểu Rủi Ro
- Prompt Injection (phần 1) – Phân Tích về Các Kỹ Thuật Tấn Công
Archives
- August 2025 (3)
- July 2025 (10)
- June 2025 (1)
- May 2025 (2)
- April 2025 (1)
- March 2025 (8)
- January 2025 (7)
- December 2024 (4)
- September 2024 (1)
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)

