
Contents
Chào bạn đến với Fx Studio. Bài viết này trình bày cách hiển thị một Alert trong SwiftUI, tương tự UIAlertViewController trong UIKit. Cũng là bài viết tiếp nối trong series SwiftUI Notes.
Bạn có thể đọc lại bài viết trước tại đây, nhằm để bổ sung thêm kiến thức trước khi vào bài viết này.
Và nếu như mọi việc đã ổn rồi, thì …
Bắt đầu thôi!
Chuẩn bị
Về mặt cấu hình và phiên bản sử dụng thì như sau:
-
- Xcode 12
- Swift 5.3
- SwiftUI 2.0
- MacOS 10.15.x
Về demo bài viết thì chúng ta sử dụng tiếp project ở bài trước. Bạn có thể checkout code tại đây:
-
- Toàn bộ repo: https://github.com/fx-studio/swiftui-notes
- Project bài trước: https://github.com/fx-studio/swiftui-notes/tree/main/003-UpdatingUI
Để giúp bạn thao tác nhanh hơn, bạn hãy sử dụng code sau cho ContentView.
struct ContentView: View {
@State var number: Int = 10
var body: some View {
VStack(alignment: .center) {
Button(action: {
number += 1
}) {
Image(systemName: "arrowtriangle.up.fill")
.resizable()
.frame(width: 50.0, height: 50.0)
.foregroundColor(.red)
}
.frame(width: 50.0, height: 50.0)
Text("\(number)")
.font(.title)
.fontWeight(.bold)
.foregroundColor(Color.blue)
.multilineTextAlignment(.center)
Button(action: {
number -= 1
}) {
Image(systemName: "arrowtriangle.down.fill")
.resizable()
.frame(width: 50.0, height: 50.0)
}
.frame(width: 50.0, height: 50.0)
}
.frame(width: 50.0, height: 200.0)
}
}
Đây là code của bài viết trước và bạn sẽ thấy là code của chúng ta ngày càng dài ra. Nhưng bạn yên tâm, qua bài sau mình sẽ giải quyết vấn đề này trong vòng 1 nốt nhạc.
1. Action
Công việc chính của một lập trình viên là xử lý luồng sự kiện. Muốn hiển thị một cái gì đó lên, thì bạn cần phải có được duyên khởi cho nó.
Với bài toàn của chúng ta thì như sau:
- Nếu người dùng nhất nút tăng giá trị số, thì số sẽ được cộng thêm 1 đơn vị. Ngược lại với nút giảm.
- Giới hạn tối đa là 20
- Giới hạn tối thiểu là 0
Chúng ta có 2 Button và tại mỗi action của Button thì ta sẽ handle các yêu cầu trên. Cho bạn hình dung lại việc sử dụng action của Button là như thế nào, thì xem lại đoạn code sau.
Button(action: {
// code here
}) {
Text("Tap Me!")
}
2. Alert
Như đã nói ở trên, Alert được xem là một view phụ. Nó sẽ xuất hiện độc lập so với ContentView. Ta xem qua cách tạo một Alert đơn giản là như thế nào.
Alert(title: Text("Title"), message: Text("message"))
Nó tương tự như UIAlertViewController trong UIKit. Nhưng đây là SwiftUI, Alert cũng được xem là một view. Bạn cần gọi nó xuất hiện. Và phương thức ta cần sử dụng là .alert().
Kết hợp giữa 2 yếu tố:
- Xuất hiện độc lập
- Lập trình khai báo
Ta có thể gọi .alert() ở bất kì đâu trong ContentView. Tuy nhiên, cũng vì lập trình khai báo nên mọi thứ phải được viết ra hết. Do đó, nếu ta không muốn gọi Alert, thì cũng phải định nghĩa ra luôn. Vì vậy, bạn cần phải thêm một thuộc tính @State để quản lý việc lúc nào sẽ cho phép Alert xuất hiện.
