
Chào các bạn đã quay lại với bài tutorial này của mình. Hôm nay, mình sẽ giải quyết 1 vấn đề nhỏ nhưng khác là nhức đầu cho các bạn mới từ UIKit chuyển sang SwiftUI. Đó là set size cho 1 view bất kì.
Vấn đề
- Các view trong
SwiftUIthì chúng được khai báo ra và được add vào các view khác hoặc các hosting - Kích thước của chúng sẽ phụ thuộc nhiều vào kích thước của view chứa hoặc device hoặc container nào đó
- Bạn có thể sử dụng các function có sẵn như: scale, fix, fill … nhưng chắc chắn là bạn sẽ không thỏa mãn lắm
- Một phần quan trọng thì
SwiftUIsẽ sử dụng lên nhiều nền tảng nên cái cần thiết bây giờ là quênUIKitđi. Mà quên nó là kèm theo 1 đống thứ được gọi làthói quennữa. Ahuhu!
Bắt đầu thôi!
Cái gì cũng có cách giải quyết của nó, cái khó nó ló cái ngu. 🙂
Chúng ta sẽ bắt đầu với view cơ bản nhất như sau:
import SwiftUI
struct ContentView : View {
var body: some View {
Text("Hello World")
}
}
#if DEBUG
struct ContentView_Previews : PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif
Bạn chú ý cái ContentView_Previews đây chính là container của view. Và bạn nên nhớ là đó chỉ là preview thôi chứ không phải màn hình mà bạn sẽ coding vào.
Điều đó có nghĩa là gì?
Mỗi struct view của bạn chỉ làm 1 view đơn giản, nó sẽ:
-
- Được add vào 1 View lớn hơn, nhiều view nhỏ đơn giản sẽ kết hợp thành 1 view lớp phức tạp
- Nó sẽ sử dụng là View của 1
màn hình. Lúc xưa là view của ViewController . Cái này mới là cái quan tâm chính
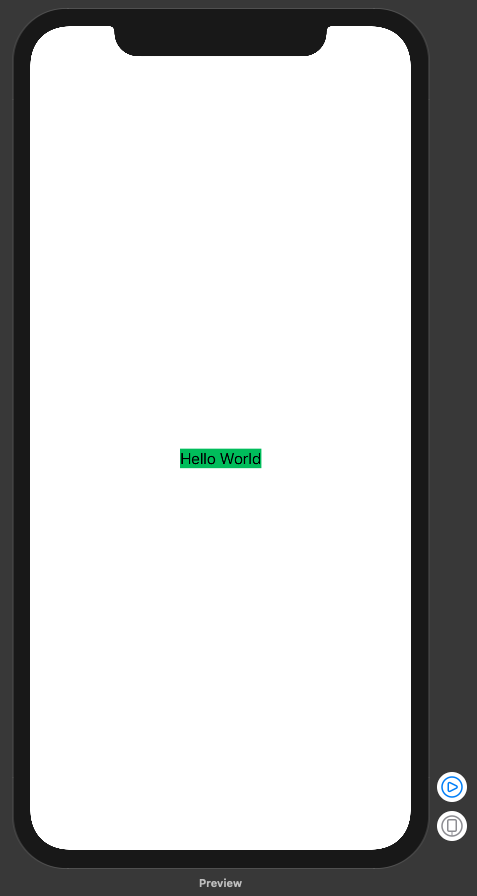
Tiếp tục với đoạn code thêm background color cho Text của chúng ta với màu xanh lá tuyệt đẹp.
Text("Hello World")
.background(Color.green)
Kết quả trông như thế này 😀

Bạn chú ý và màu xanh thì đó là kích thước của Text lúc đó. Nhiệm vụ của chúng ta rất rõ ràng là phóng to nó ra toàn màn hình và màu xanh sẽ đi theo.