Chúng ta sẽ thêm 2 thuộc tính sau:
@State var isShowAlert: Bool = false @State var message: String = ""
Thực chất là chỉ cần một thuộc tính Bool thôi. Cái kia mình làm cho nó màu mè một chút. Và khi bạn thay đổi trạng thái của thuộc tính isShowAlert = true thì Alert sẽ xuất hiện.
3. Binding
Tiếp tục câu chuyện ở trên, ta sẽ handle việc xuất hiện Alert như sau.
.alert(isPresented: $isShowAlert, content: {
Alert(title: Text("Error"),
message: Text(message))
})
Trong đó:
$isShowAlertsẽ dùng làm quyết định việc hiển thị của Alert- Với từ khoá
$, bạn cho phép việc tự động thay đổi giá trị của thuộc tính. Hay còn gọi là Binding ngược lại từ Alert nếu người dùng nhấn nút ẩn đi trên Alert. contentchính là đối tượng Alert mà bạn đã tạo ở phần trên.- Ta sử dụng biến
messageđể thay đổi nội dung hiển thị. Cho nó màu mè một chút thôi.
Cuối cùng, chính là cách thay đổi giản trị của isShowAlert tại đâu và khi nào. Bạn quay về action của Button. Ví dụ cho nút tăng giá trị.
Button(action: {
if number < 20 {
number += 1
} else {
isShowAlert = true
message = "Maximum"
}
}) {
Image(systemName: "arrowtriangle.up.fill")
.resizable()
.frame(width: 50.0, height: 50.0)
.foregroundColor(.red)
}
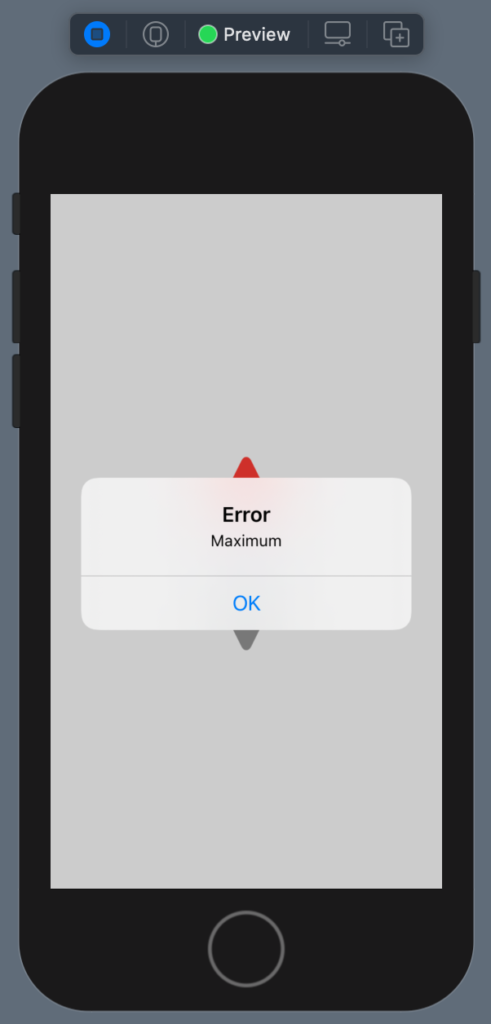
Bạn chỉ cần quan tâm với gán true còn việc ngược lại false thì Alert lo giúp bạn rồi. Bạn bấm Live Preview để tận hưởng kết quả nào.

Tiếp tục, áp dụng tương tự cho Button giảm nha. Còn sau đây, là code hoàn chỉnh của bài viết này để cho bạn tham khảo.
struct ContentView: View {
@State var number: Int = 10
@State var isShowAlert: Bool = false
@State var message: String = ""
var body: some View {
VStack(alignment: .center) {
Button(action: {
if number < 20 {
number += 1
} else {
isShowAlert = true
message = "Maximum"
}
}) {
Image(systemName: "arrowtriangle.up.fill")
.resizable()
.frame(width: 50.0, height: 50.0)
.foregroundColor(.red)
}
.frame(width: 50.0, height: 50.0)
Text("\(number)")
.font(.title)
.fontWeight(.bold)
.foregroundColor(Color.blue)
.multilineTextAlignment(.center)
Button(action: {
if number > 0 {
number -= 1
} else {
isShowAlert = true
message = "Minimum"
}
}) {
Image(systemName: "arrowtriangle.down.fill")
.resizable()
.frame(width: 50.0, height: 50.0)
}
.frame(width: 50.0, height: 50.0)
}
.frame(width: 50.0, height: 200.0)
.alert(isPresented: $isShowAlert, content: {
Alert(title: Text("Error"),
message: Text(message))
})
}
}
Tạm kết
- Cách hiển thị Alert & cách sử dụng phương thức
.alert() - Binding thuộc tính để quản lý việc hiển thị Alert
Okay! Tới đây, mình xin kết thúc bài viết này. Và nếu có gì thắc mắc hay góp ý cho mình thì bạn có thể để lại bình luận hoặc gởi email theo trang Contact.
Cảm ơn bạn đã đọc bài viết này!
Related Posts:
Written by chuotfx
Hãy ngồi xuống, uống miếng bánh và ăn miếng trà. Chúng ta cùng nhau đàm đạo về đời, về code nhóe!
Leave a Reply Cancel reply
Fan page
Tags
Recent Posts
- Non-Tech Builders 2026: Bùng Nổ Của Prototypes, Không Phải Revolution
- Multi-Layer Prompt Architecture – Chìa khóa Xây dựng Hệ thống AI Phức tạp
- Khi “Prompt Template” Trở Thành Chiếc Hộp Pandora
- Vòng Lặp Ảo Giác
- Giàn Giáo Nhận Thức (Cognitive Scaffold) trong Prompt Engineering
- Bản Thể Học (Ontology) trong Prompt Engineering
- Hướng Dẫn Vibe Coding với Gemini CLI
- Prompt Bản Thể Học (Ontological Prompt) và Kiến Trúc Nhận Thức (Cognitive Architecture Prompt) trong AI
- Prompt for Coding – Code Translation Nâng Cao & Đối Phó Rủi Ro và Đảm Bảo Chất Lượng
- Tại sao cần các Chiến Lược Quản Lý Ngữ Cảnh khi tương tác với LLMs thông qua góc nhìn AI API
You may also like:
Archives
- December 2025 (1)
- October 2025 (1)
- September 2025 (4)
- August 2025 (5)
- July 2025 (10)
- June 2025 (1)
- May 2025 (2)
- April 2025 (1)
- March 2025 (8)
- January 2025 (7)
- December 2024 (4)
- September 2024 (1)
- July 2024 (1)
- June 2024 (1)
- May 2024 (4)
- April 2024 (2)
- March 2024 (5)
- January 2024 (4)
- February 2023 (1)
- January 2023 (2)
- November 2022 (2)
- October 2022 (1)
- September 2022 (5)
- August 2022 (6)
- July 2022 (7)
- June 2022 (8)
- May 2022 (5)
- April 2022 (1)
- March 2022 (3)
- February 2022 (5)
- January 2022 (4)
- December 2021 (6)
- November 2021 (8)
- October 2021 (8)
- September 2021 (8)
- August 2021 (8)
- July 2021 (9)
- June 2021 (8)
- May 2021 (7)
- April 2021 (11)
- March 2021 (12)
- February 2021 (3)
- January 2021 (3)
- December 2020 (3)
- November 2020 (9)
- October 2020 (7)
- September 2020 (17)
- August 2020 (1)
- July 2020 (3)
- June 2020 (1)
- May 2020 (2)
- April 2020 (3)
- March 2020 (20)
- February 2020 (5)
- January 2020 (2)
- December 2019 (12)
- November 2019 (12)
- October 2019 (19)
- September 2019 (17)
- August 2019 (10)