Bạn sử dụng đoạn code huyền thoại là:
.frame()
Bạn sẽ nhớ tiếp về cách lấy full screen size huyền thoại như sau:
let screenSize: CGRect = UIScreen.mainScreen().bounds
Nhưng lần này quên đi UIKit , vì nếu sử dụng SwiftUI cho MacOS thì đoạn UIKit kia sẽ không hoạt động. Bạn sử dụng tiếp hàng chính chủ như sau:
.frame(minWidth: Length?, idealWidth: Length?, maxWidth: Length?, minHeight: Length?, idealHeight: Length?, maxHeight: Length?, alignment: Alignment)
Với
minWidth=0maxWidth=.infinity,minHeight=0maxHeight=.infinity- Các tham số tạm thời quên đi
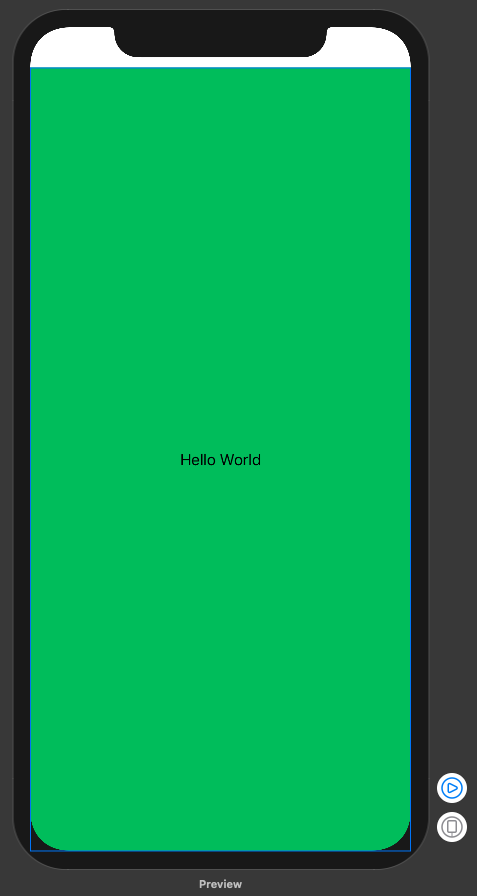
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
Kết quả sẽ như thế này:

OK, chúng ta đã hoàn thành một các đơn giản nhất để có thể full screen. EZ game <3. Cùng như xem lại toàn bộ code nhóe, ahihi!
import SwiftUI
struct ContentView : View {
var body: some View {
Text("Hello World")
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
.background(Color.green)
}
}
#if DEBUG
struct ContentView_Previews : PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif
Cảm ơn bạn đã theo dõi bài này. Ngoài ra bạn có thể xem thêm video cho nó trực quan sinh động hơn. <3
Related Posts:
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Cái Chết & Ý Nghĩa Của Sự Tồn Tại – Góc Nhìn Của Một Lập Trình Viên
- Hướng Dẫn Kỹ Thuật Ngữ Cảnh WSCI & Cấu Trúc Workspace
- The Divine Triad Synergy – Sức Mạnh Tam Giác Meta Skills
- Skill Validator – Đấng Phán Xét Chân Lý
- Self-Healing Systems – Khi Code Tự “Chữa Lành”
- Skill Writer – Nghệ Nhân Soạn Thảo
- Skill Creator – Đấng Sáng Tạo Muôn Kỹ Năng
- AntiGravity Skills Là Gì? – Định Nghĩa Của Sự Tự Do
- Thiết Kế AI_CONTEXT.md — Nghệ Thuật Giao Tiếp Với AI Qua Tài Liệu
- Kỹ Thuật Ngữ Cảnh (Context Engineering): Khung WSCI Áp Dụng Cho AntiGravity
You may also like:
Archives
- January 2026 (10)
- December 2025 (1)
- October 2025 (1)
- September 2025 (4)
- August 2025 (5)
- July 2025 (10)
- June 2025 (1)
- May 2025 (2)
- April 2025 (1)
- March 2025 (8)
- January 2025 (7)
- December 2024 (4)
- September 2024 (1)
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)


